This section of the User Guide provides a comprehenisve overview of all the settings available in the Theme Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website.
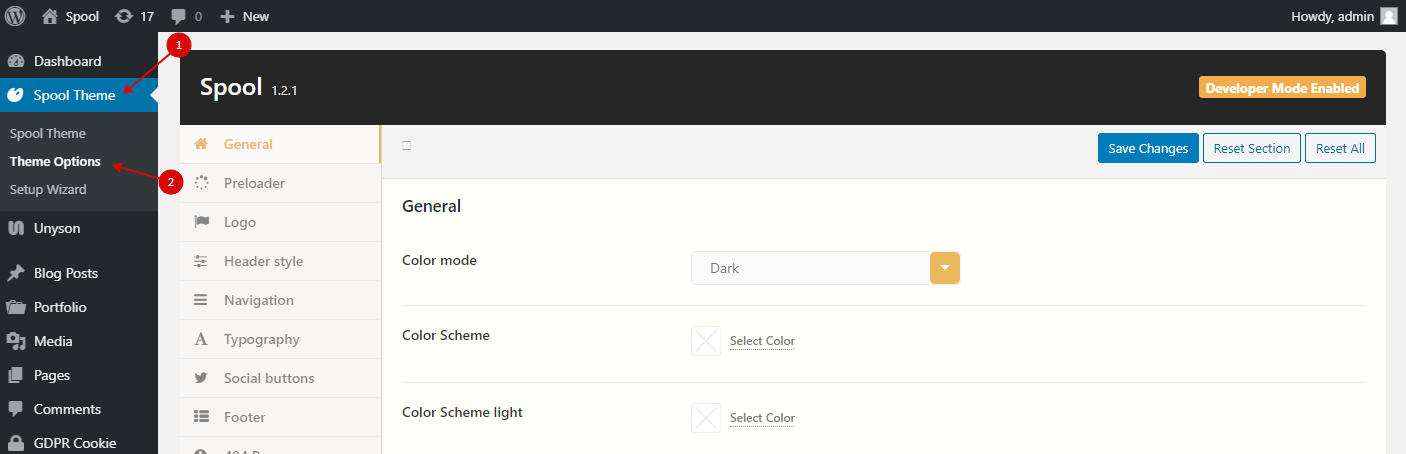
General #

- Color mode – Choose site color mode
- Color Scheme – Choose the main colors of the theme
- Color Scheme light – Choose the second main colors of the theme
- Right click disable – is one of the methods you can use to deter casual theft and write your message, which will use in this way
- Protected Page Message – write your own protect message for your site
- Mobile Adaptation – sets the type of background images on mobile devices (original or cropped)
Right Click Disable #
If you want to protect your content from copying, you can prevent the right click.
To activate this option go Spool Theme > Theme Options > General > Right Click Disable – On
After activating this option, when clicking on the right button, the user will receive a message

Mobile Adaptation #
With this option you can control the type of display of images on a mobile device.
Spool Theme > Theme Options > General > Mobile Adaptation – On
Examples:


- Original – Scales the image as large as possible without cropping or stretching the image.
- Copped – Scales the image as large as possible without stretching the image. If the proportions of the image differ from the element, it is cropped either vertically or horizontally so that no empty space remains.
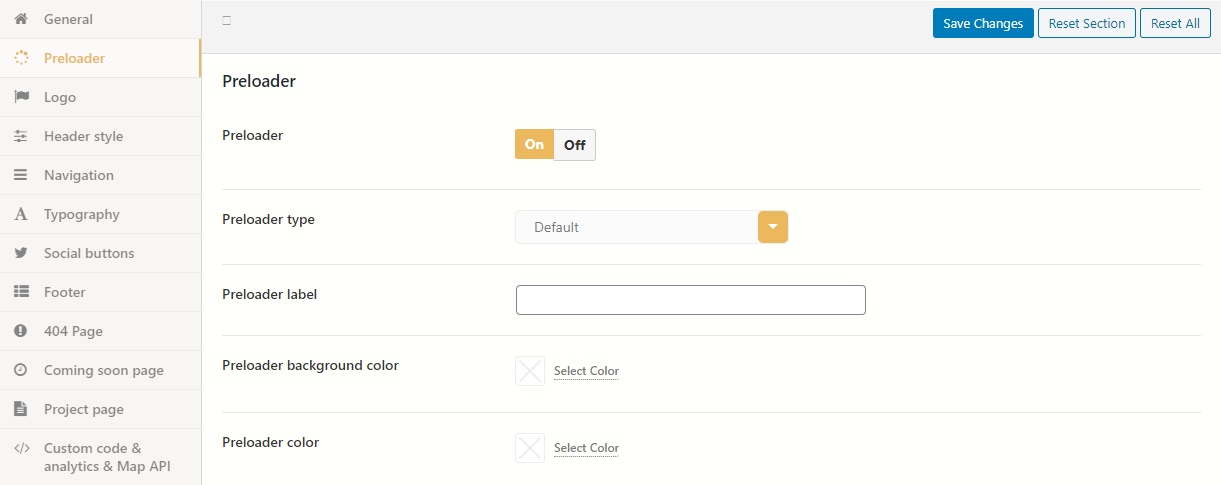
Preloader #

