To make any changes to the theme files use a child theme, or when you update your changes to the theme files may be lost
Child Theme is included in the main archive
Child Themes documentation in WP codex
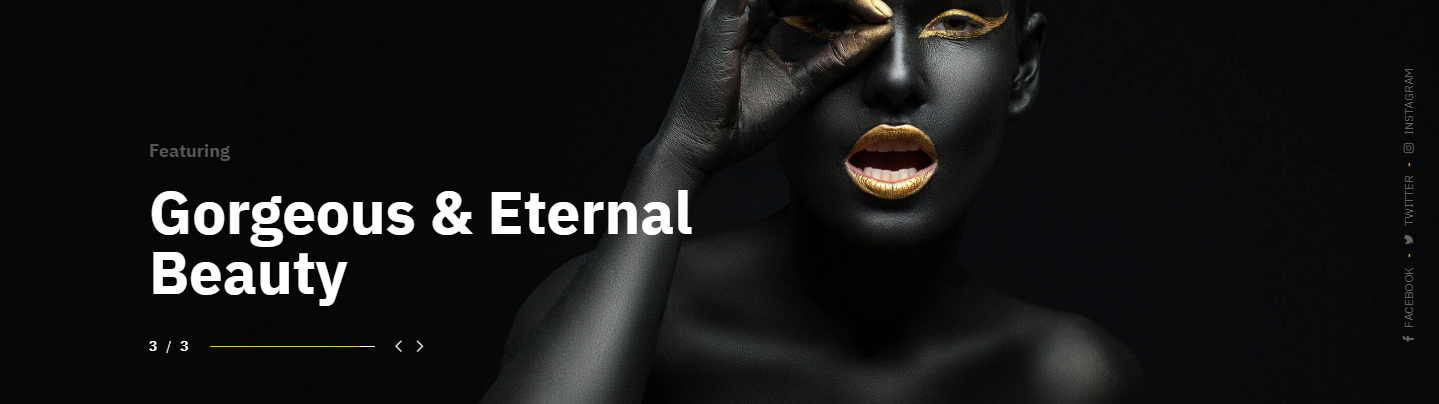
General
Background type
- Image – Select image for background
- Gradient – Chose gradient colors
- Color – Select background color
