This section of the User Guide provides a comprehenisve overview of all the settings available in the Theme Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website.
General #

- Accent Color – choose the accent color of the theme
- Right click disable – Is one of the methods you can use to deter casual theft and write your message, which will use in this way
- Protected Page Message – Write your own protect message for your site
- Mobile Adaptation – Sets the type of background images on mobile devices (original or cropped)
- Custom Cursor – Show or Hide Custom cursor
- Category Prefix – Hides the title prefix on the category page
- Google Map Api Key – Create an application in Google Console and add the Key here.
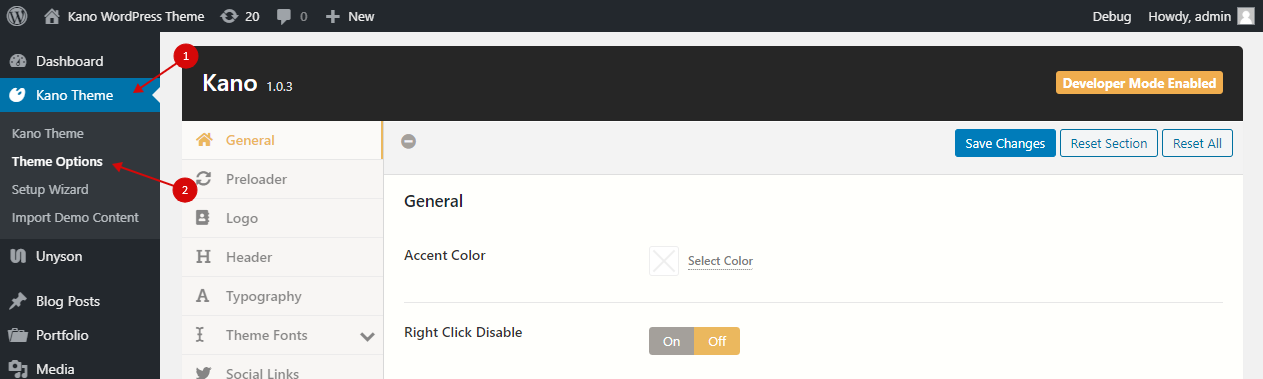
Right Click Disable #
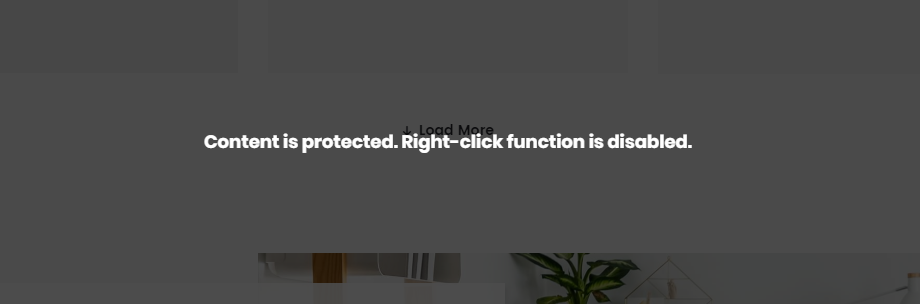
If you want to protect your content from copying, you can prevent the right click.
To activate this option go Kano Theme > Theme Options > General > Right Click Disable – On
After activating this option, when clicking on the right button, the user will receive a message

Mobile Adaptation #
With this option you can control the type of display of images on a mobile device.
Kano Theme > Theme Options > General > Mobile Adaptation – On
Examples:


