This section of the User Guide provides a comprehenisve overview of all the settings available in the Theme Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website.
General #

- Accent Color – choose the accent color of the theme
- Site Color Scheme – You can change default site color scheme
- Right click disable – Is one of the methods you can use to deter casual theft and write your message, which will use in this way
- Protected Page Message – Write your own protect message for your site
- Mobile Adaptation – Sets the type of background images on mobile devices (original or cropped)
- Category Prefix – Hides the title prefix on the category page
Right Click Disable #
If you want to protect your content from copying, you can prevent the right click.
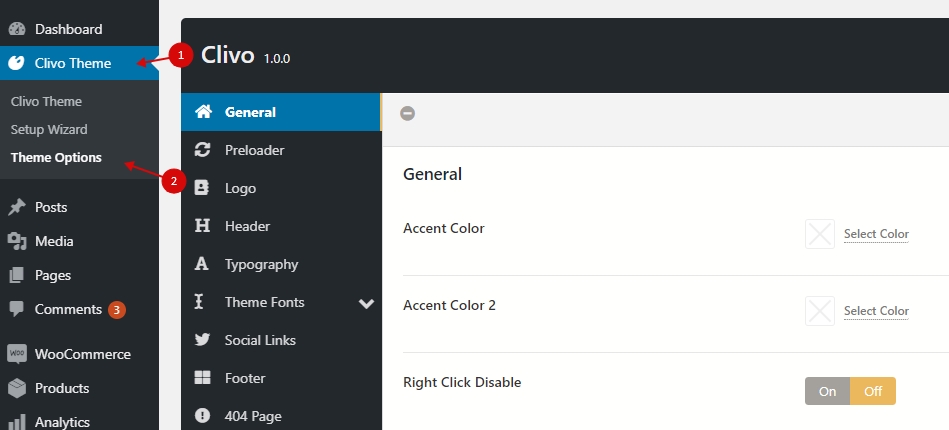
To activate this option go Clivo Theme > Theme Options > General > Right Click Disable – On
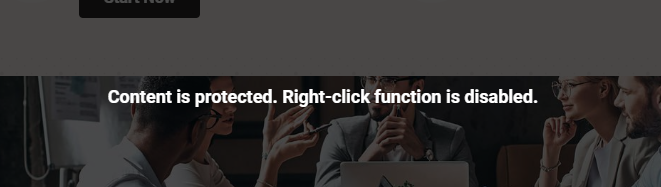
After activating this option, when clicking on the right button, the user will receive a message

Mobile Adaptation #
With this option you can control the type of display of images on a mobile device.
Clivo Theme > Theme Options > General > Mobile Adaptation – On
Examples:


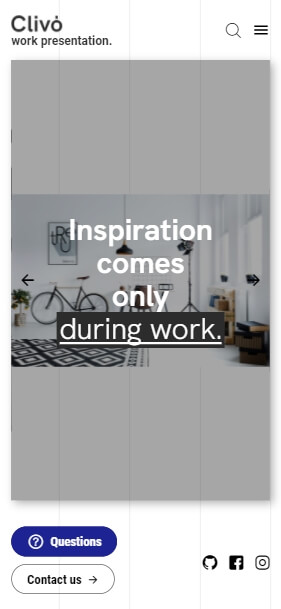
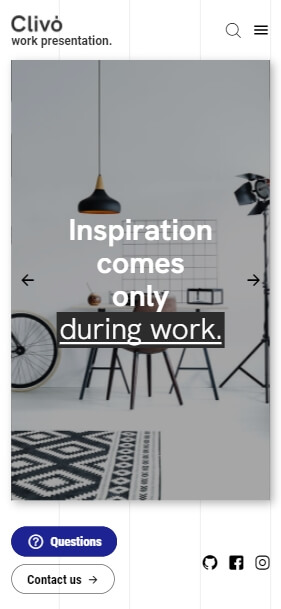
- Original – Scales the image as large as possible without cropping or stretching the image.
- Copped – Scales the image as large as possible without stretching the image. If the proportions of the image differ from the element, it is cropped either vertically or horizontally so that no empty space remains.
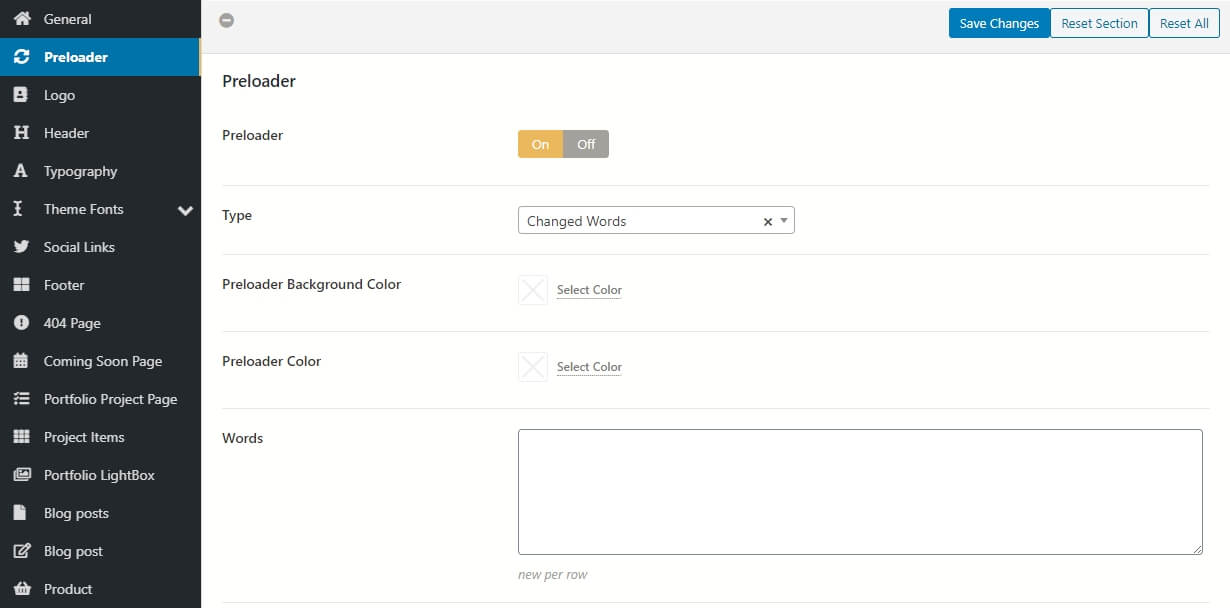
Preloader #

You can on/off this option. If this option is on, at first, choose Preloader type (Changed Words or Сustom image).
You can also set the background color and the color of the cubes.
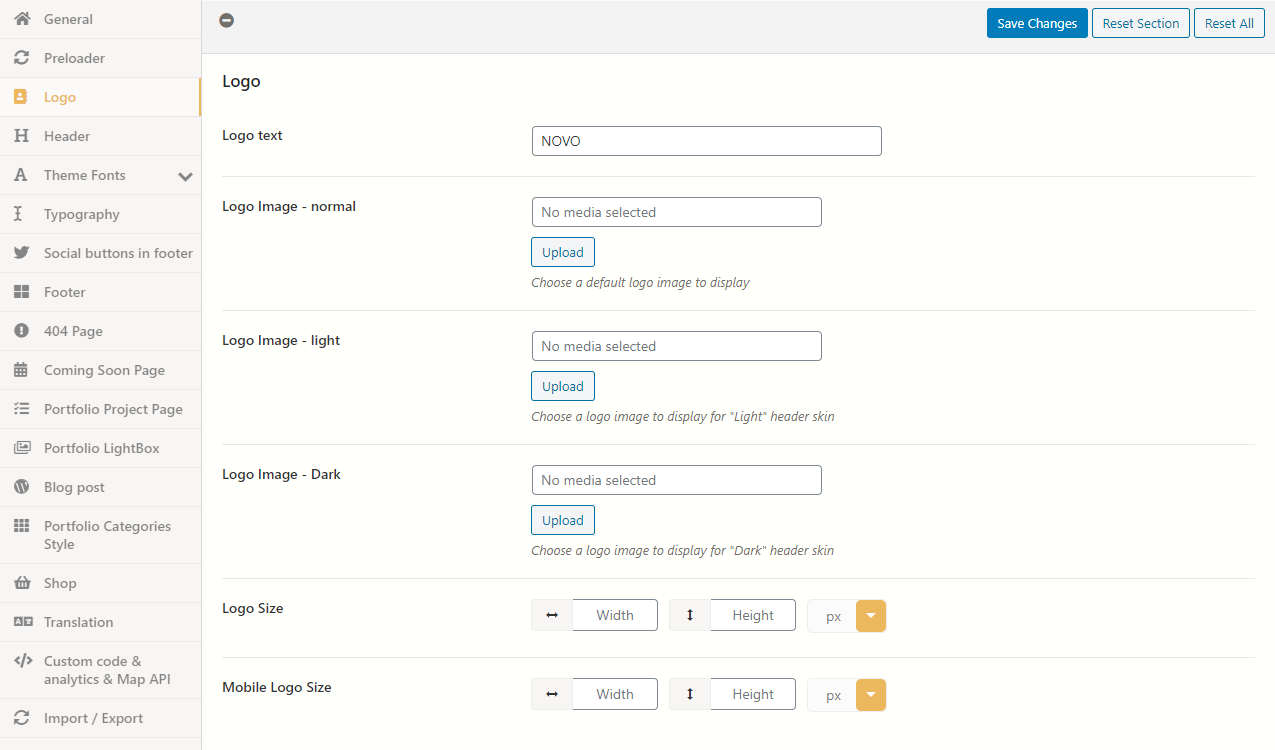
Logo #