Background Video url
You can enter your video URL (YouTube, Vimeo, your own .mp4).

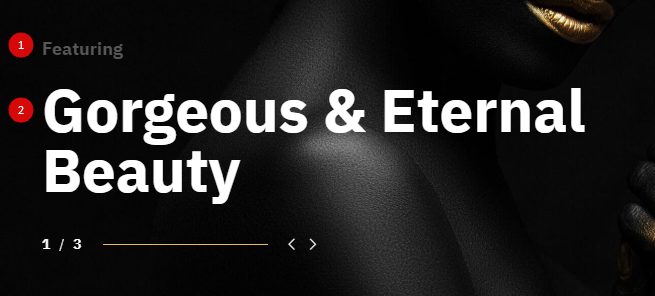
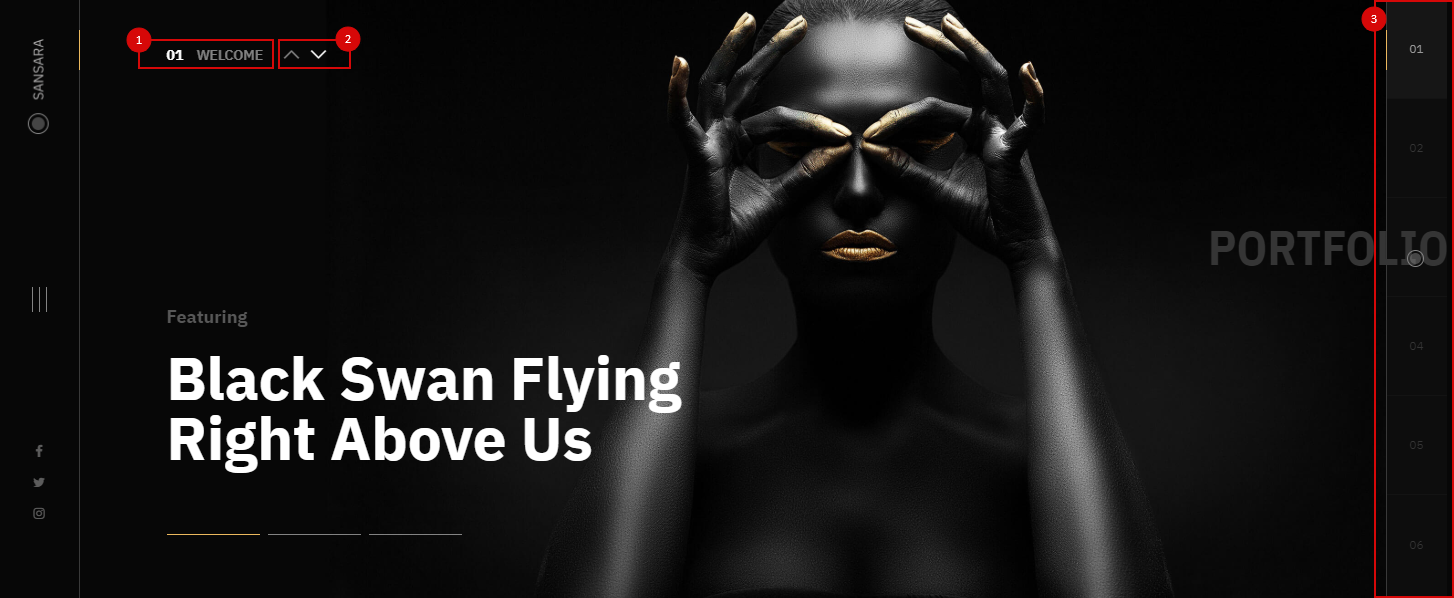
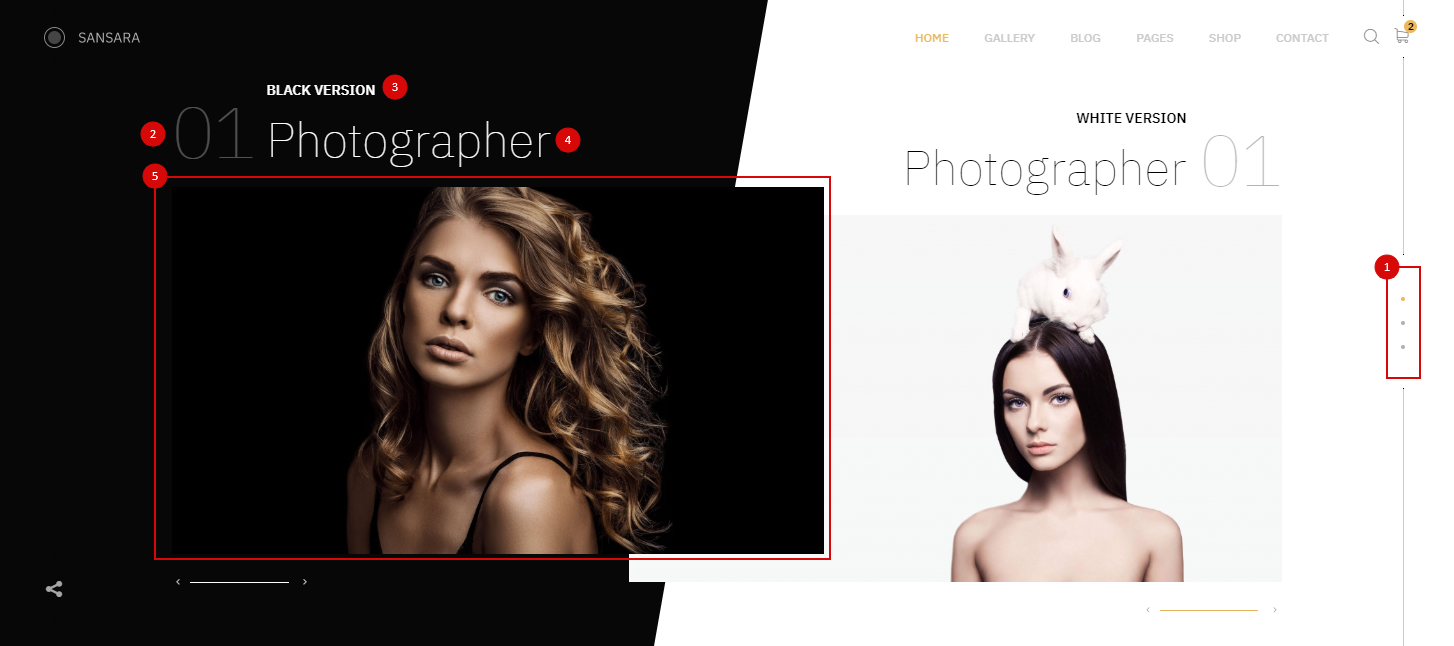
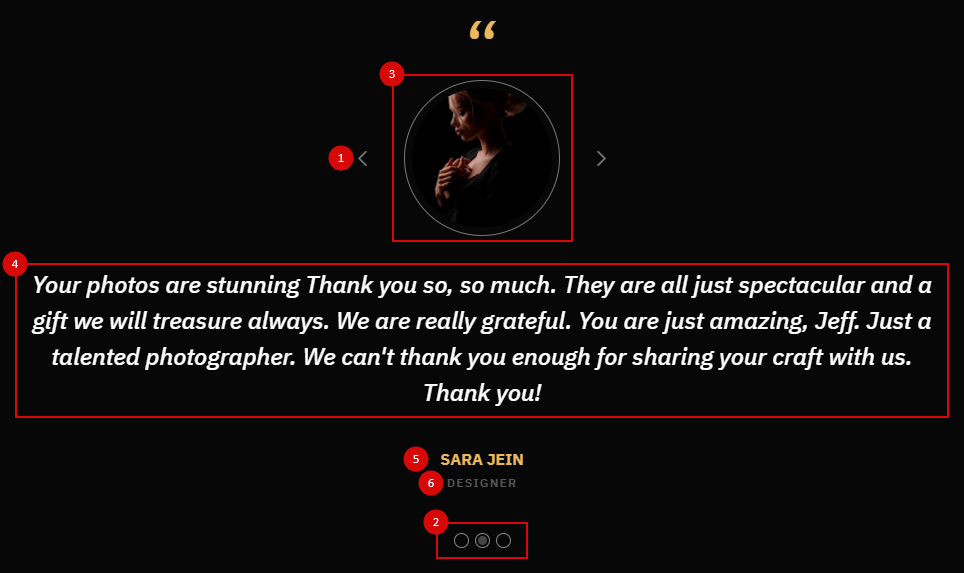
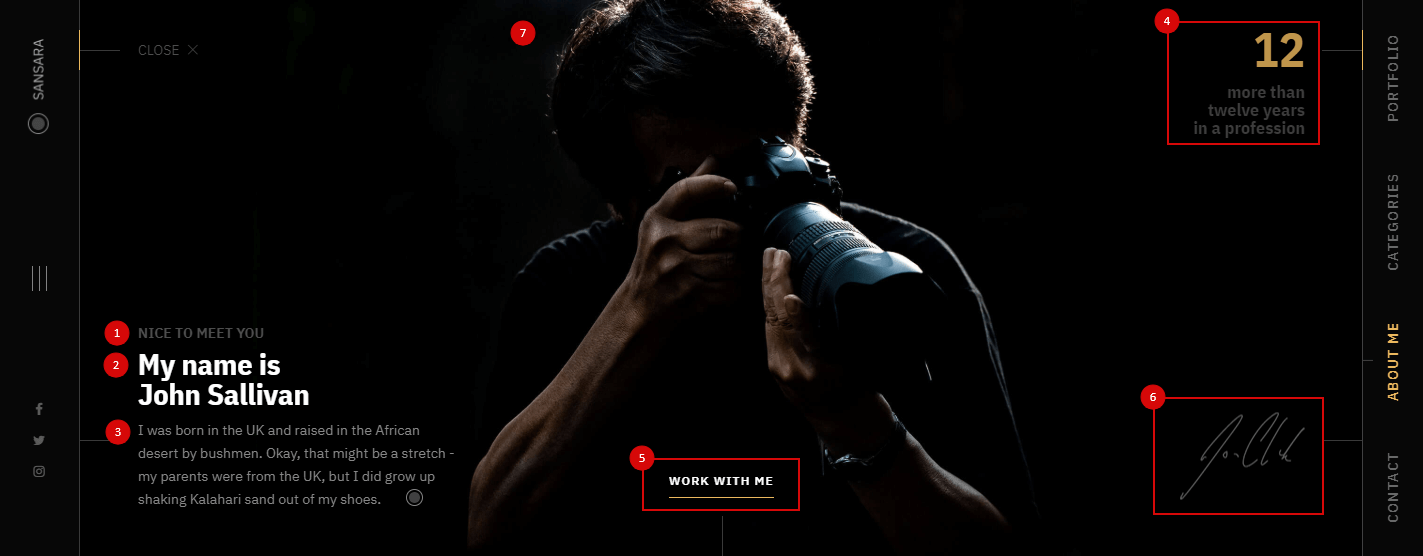
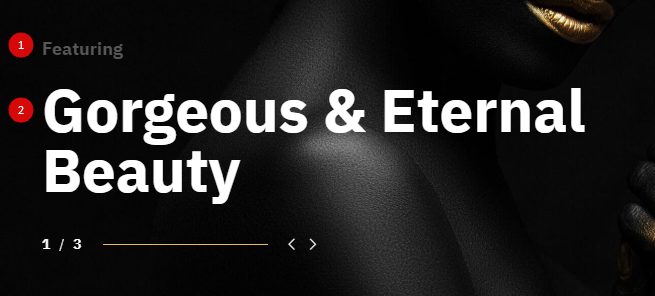
- Sub Heading – Type sub heading (#1)