- Original – Scales the image as large as possible without cropping or stretching the image.
- Copped – Scales the image as large as possible without stretching the image. If the proportions of the image differ from the element, it is cropped either vertically or horizontally so that no empty space remains.
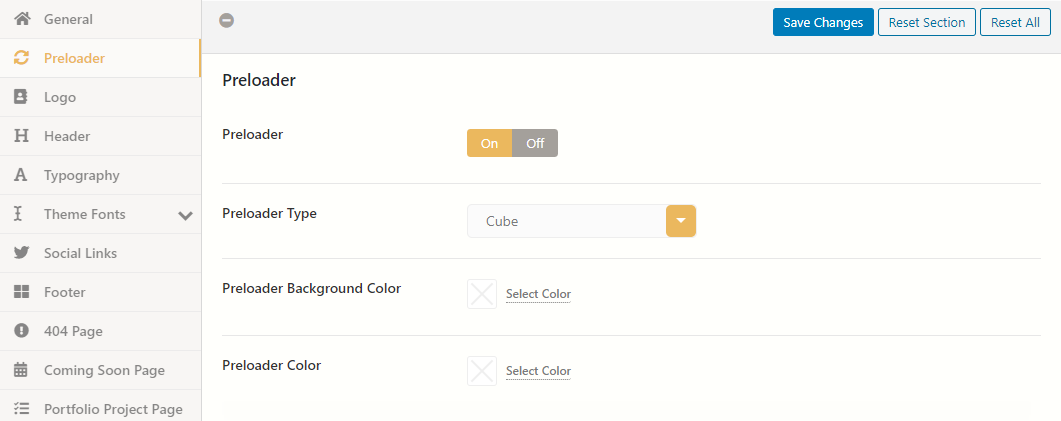
Preloader #

You can on/off this option. If this option is on, at first, choose Preloader type (Cube or Сustom image).
You can also set the background color and the color of the cubes.
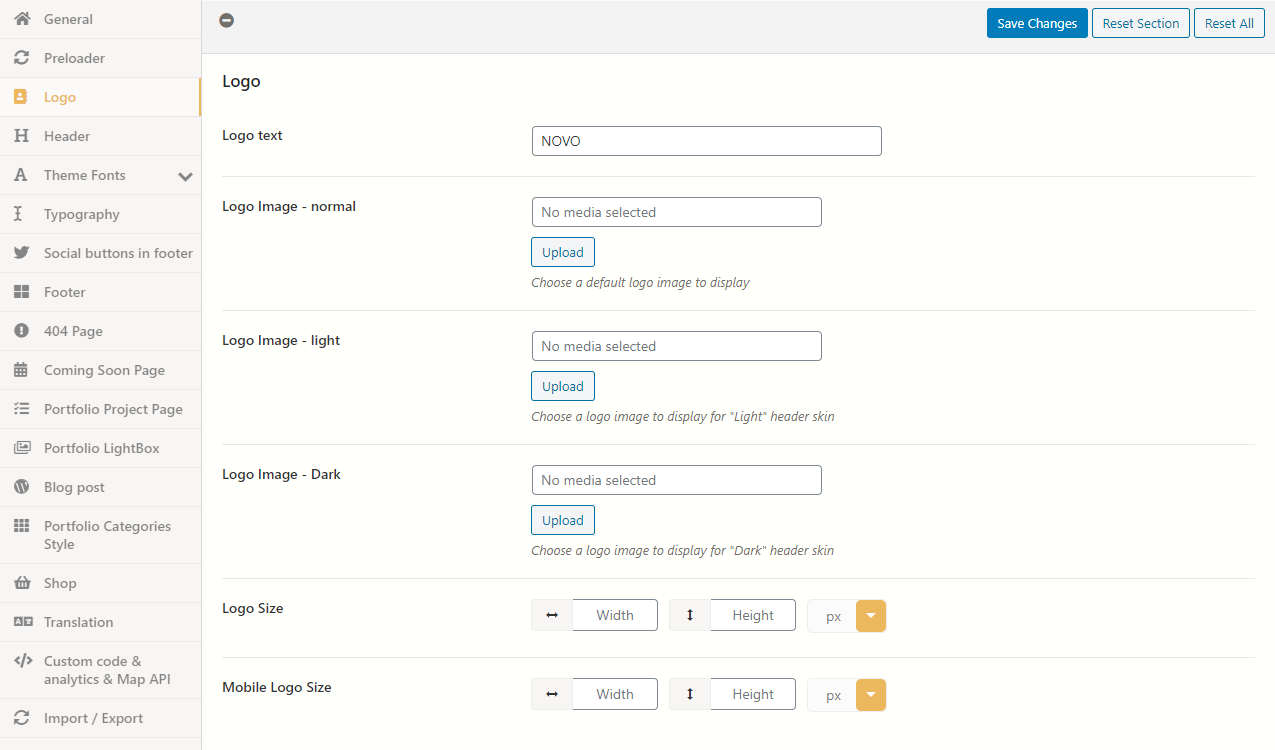
Logo #