- Logo text – Set this option to “Yes” to hide the logo from your website.
- Logo Image – Normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the “Light” header skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” header skin.
- Logo size – Set logo width and height.
- Mobile Logo size – Set mobile logo width and height.
Header #

- Header type – Select the default header you would like to use
- Side Header Button – This button displayed on header on side type
- Label – Type button label
- Url – Type button link
Typography #

On this tab you can customize typogtaphy on the theme
Theme Fonts #
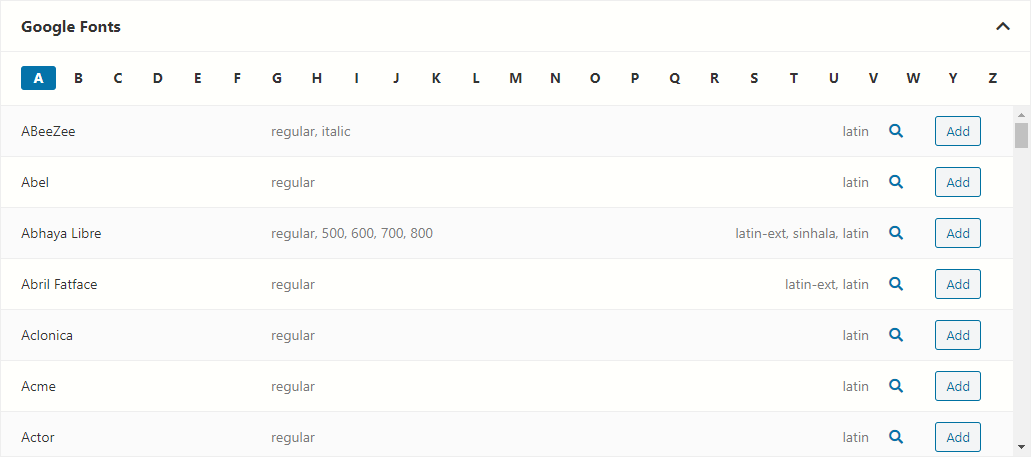
Fonts

Fonts – All installed fonts are displayed in this area.

Google Fonts – Choose the font you need

TypeKit – Set your TypeKit Project ID and press button “Register Key”

Custom Font – Set Font family name and select your font file
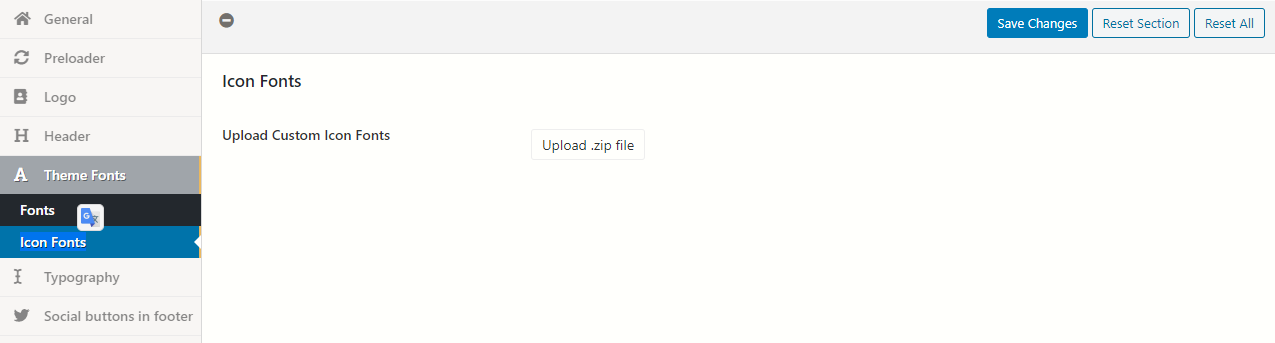
Icon Fonts

Upload zip-archive with icon font. You can create an icon font using IcoMoon
Social buttons #

Select Social icon and set social link
Footer #

- Footer – Select footer type
- Scroll Top Button – Show or Hide scroll top button
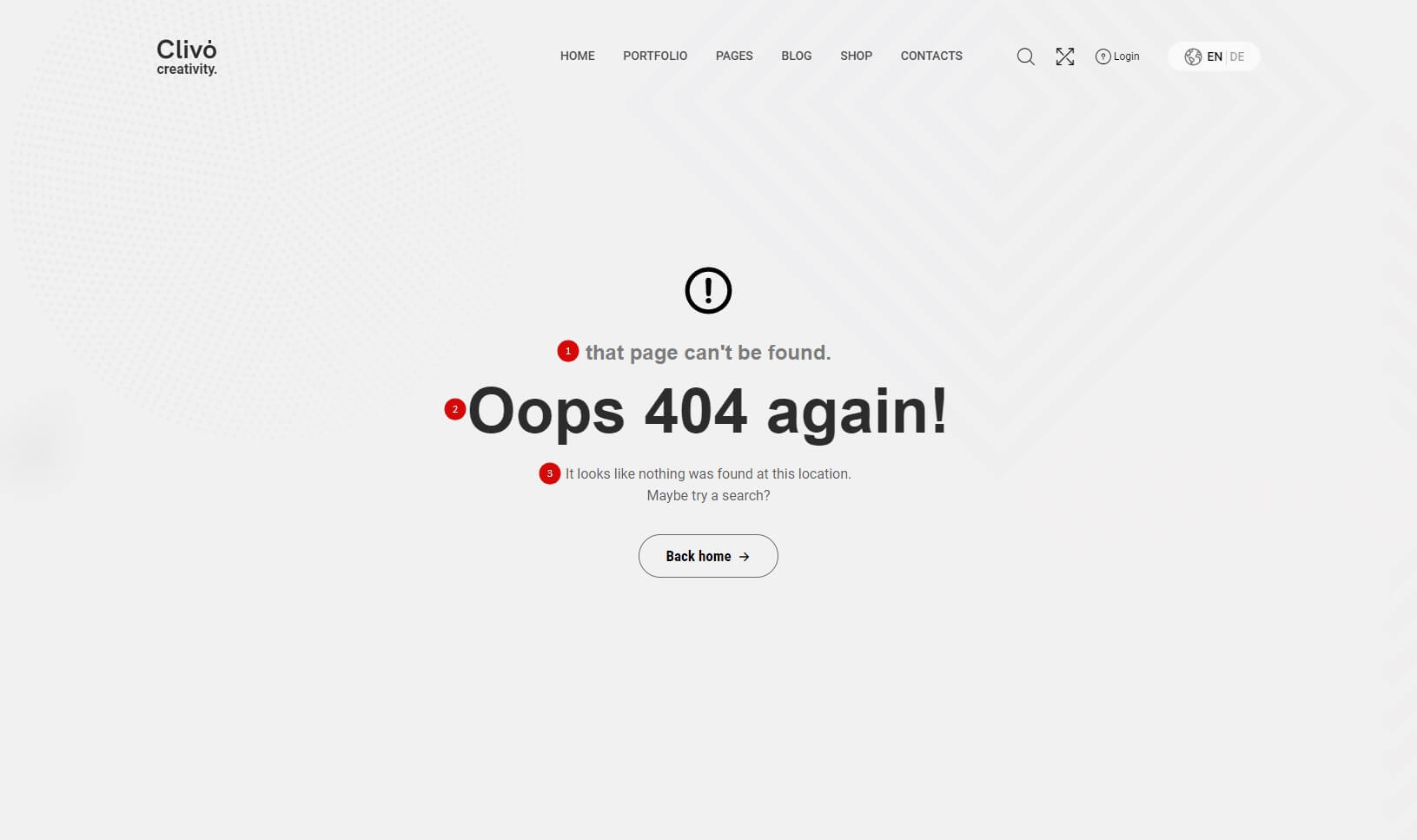
404 Page #