You can on/off this option. If this option is on, at first, choose Preloader type (Default, Cube or Сustom image).
You can also set the background color and the color of the cubes.
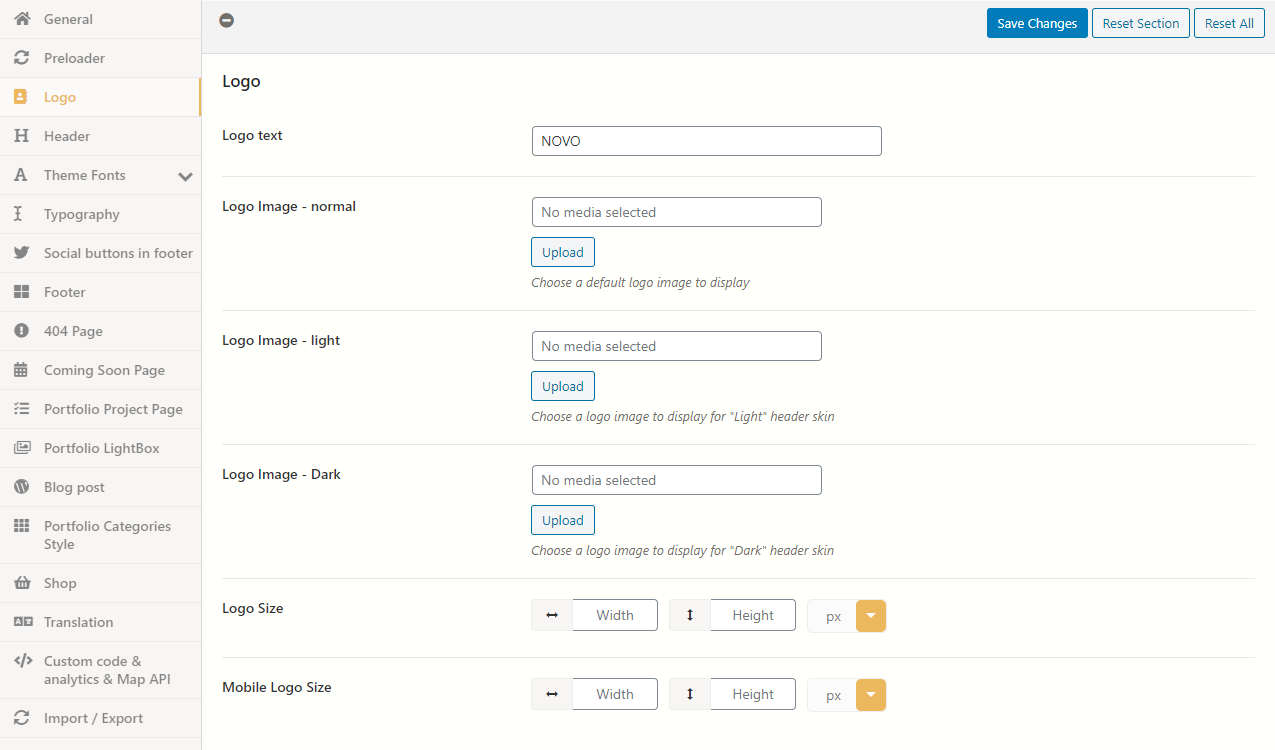
Logo #

- Logo text – Set this option to “Yes” to hide the logo from your website.
- Logo Image – Normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the “Light” header skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” header skin.
- Logo size – Set logo width and height.
- Mobile Logo size – Set mobile logo width and height.
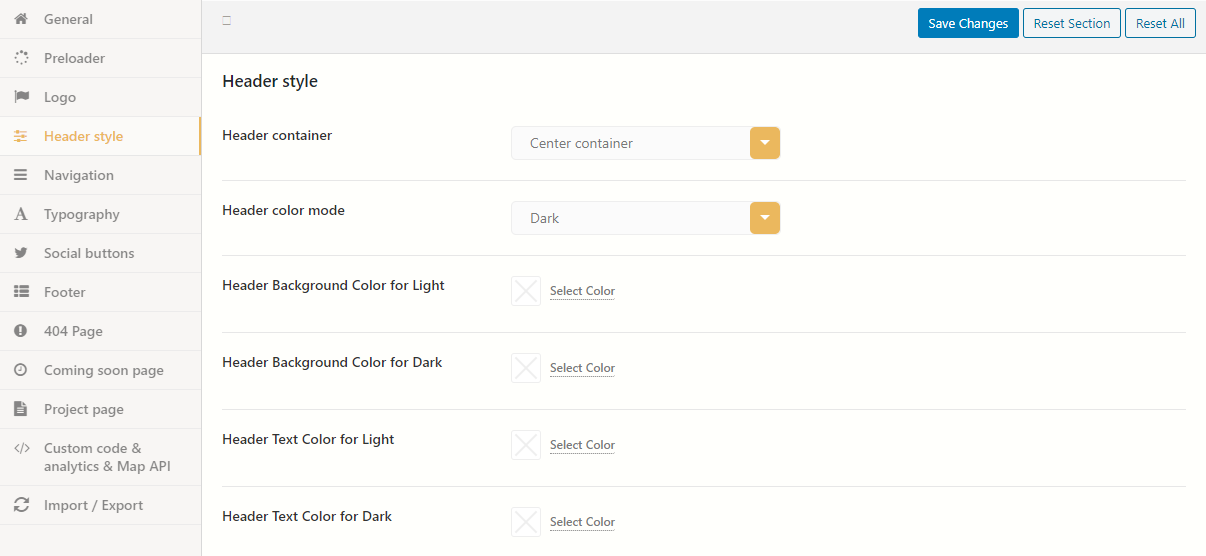
Header #

- Header container – Choose the type of header container: center container or full witdh
- Header color mode – Choose the type of header: dark or light
- Cart – Show/Hide minicart in header
- Search – Show/Hide search button in header
Header Light Scheme
Set background and text color for light header.
Header Dark Scheme
Set background and text color for dark header
Navigation #
Disabled