- Logo text – Set this option to “Yes” to hide the logo from your website.
- Logo Image – Normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the “Light” header skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” header skin.
- Logo size – Set logo width and height.
- Mobile Logo size – Set mobile logo width and height.
Header #

- Header container – Choose the type of header container: center container or full witdh
- Header color mode – Choose the type of header: dark or light
- Header type – Select the default header you would like to use
- Search – Show or Hide search button in header
- Cart – Show or Hide minicart in header
- Phone – Type Phone
- E-mail – Type e-mail for header
Navigation Options
- Navigation Type – Set navigation type
- Navigation hover style – Choose navigation hover type
Typography #

On this tab you can customize typogtaphy on the theme
Theme Fonts #
Fonts

Fonts – All installed fonts are displayed in this area.

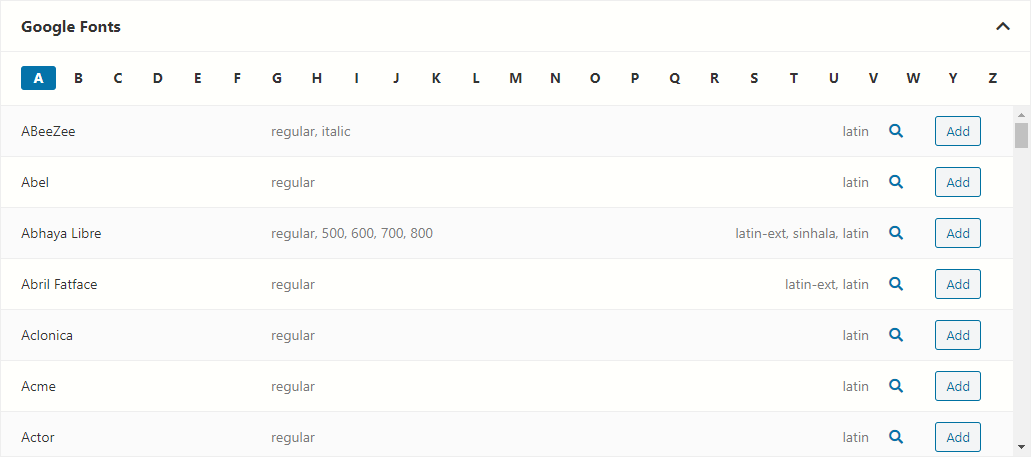
Google Fonts – Choose the font you need

TypeKit – Set your TypeKit Project ID and press button “Register Key”

Custom Font – Set Font family name and select your font file
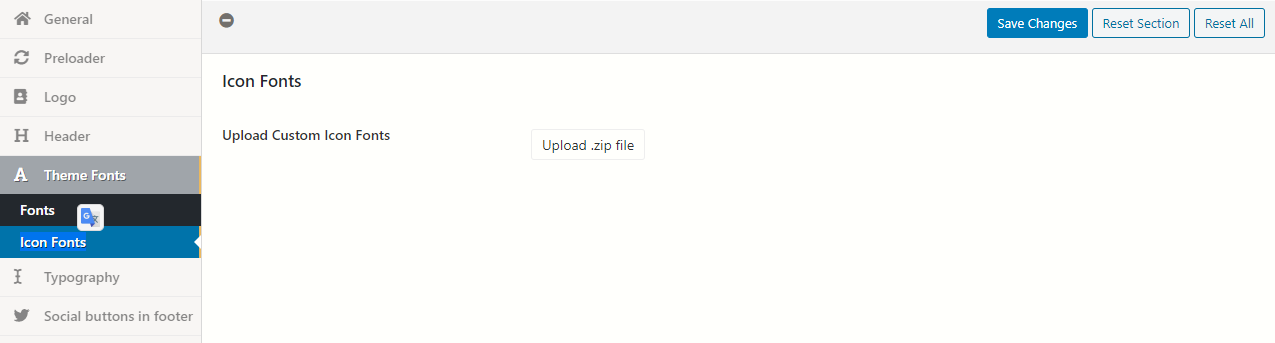
Icon Fonts

Upload zip-archive with icon font. You can create an icon font using IcoMoon
Social buttons #