- Header Color Mode – Select page color mode
- Background Color – Set background color
- Background image – Set Background image for Page 404
- Sub Heading – Type sub heading (#1)
- Heading – Type error heading (#2)
- Text – Type error text (#3)
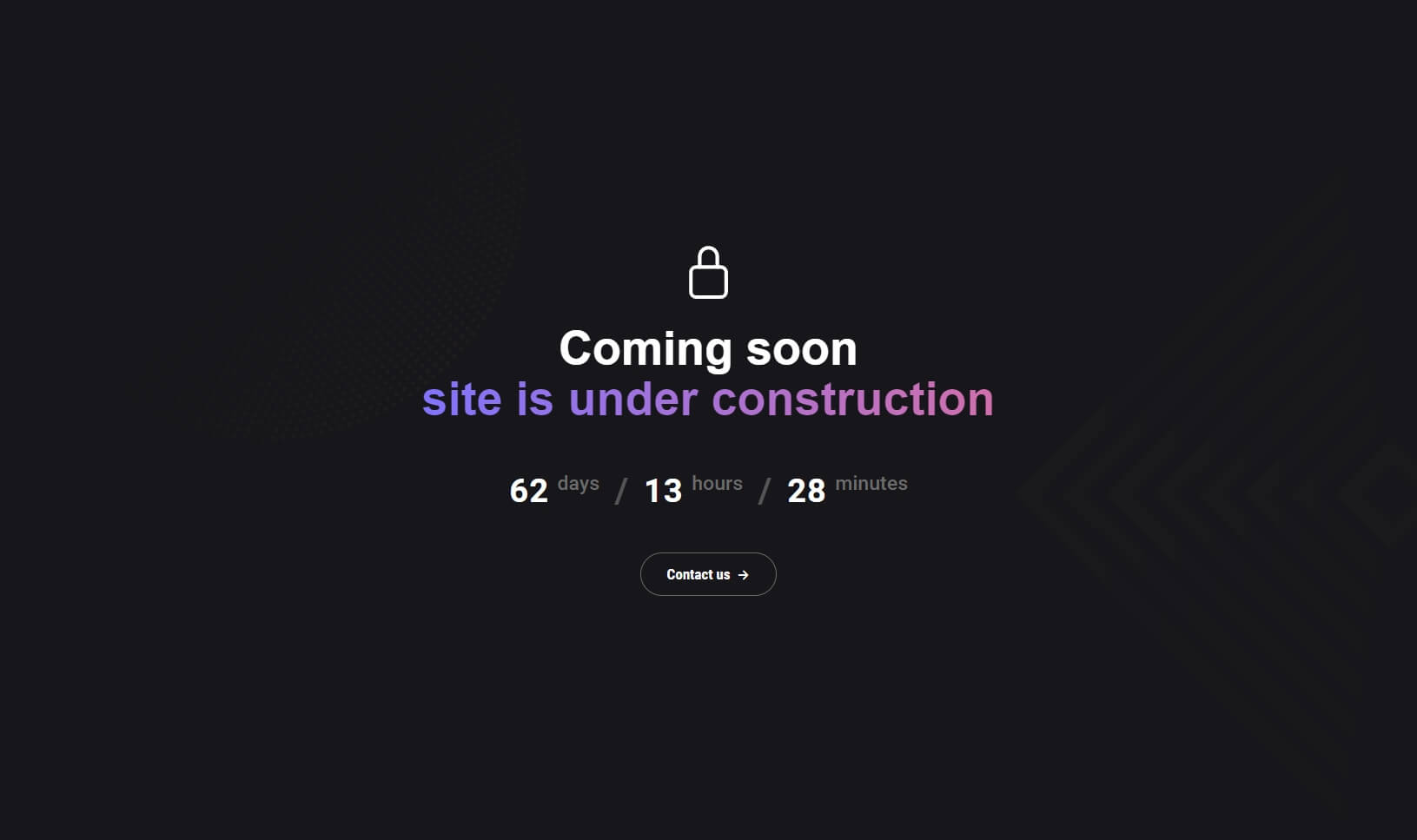
Coming Soon Page #

- Maintenance Mode – Set “On” if you want to disable the site for development. In this case, the site will be visible only to authored users.
- Date – Enter date for countdown
- Color Scheme – Set color scheme dark or light
- Background image – Set Background image for Coming Soon Page
- Text Color – Select text color (optional)
- Heading – Type heading
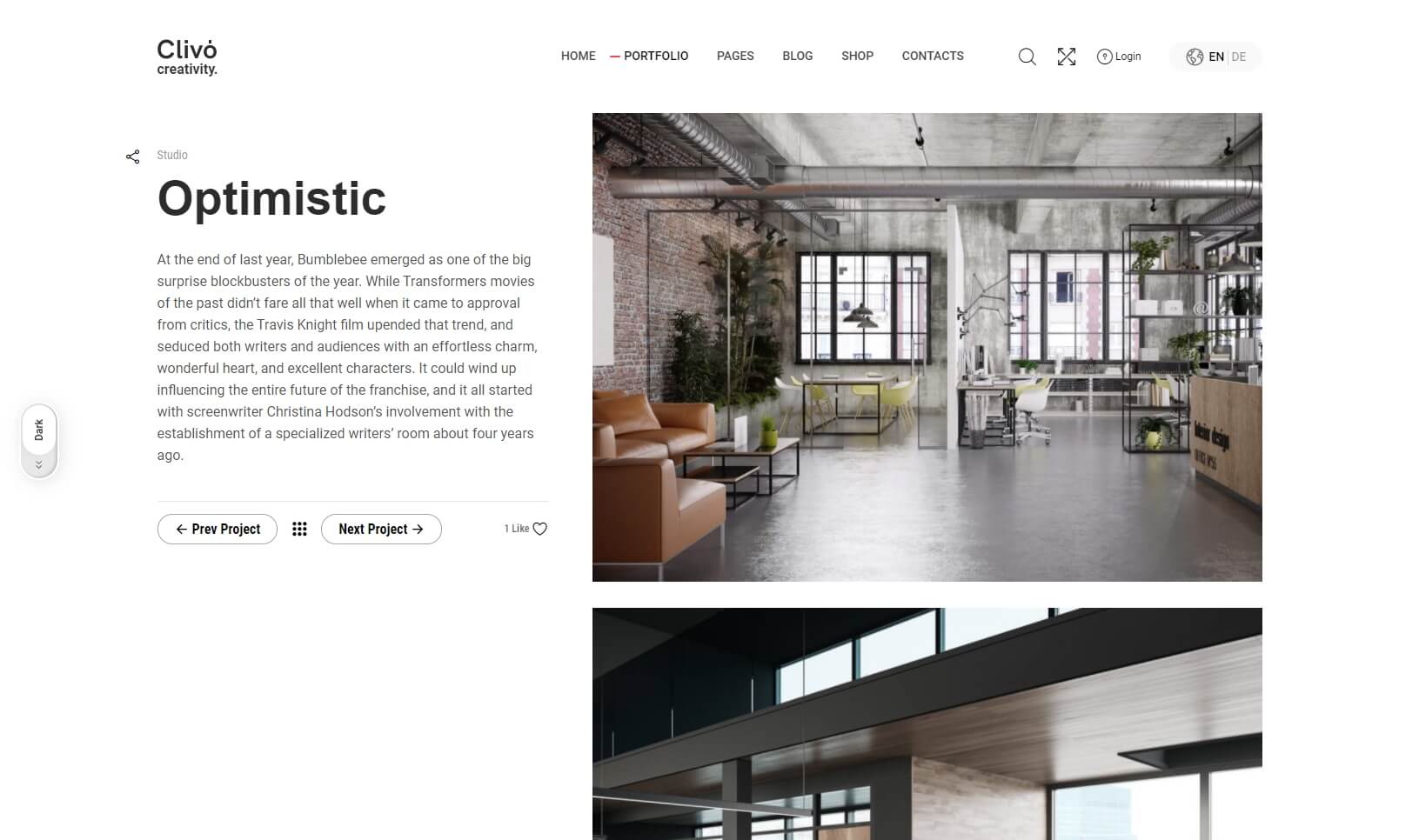
Portfolio Project Page #
Style project page
If the gallery is empty it will use the standard style
Grid