Hidden Menu

Visible Menu

Centered Menu

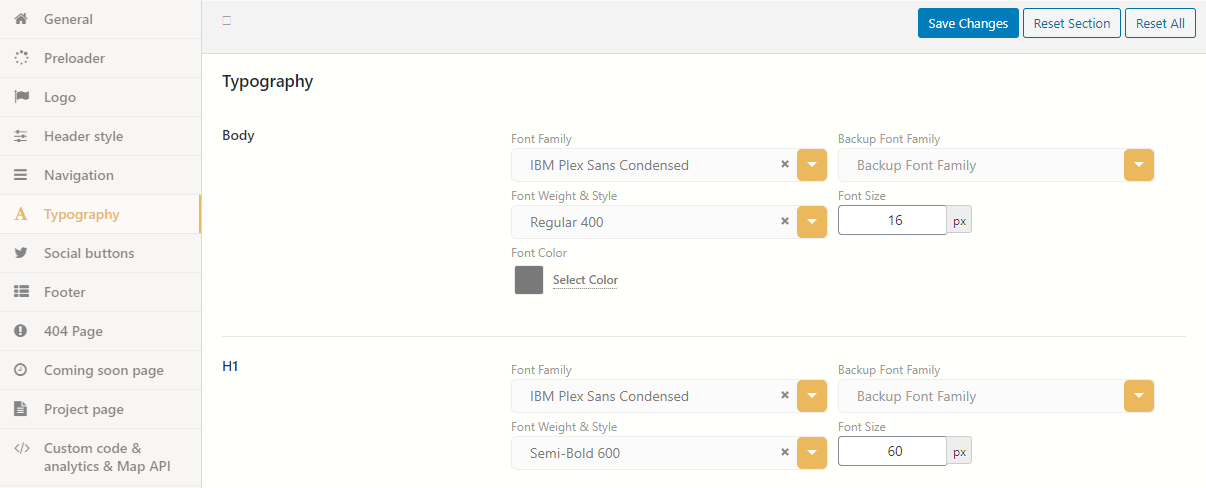
Typography #

On this tab you can customize typogtaphy on the theme
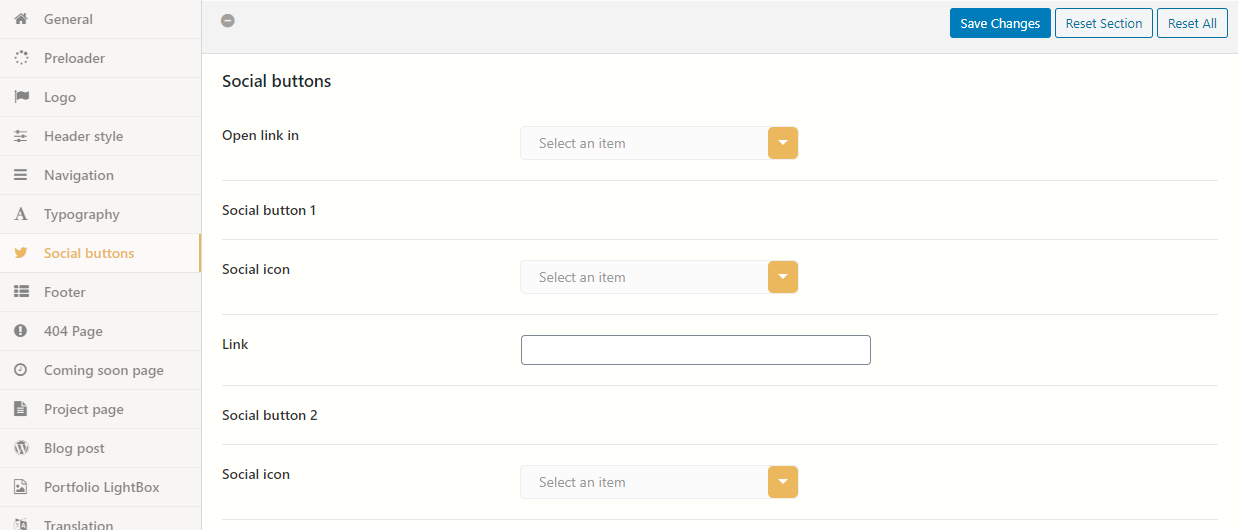
Social buttons #

Select Social icon and set social link
Footer #
- Footer – Show or Hide footer
- Copyright text – Type Footer copyright text
- Logo max width – Set logo max width
- Footer Background Color – Set footer background color
- Footer Text Color – Set footer text color
- Footer Bottom Background Color – Choose footer bottom background color
- Footer Bottom Text Color – Choose footer bottom text color
- Footer col 1-4 – Select footer cols size
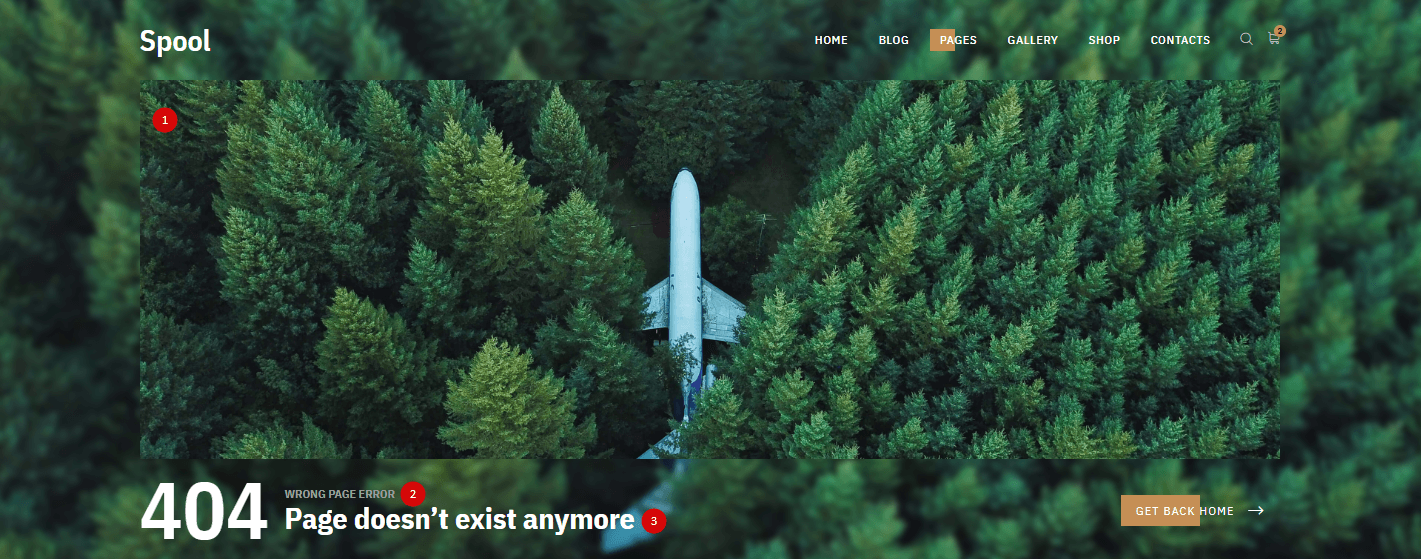
404 Page #