Select Social icon and set social link
Footer #

- Footer – Show or Hide footer
- Footer Logo – Show or Hide footer logo
- Logo Image – Light – Set light logo
- Logo Image – Dark – Set dark logo
- Logo Size – set logo width, height
- Mobile Logo Size – set logo width, height for mobile phones
- Link Url – Type link url for footer button
- Link Title – Type label for footer button
- Copyright – Type copyright text for footer
- Footer Links – Set footer links (New per row)
Example: #||Link Label
Cols Size
Enter the size of each column.
More about classes – Bootstrap Grid Instructions
If you want hide column enter hide
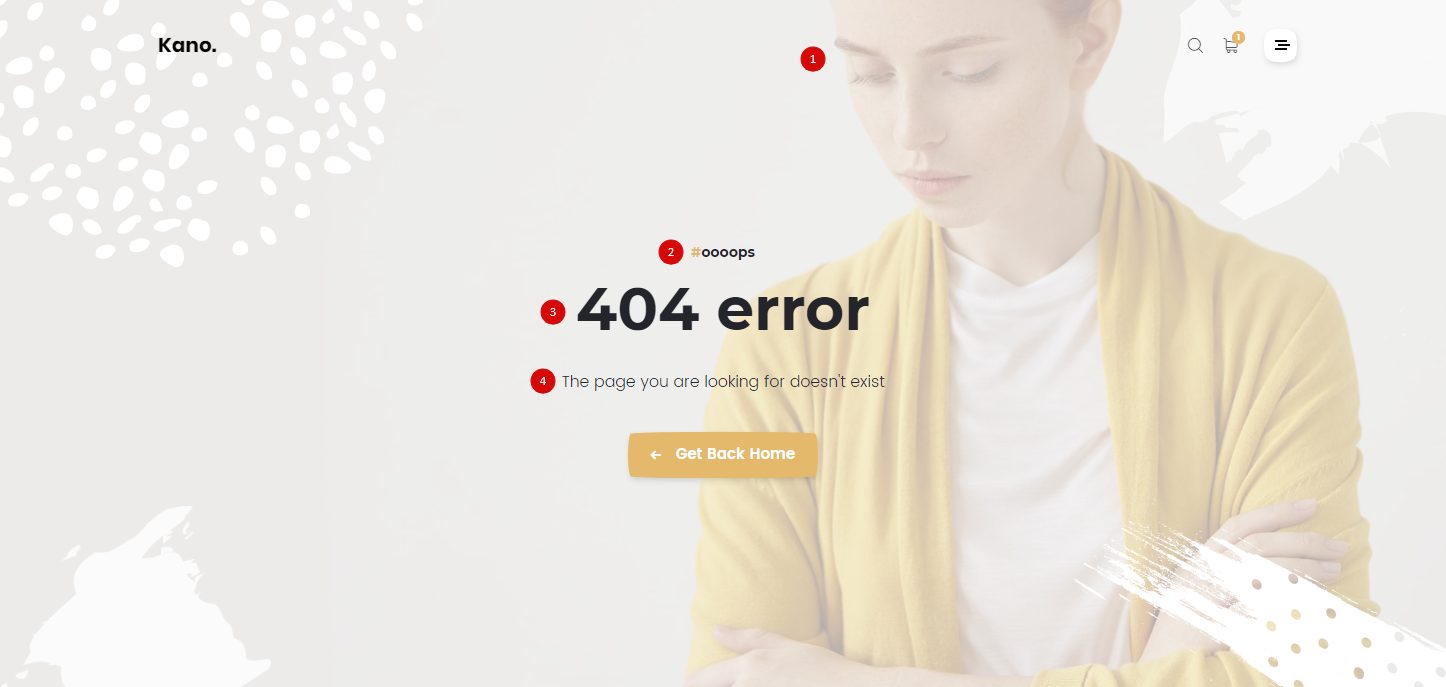
404 Page #