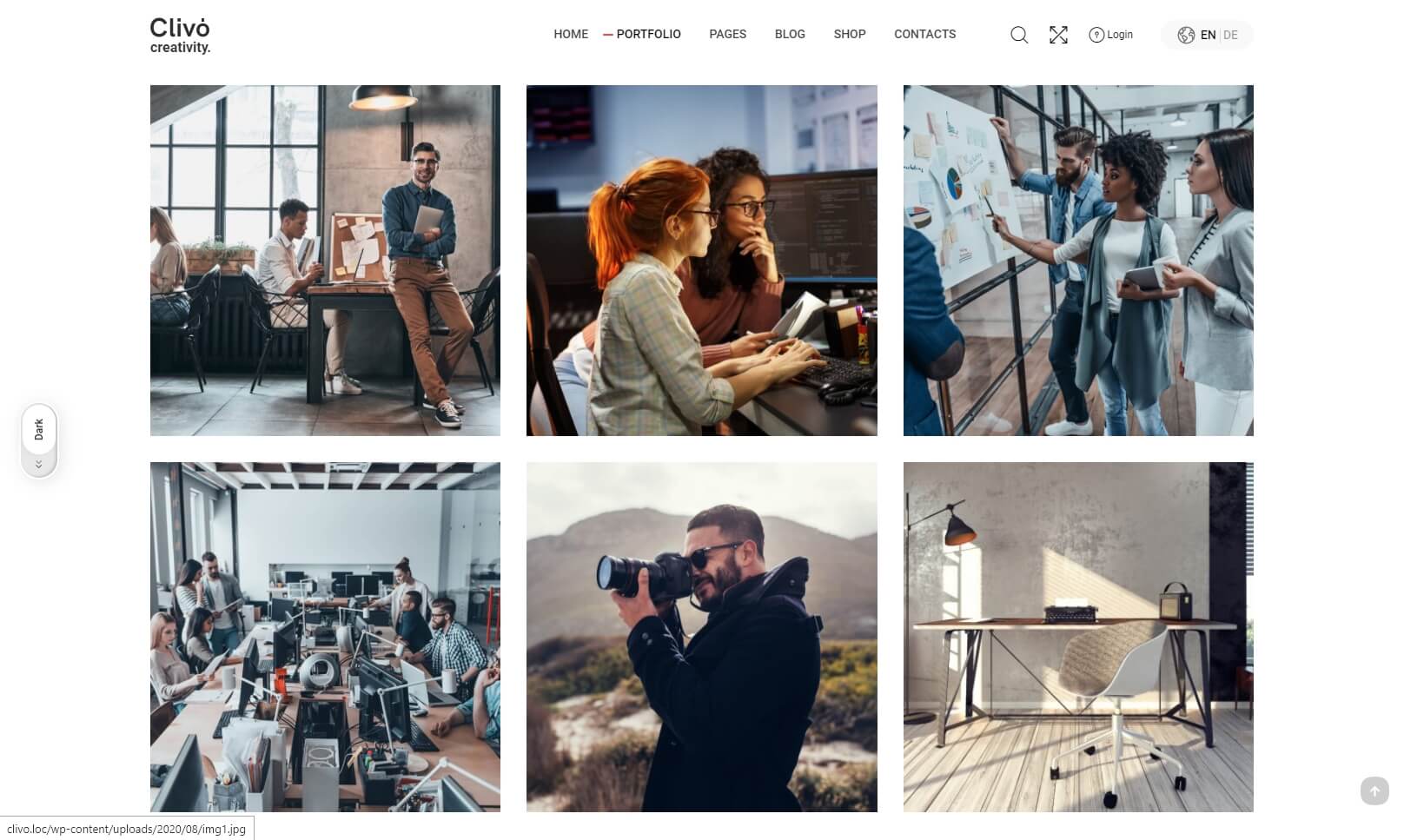
Grid

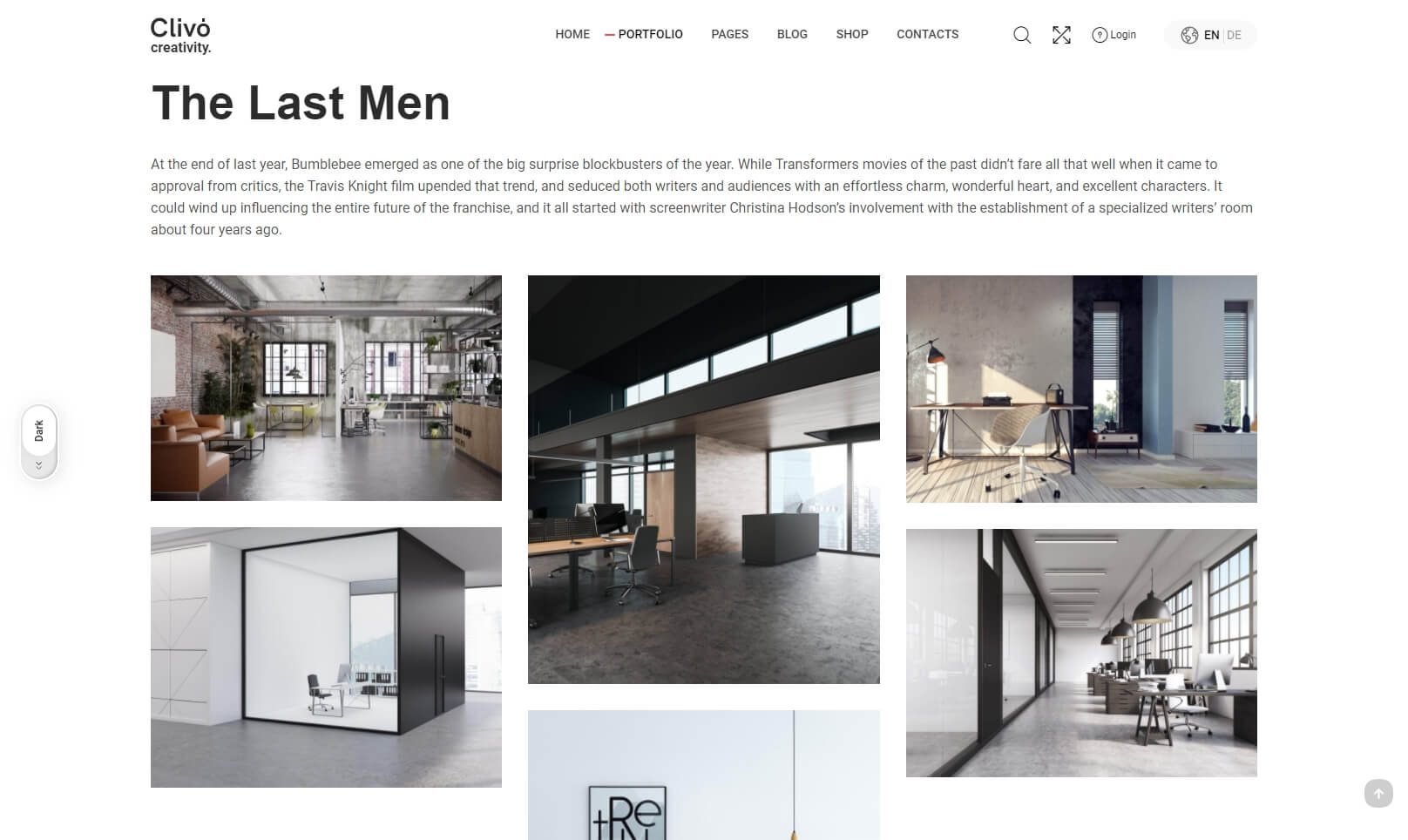
Masonry