- Header color mode – Select color mode
- Background image – Set Background image for Page 404 (#1)
- Sub Heading – Type sub heading (#2)
- Heading – Type heading (#3)
- Text color – Select text color (optional)
- Heading color – Select heading color (optional)
Coming Soon Page #

- Header color mode – Select heading color mode
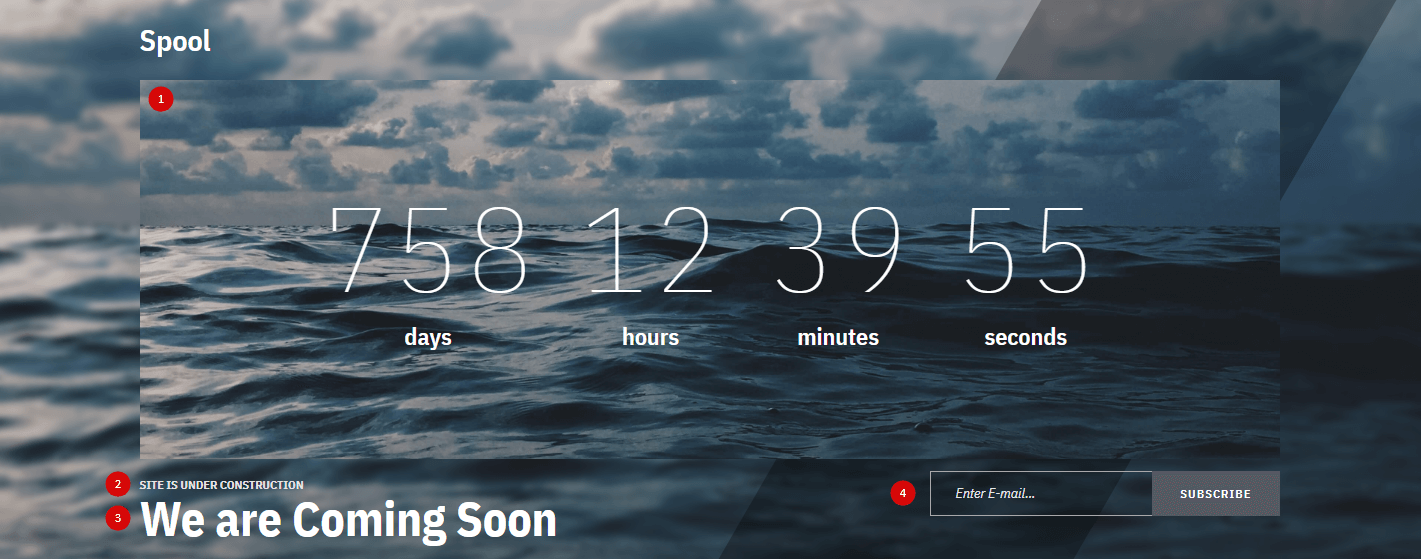
- Background image – Set Background image for Coming Soon Page (#1)
- Sub Heading – Type sub heading (#2)
- Heading – Type heading (#3)
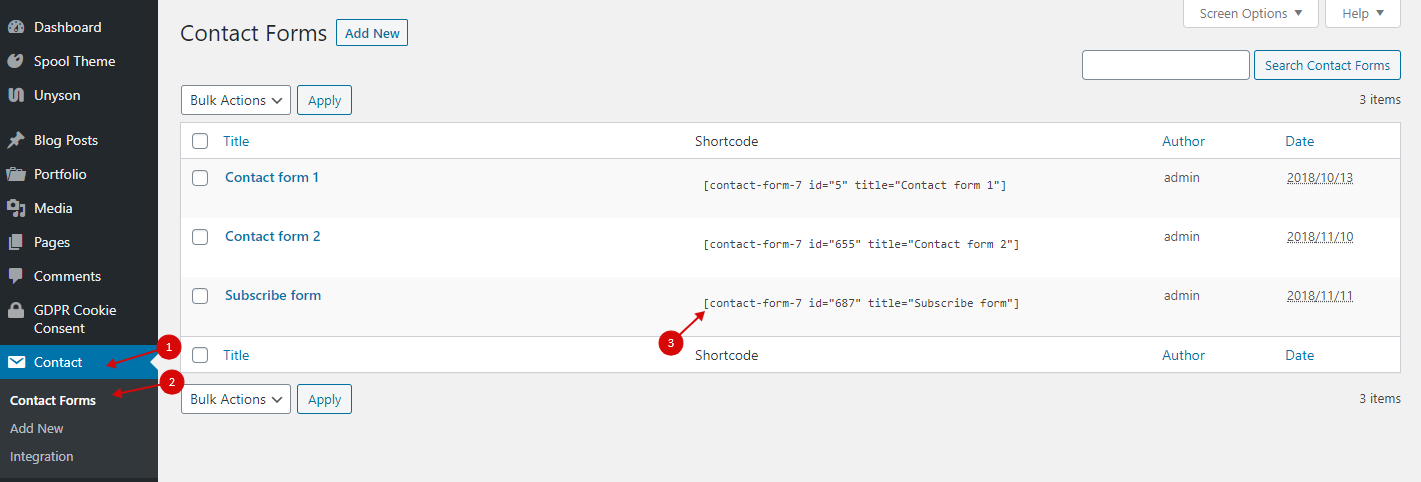
- Subscribe form code – Shotcode you find “Admin Panel > Contacts > Contact Form” Shortcode col (#4)
- Sub Heading color – Select text color (optional)
- Heading color – Select heading color (optional)