- Color Scheme – Select page color mode
- Background Color – Set background color
- Background image – Set Background image for Page 404 (#1)
- Sub Heading – Type error sub heading (#2)
- Heading – Type error heading (#3)
- Text – Type error text (#4)
- Text color – Select text color (optional)
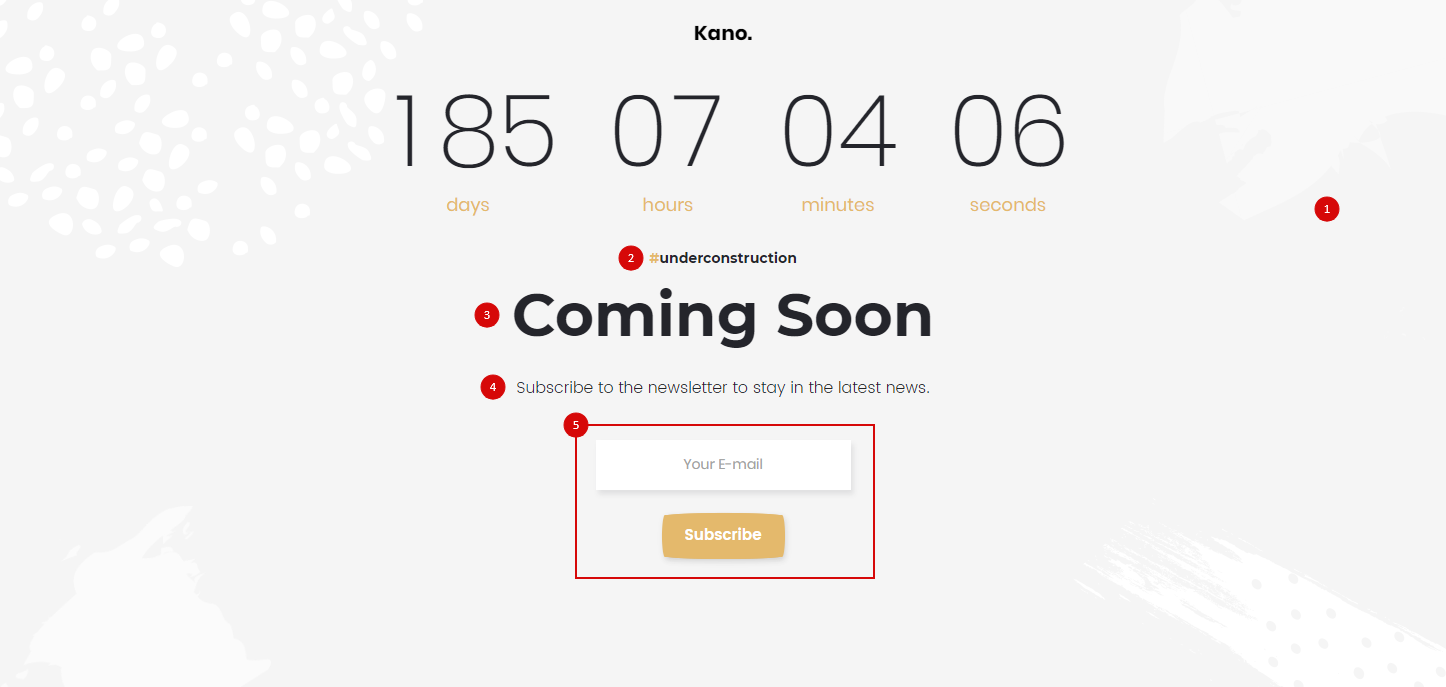
Coming Soon Page #

- Color Scheme – Set color scheme dark or light
- Background image – Set Background image for Coming Soon Page (#1)
- Text Color – Select text color (optional)
- Sub Heading – Type sub heading (#2)
- Heading – Type heading (#3)
- Text – Type text (#4)
- Subscribe Form ShortCode – Type subscribe form shortcode (#5)
Portfolio Project Page #
Style project page
If the gallery is empty it will use the standard style
Grid

Masonry

Packery

Slider

- Project image
- Full – Image with original aspect ratio
- Adaptive – Image cover block
- Hide – Hidden image from page
- Cols Count – Set cols count
- Featured Image – Show or Hide project featured image
- Categories – Show or Hide project categories
- Featured Image – Show or Hide feutured image
- Likes – Show or Hide like button
- Navigation Links – Show or Hide project navigation
- Date – Show or Hide project date
Project Items #
This options configure projects in category.
- Portfolio Style – Select style
- Cols Count – Select cols count
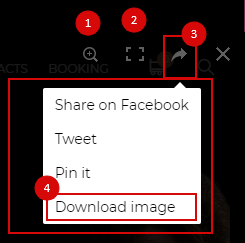
Portfolio LightBox #

- Zoom – Show or Hide zoom button (№1)
- Toggle Full Screen – Show or Hide fullscreen button (№2)
- Share – Show or Hide share button and share block with all links (№3)
Blog Post #