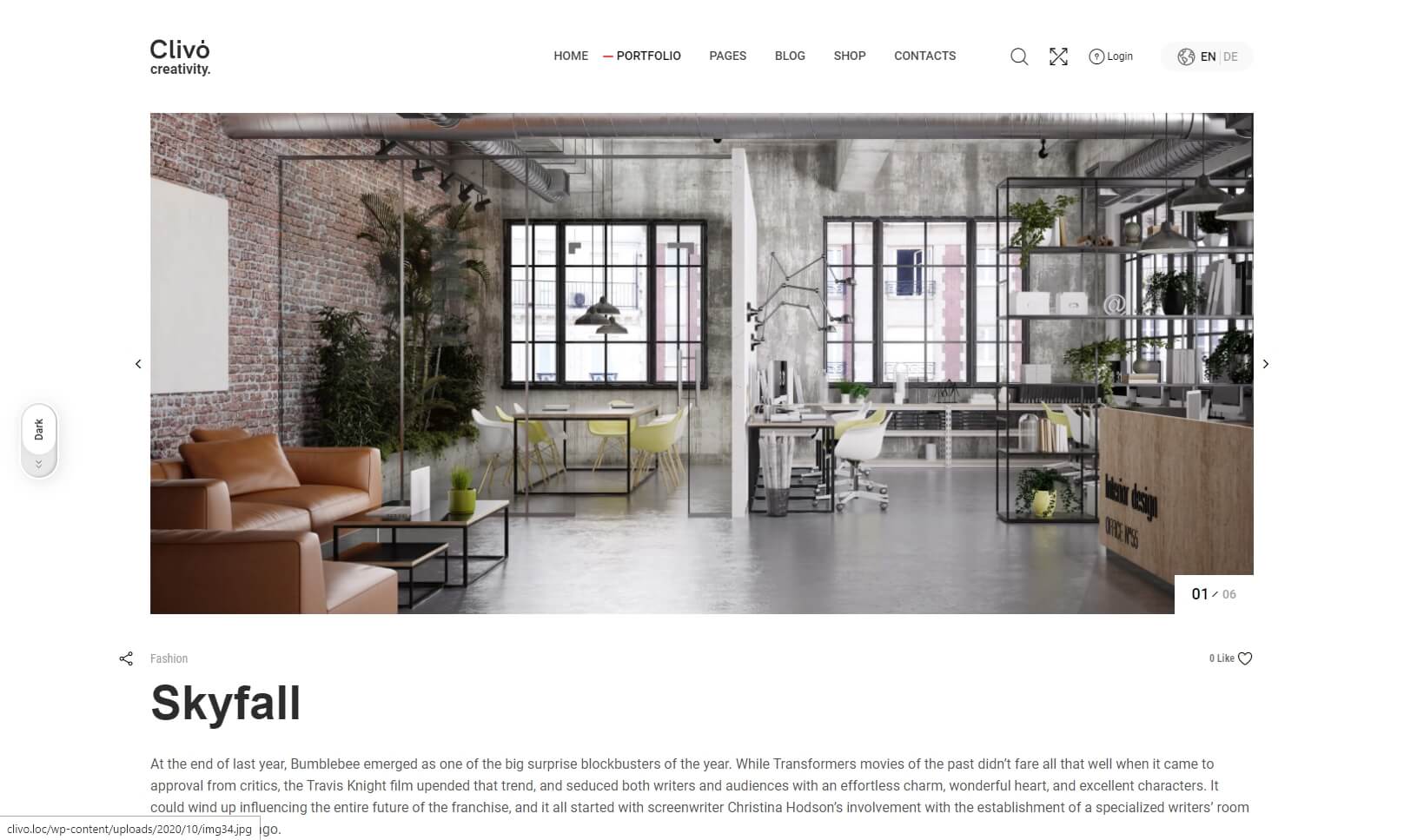
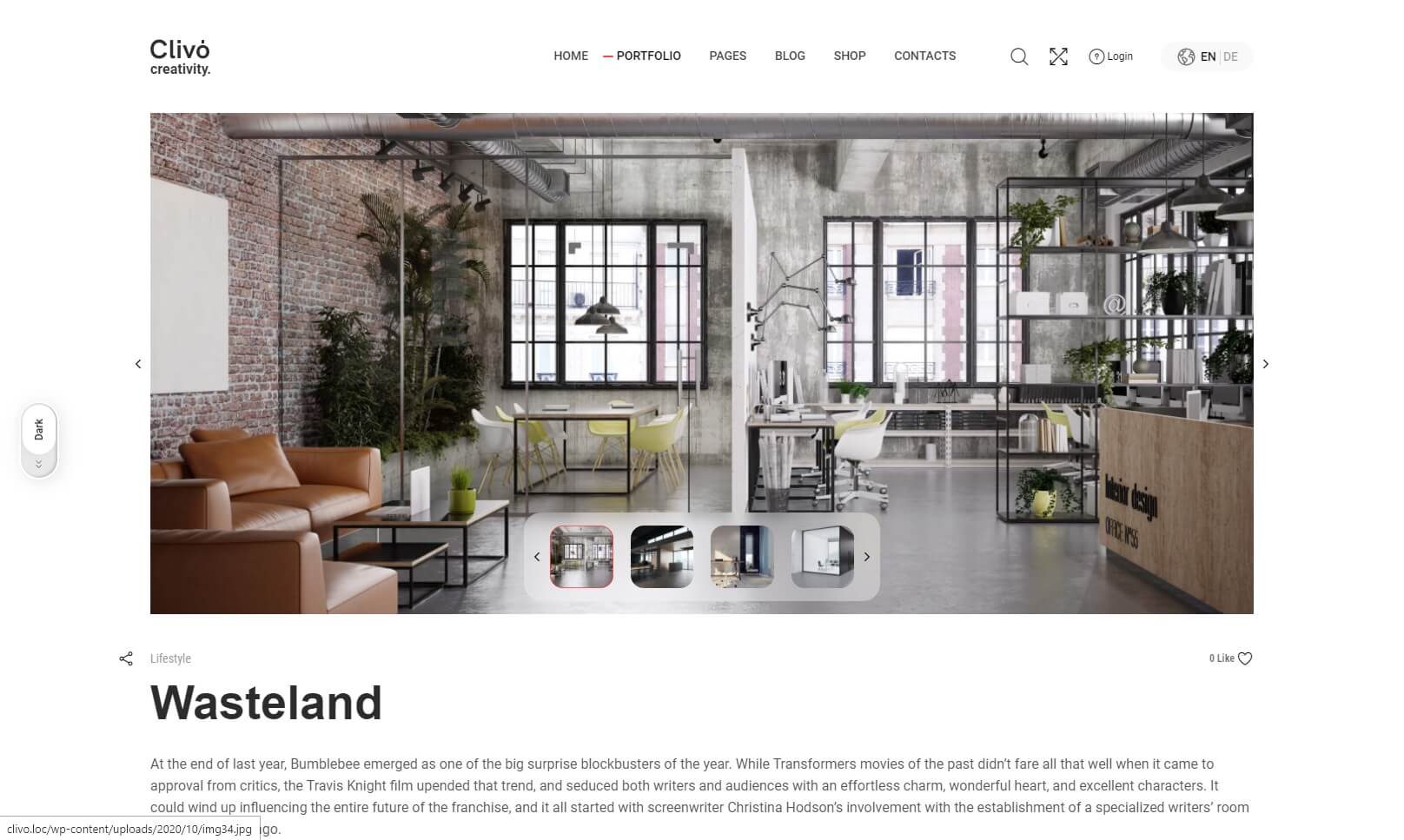
Slider