- Heading – Type heading (#2)
- Link – Type url and link text (#3)
- Video in popup – Set ‘On’ end Type video url

Design
- Color overlay – Overlays the selected color on the image. For example, using this option, you can darken the image so that the text is more readable.
- Item color – Select content color
- Vertical align – Select vertical align
- Background image position – Select background image position
- Heading font size – Type heading font size. Examples:
46px, 2.5em, 230% and more
- Sub Heading font size – Type Sub heading font size. Like Heading font size
- Button color – Choose button color


Price List Settings
Desktop, Tablet, Mobile
Sets how many columns the element will occupy in the current resolution
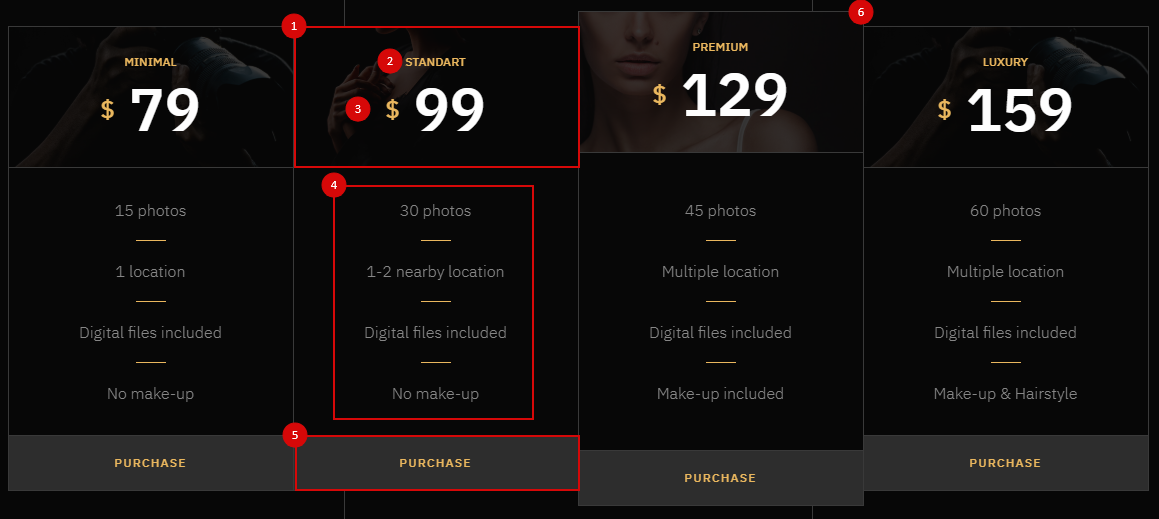