If you don’t have such a form, you need to create it.
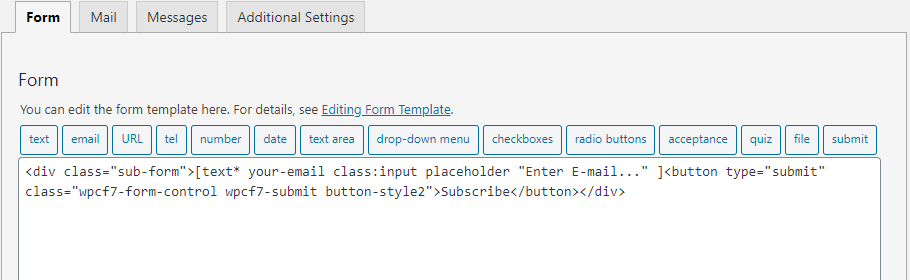
 In form editor add code:
In form editor add code:
<div class="sub-form">[text* your-email class:input placeholder "Enter E-mail..." ]<button type="submit" class="wpcf7-form-control wpcf7-submit button-style2">Subscribe</button></div>
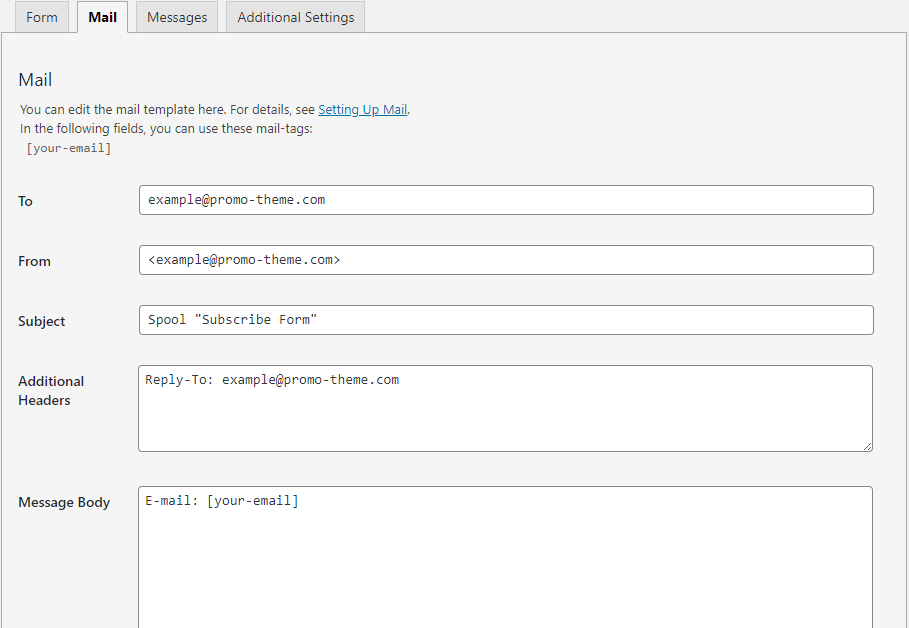
And cofigure sending mail in your mail address on tab “Mail”, Example:

Portfolio Project Page #
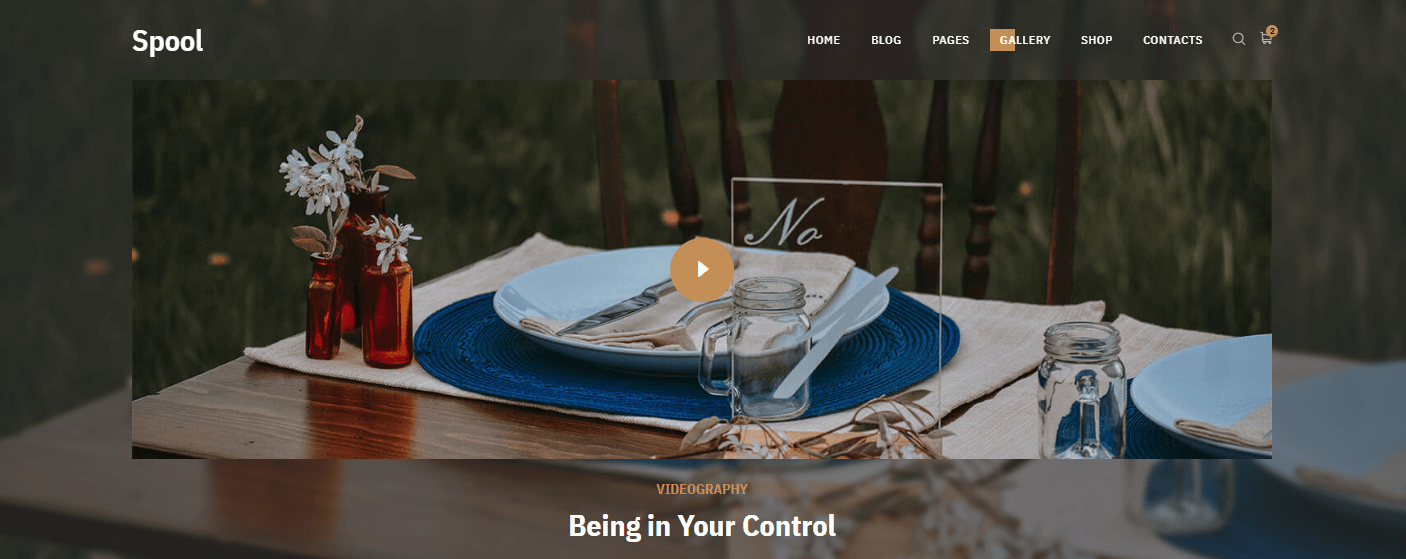
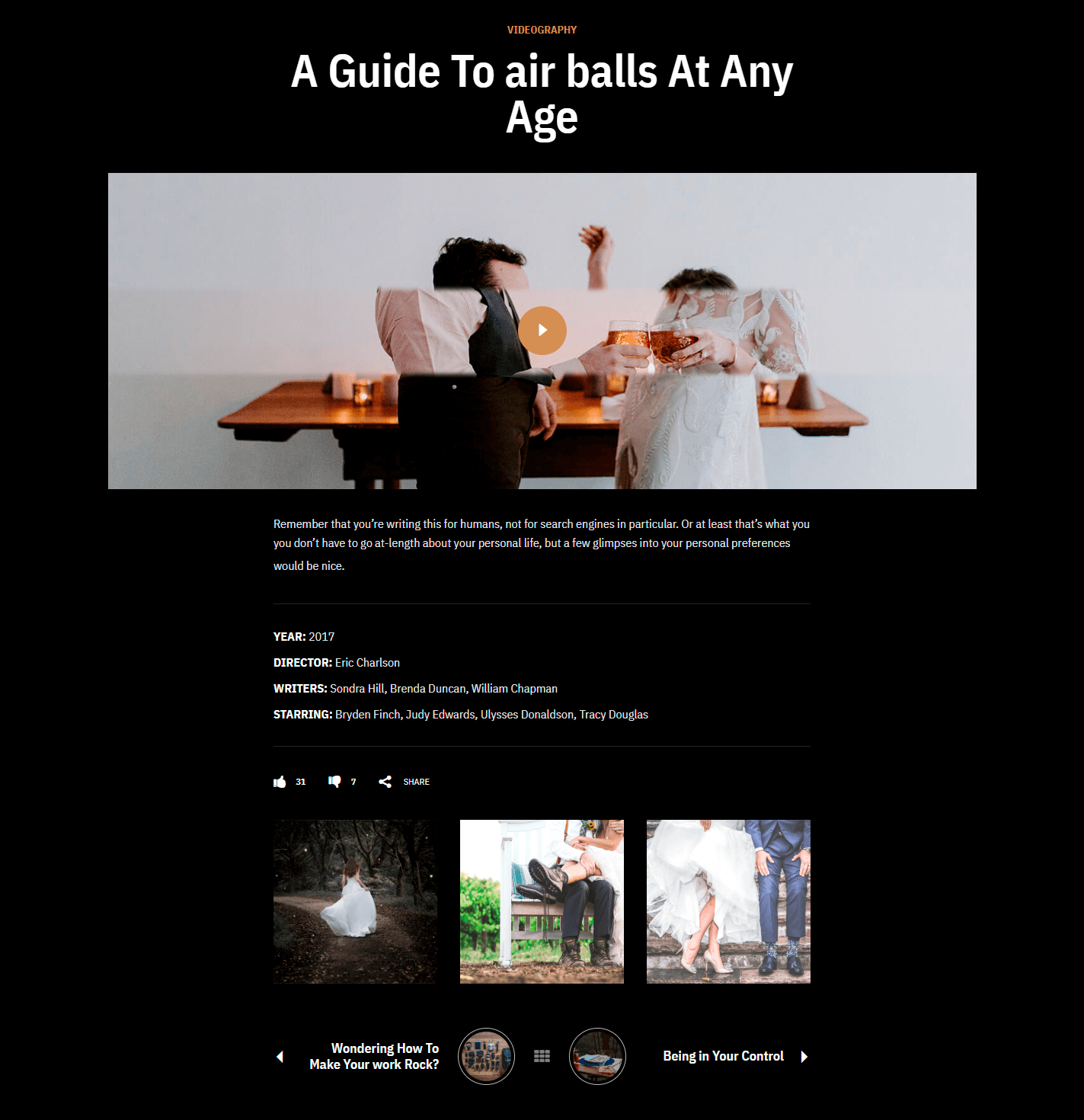
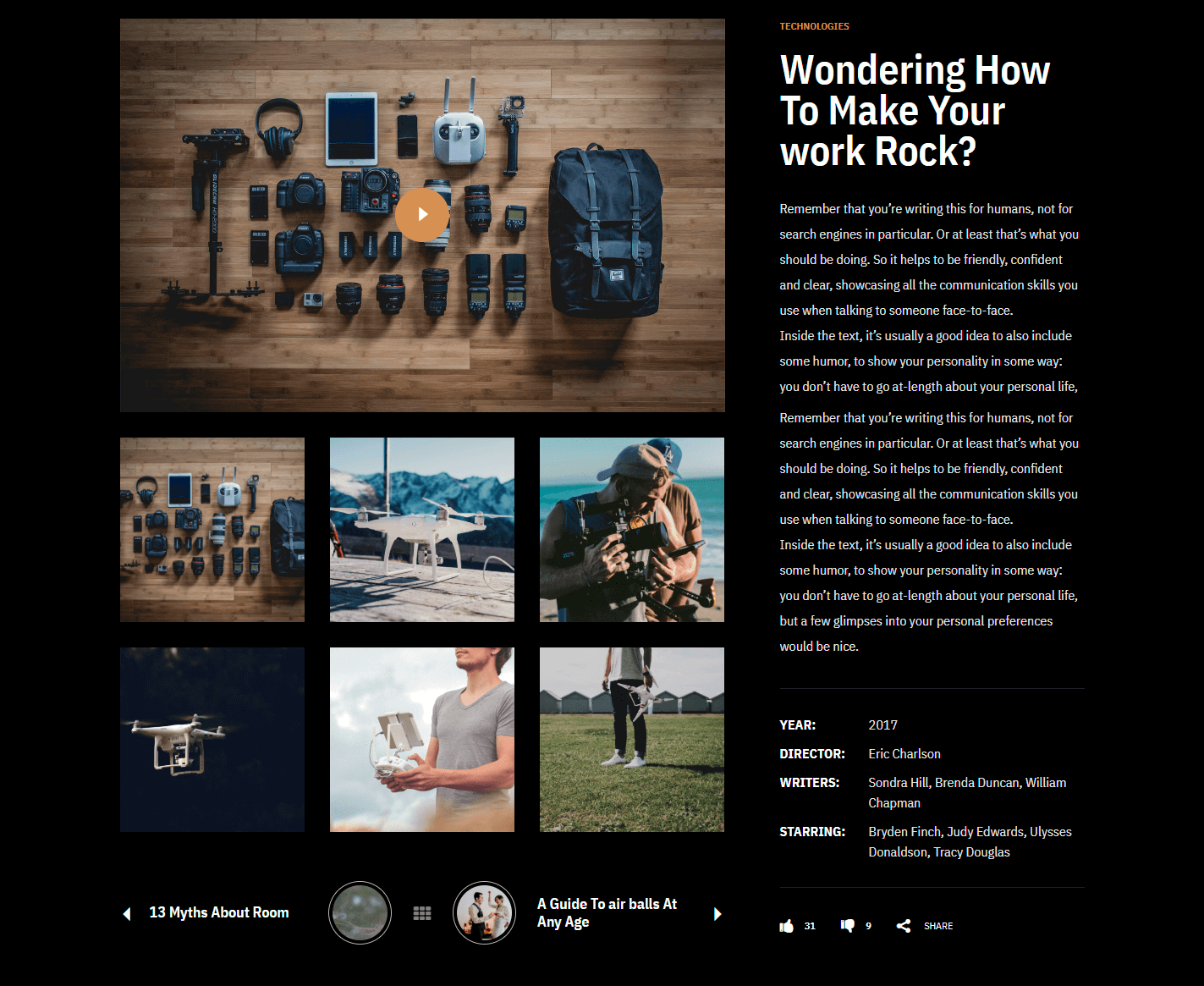