Slider With Thumbs

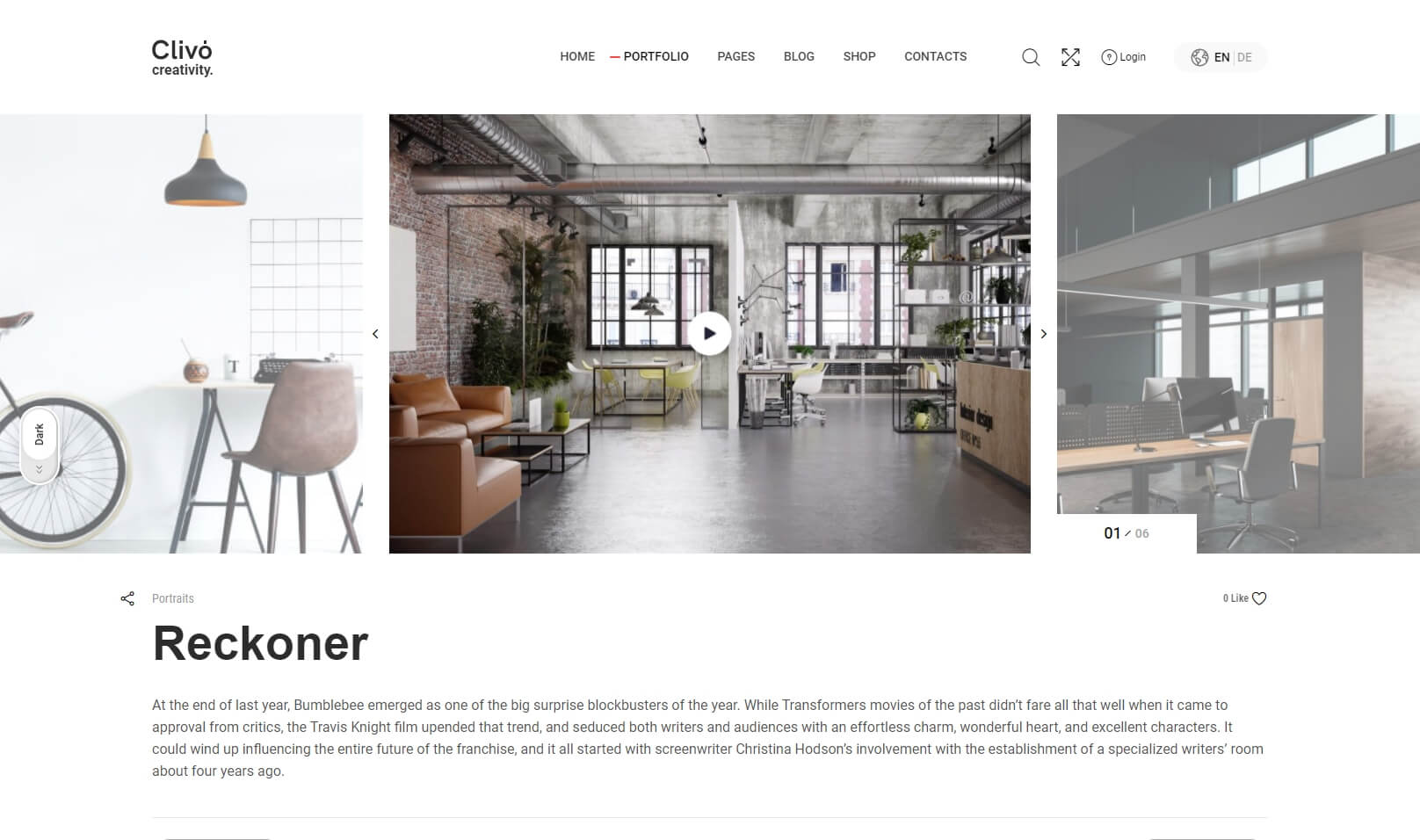
Horizontal

Carousel

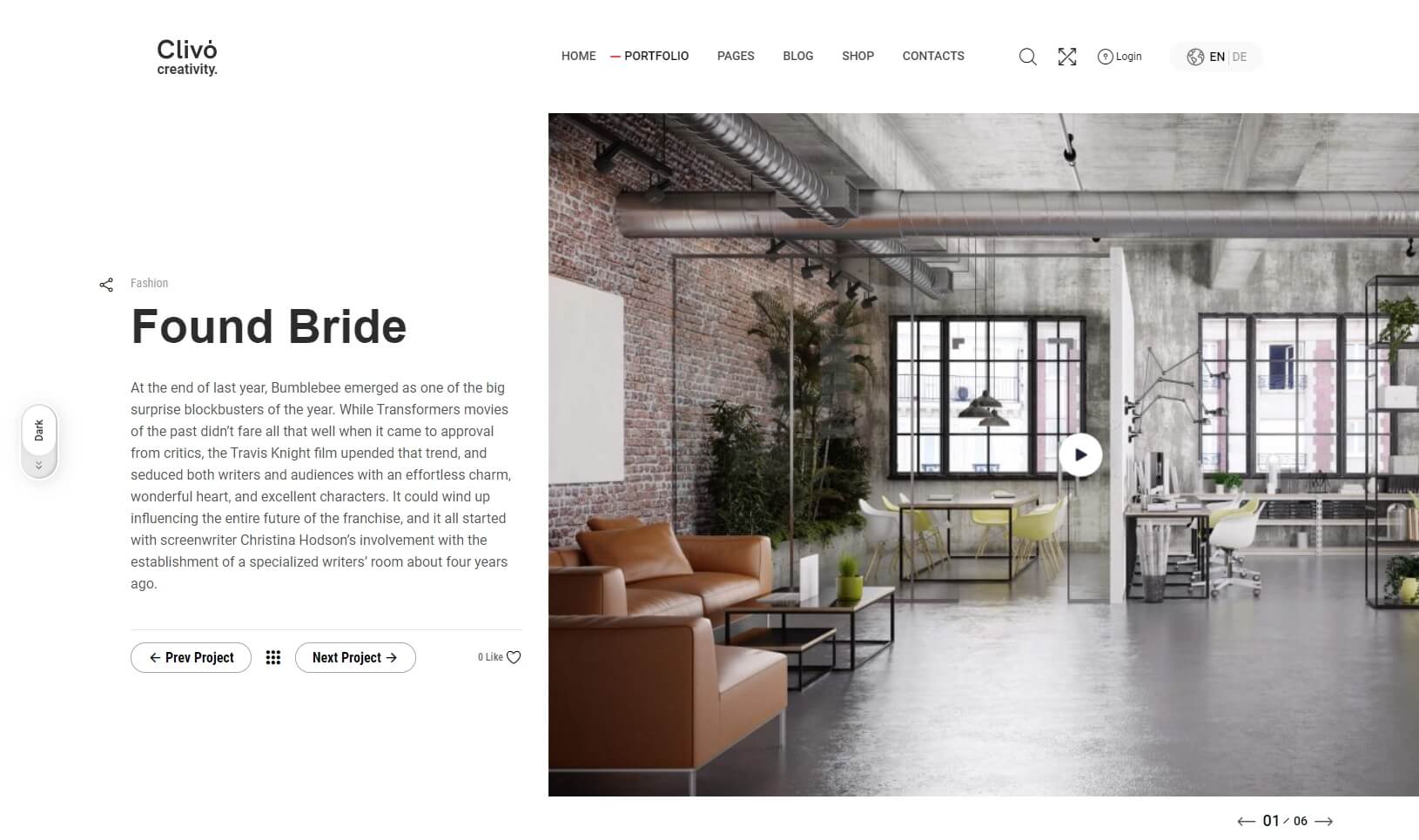
Split Screen

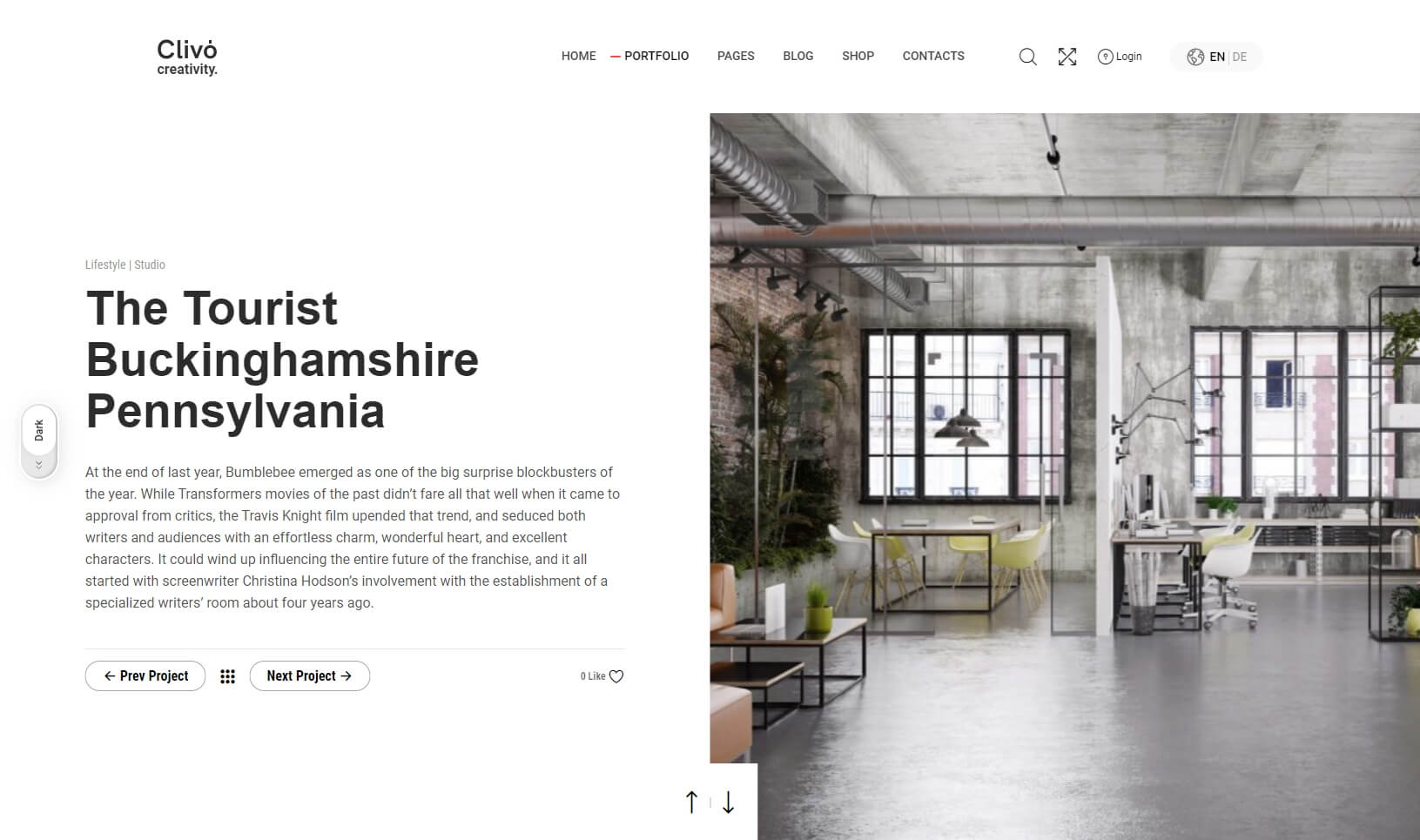
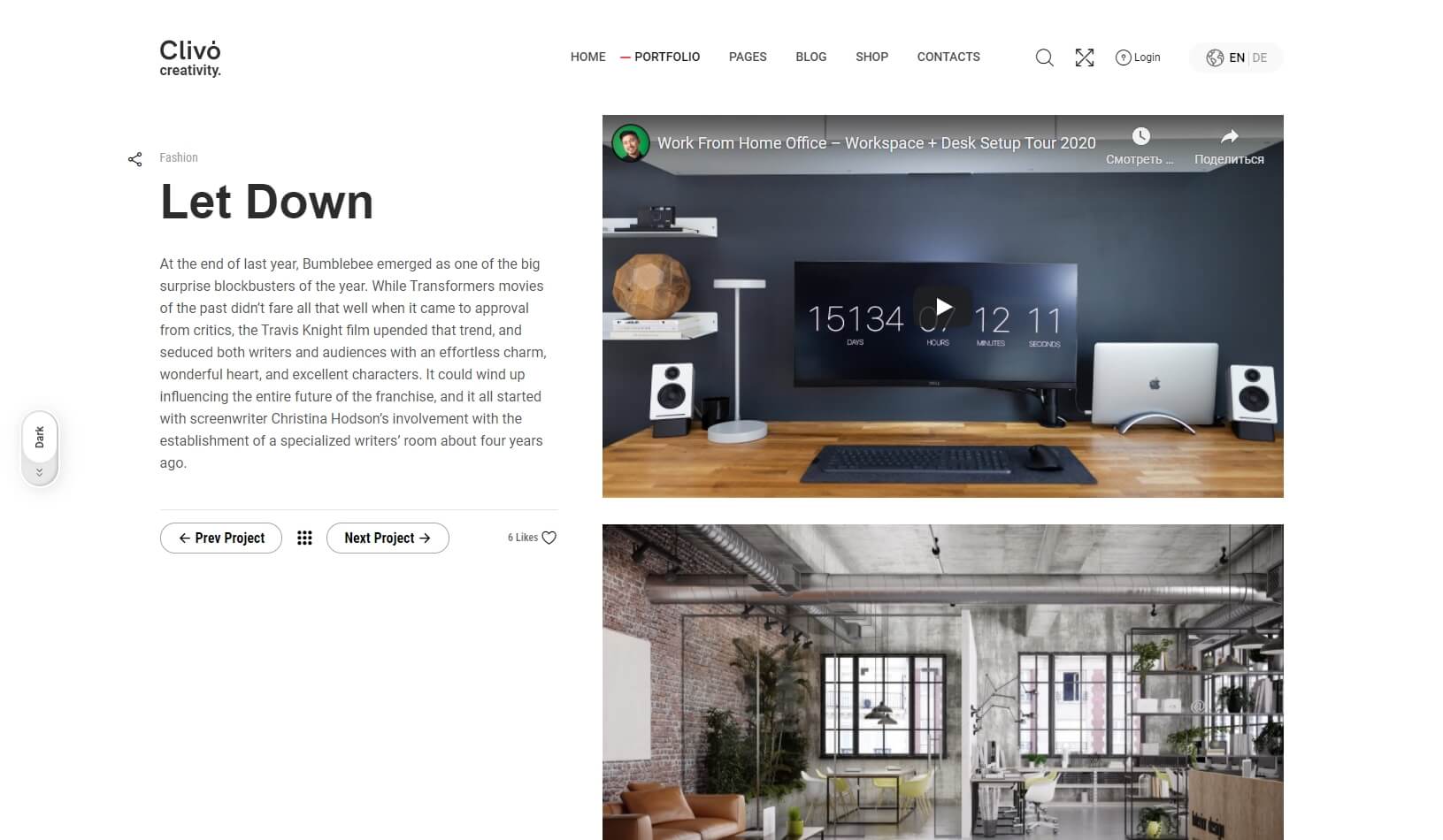
Images On Right Side

Masonry Images On Right Side

- Project image
- Full – Image with original aspect ratio
- Adaptive – Image cover block
- Hide – Hidden image from page
