Sometimes after Categories or Portfolio items deleting you can get this error (White Screen or “Formatting error”)
This error says about NULL link which is stayed in the “Banner” shortcode after Categories or Portfolio items deleting.
Solution: go to the Front page, click on the banner shortcode and click “Save”

To make any changes to the theme files use a child theme, or when you update your changes to the theme files may be lost
Child Theme is included in the main archive
Child Themes documentation in WP codex
General
Background type
- Image – Select image for background
- Gradient – Chose gradient colors
- Color – Select background color
Background Video url
You can enter your video URL (YouTube, Vimeo, your own .mp4).
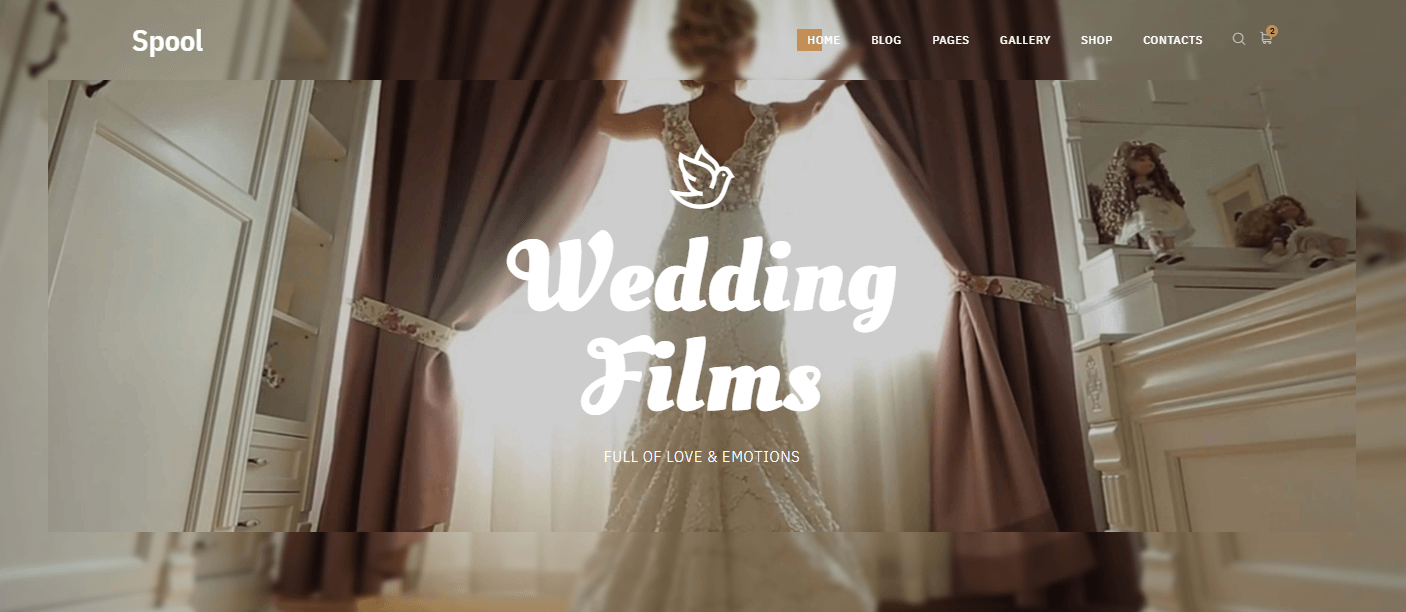
- Sub Heading – Type sub heading
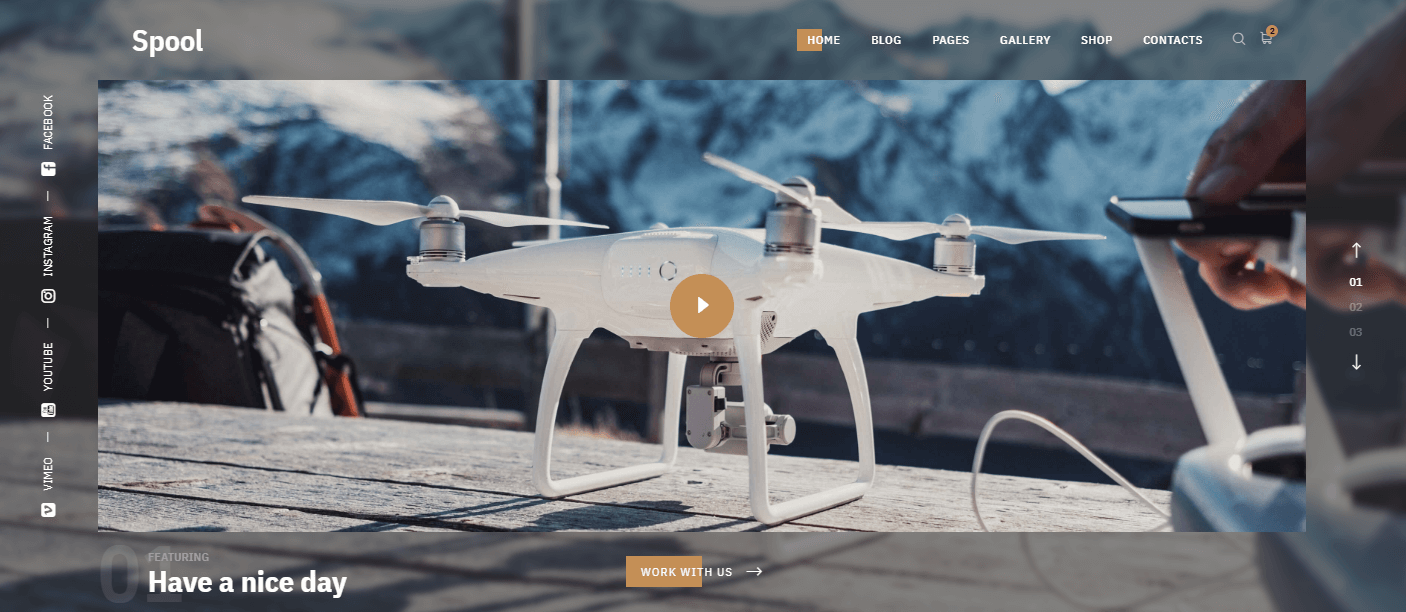
- Heading – Type heading
- Link – Type url and link text
- Icon library – Select icon library
- Icon – Chose icon
Design
- Color overlay – Overlays the selected color on the image. For example, using this option, you can darken the image so that the text is more readable.
- Item color – Select content color
- Icon – Type icon size (Examples:
46px, 2.5em, 230% and more)
- Heading font size – Type heading font size. Examples:
46px, 2.5em, 230% and more
- Sub Heading font size – Type Sub heading font size. Like Heading font size
- Custom Heading font family – Switch ‘On’ and select custom font family for heading
- Custom Sub Heading font family – Switch ‘On’ and select custom font family for sub heading
- Button color – Choose button color