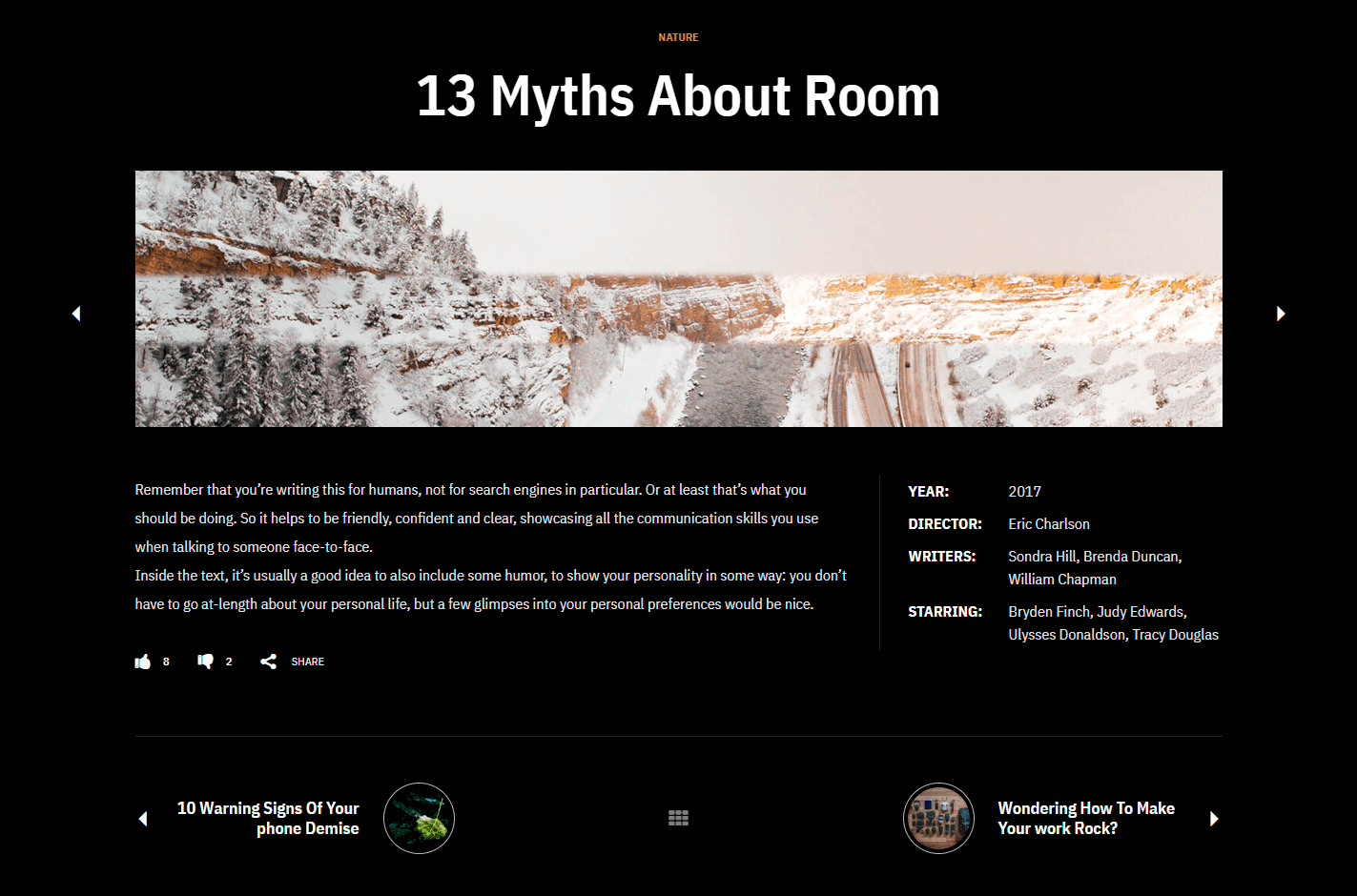
Style project page
If the gallery is empty it will use the standard style
Type 1