- Cols Count – Set cols count
- Featured Image – Show or Hide project featured image
- Categories – Show or Hide project categories
Project Items #
This options configure projects in category.
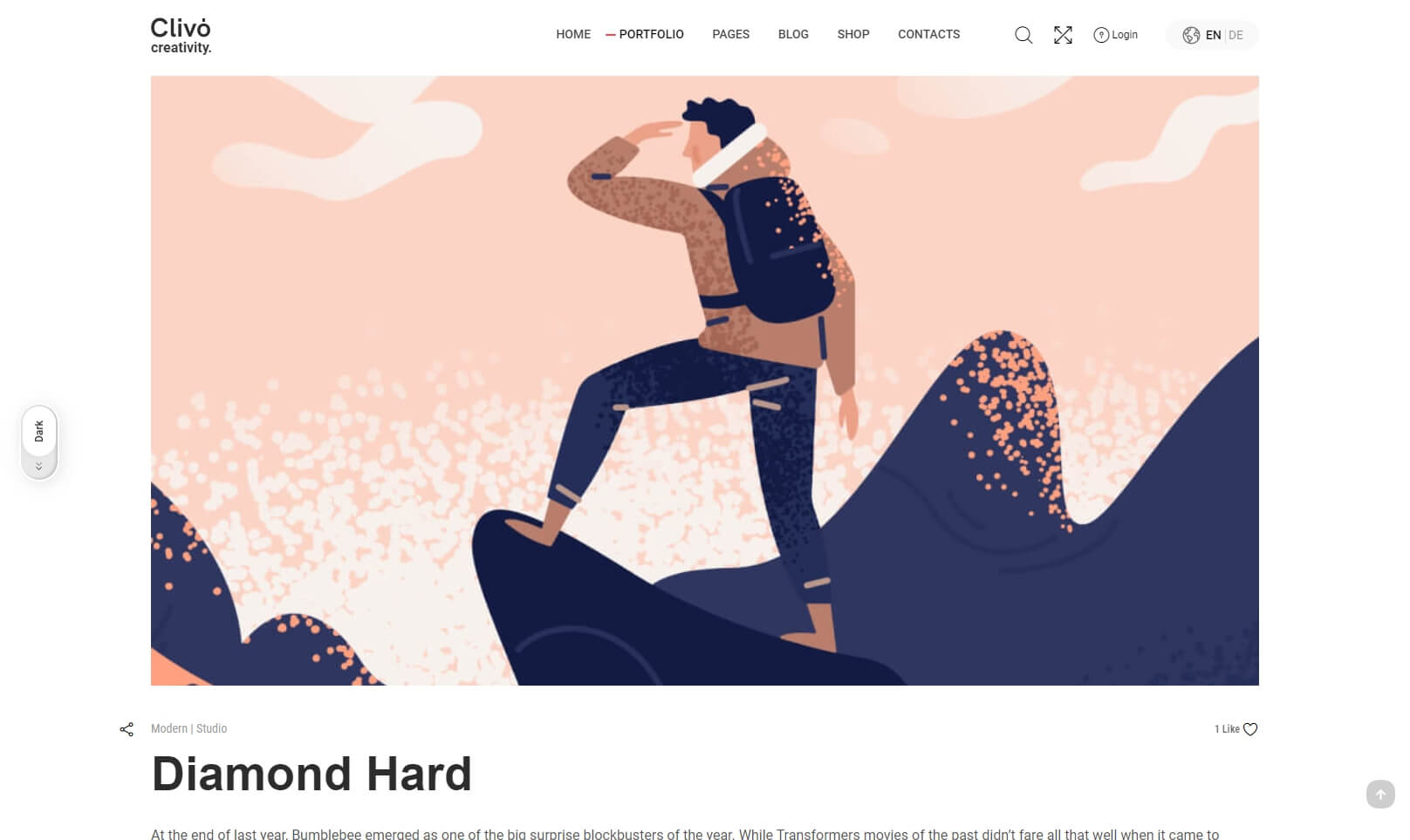
- Portfolio Style – Select style
- Cols Count – Select cols count
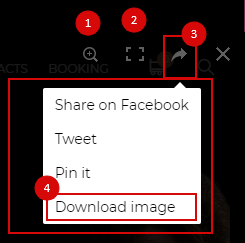
Portfolio LightBox #