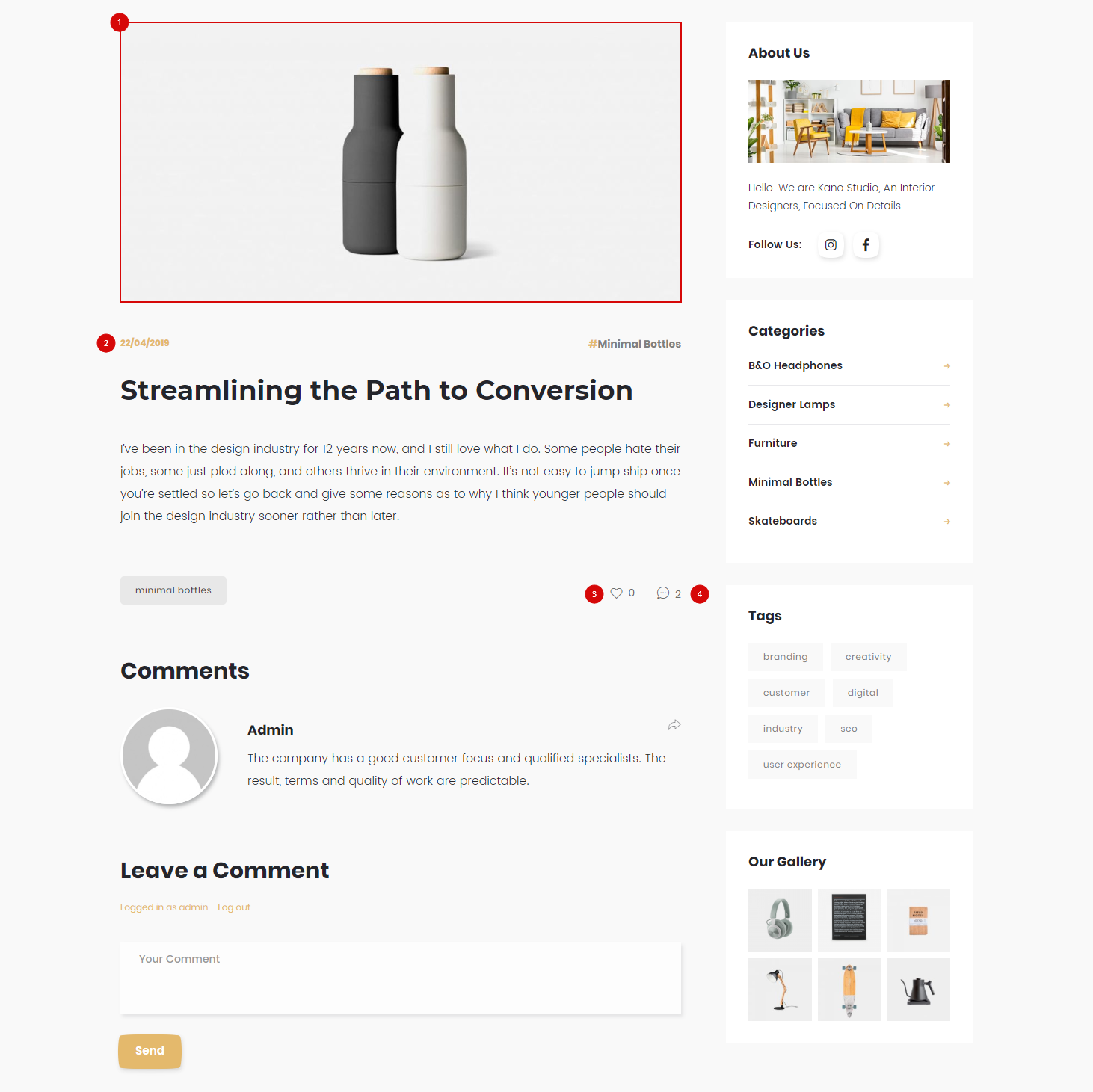
- Blog Feature Image – Show or Hide featured image (#1)
- Blog Feature Image Style – Select featured image style
- Show Date – Show or Hide date (#2)
- Show Like – Show or Hide like button (#3)
- Show Comments Count – Show or Hide count comments (#4)
Translation #
On this tab you can change some words without edit .pot file.