Type 2

Type 3

Type 4


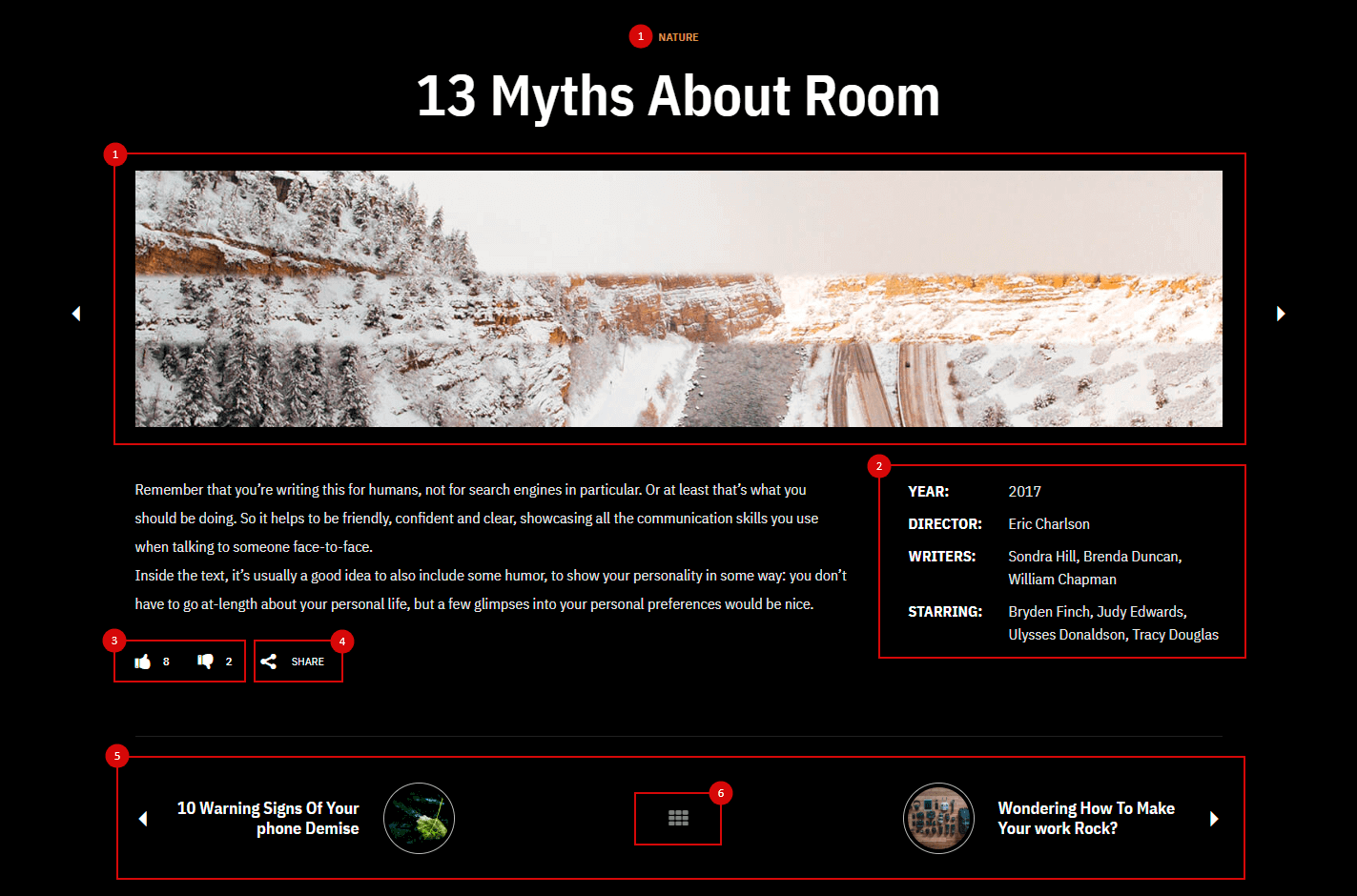
- Project image (#1)
- Full – Image with original aspect ratio
- Adaptive – Image cover block
- Hide – Hidden image from page
- Portfolio link – Set project bottom link (#6)
- Download link on popup – Show or Hide download link from share block
- Project details – Show or Hide project details (#2)
- Project navigation – Show or Hide project navigation (#5)
- Project share – Show or Hide share button (#4)
- Project likes – Show or Hide likes (#3)
Custom code & analytics & Map API #
On this tab you can add js code in <head> and after </body> tag. It can be either analytics code or any other js code.
To receive Google Map API Key you need Create an application in Google Console and add the Key to input.