- Zoom – Show or Hide zoom button (№1)
- Toggle Full Screen – Show or Hide fullscreen button (№2)
- Share – Show or Hide share button and share block with all links (№3)
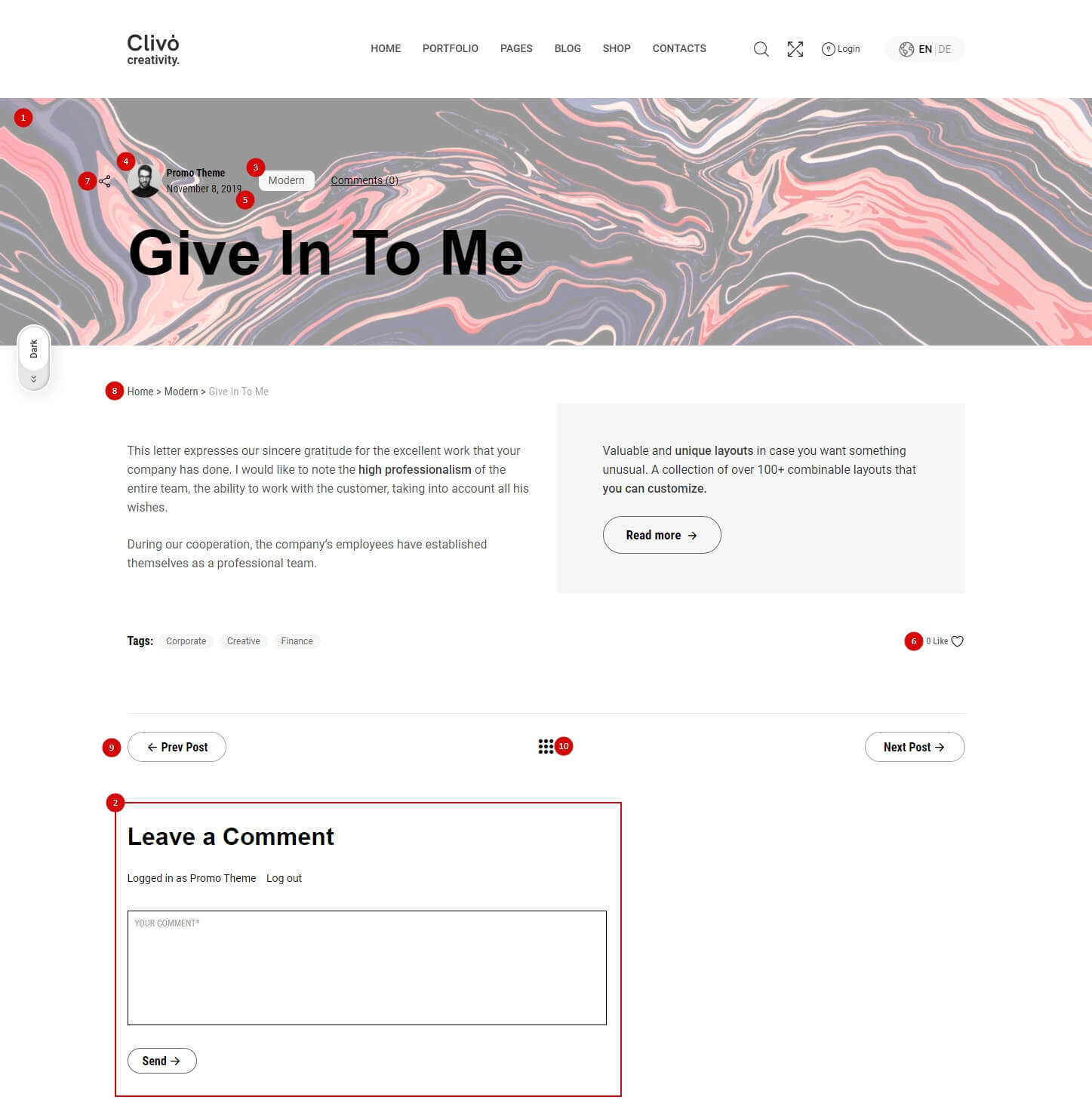
Blog Post #

- Blog Feature Image – Show or Hide featured image (#1)
- Show Comments – Show or Hide comments and comment form (#2)
- Show Categories – Show or Hide post categories (#3)
- Show Author – Show or Hide author avatar & name (#4)
- Show Date – Show or Hide past date (#5)
- Show Like – Show or Hide like button (#6)
- Show Share Links – Show or Hide share links (#7)
- Show Breadcrumbs – Show or Hide site breadcrumbs (#8)
- Show Navigation – Show or Hide navigation by blog posts (#9)
- Bottom Link – Set link url (#10)
Product #

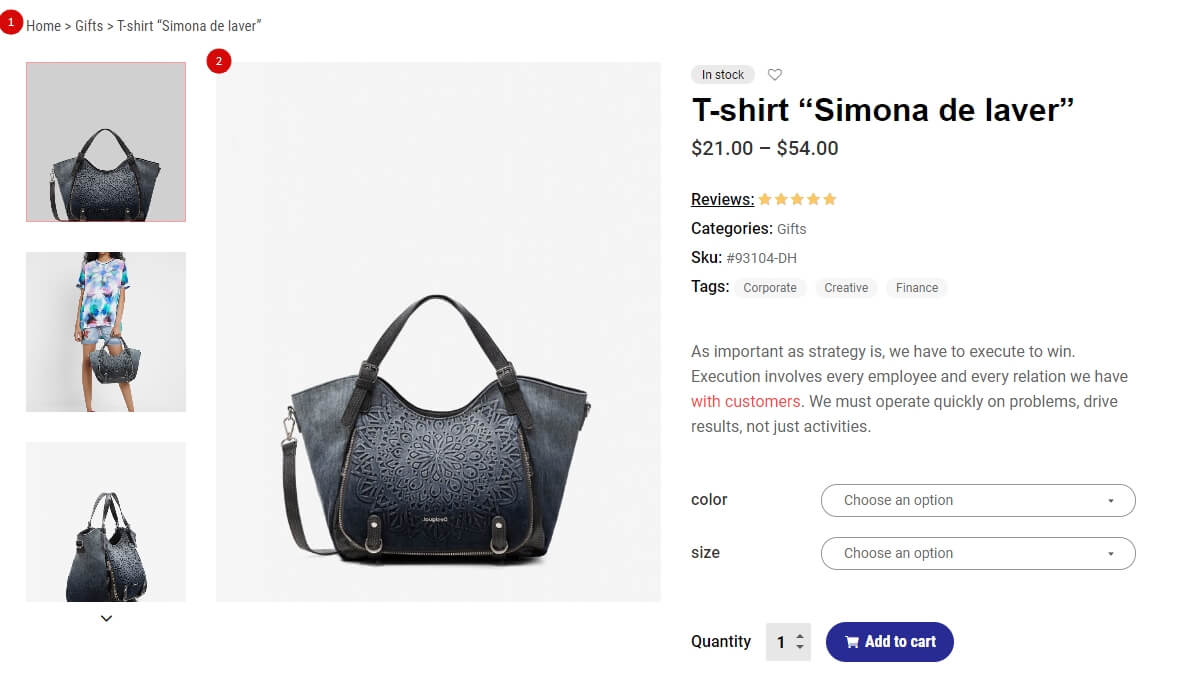
- Featured Image – Select featured image style (#2)
- Breadcrumbs – Show or Hide site breadcrumbs (#1)
Translation #
On this tab you can change some words without edit .pot file.
Custom code & analytics & Map API #
On this tab you can add js code in <head> and after </body> tag. It can be either analytics code or any other js code.
To receive Google Map API Key you need Create an application in Google Console and add the Key to input.