Price List Item Settings
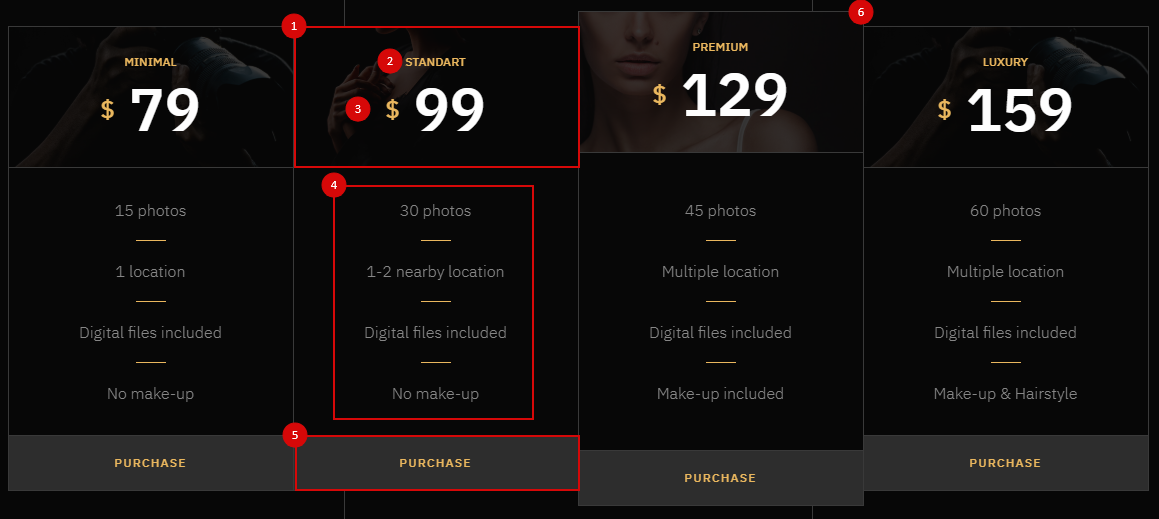
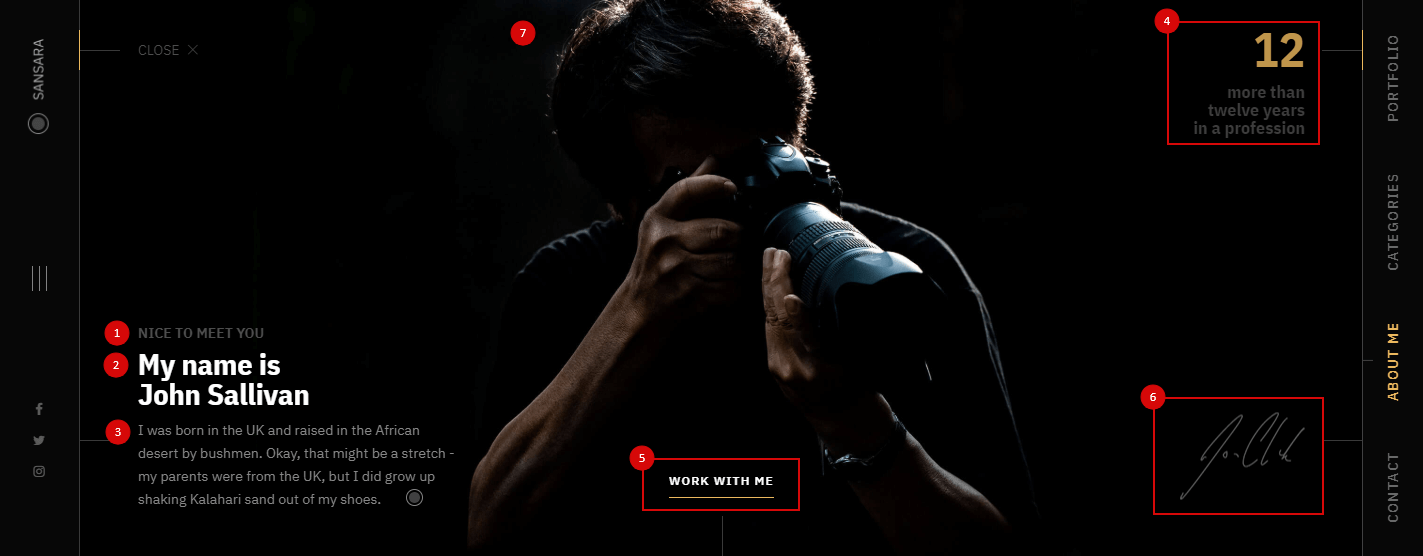
- Recommended – Set ‘On’ if you want highlight price item (#6)
- Image – Choose background color (#1)
- Heading – Type heading (#2)
- Link Button – Set ‘On’ if you want add link (#5)
- Custom link – Type url and link text (#5)
- Options – Set options, new per row (#4)


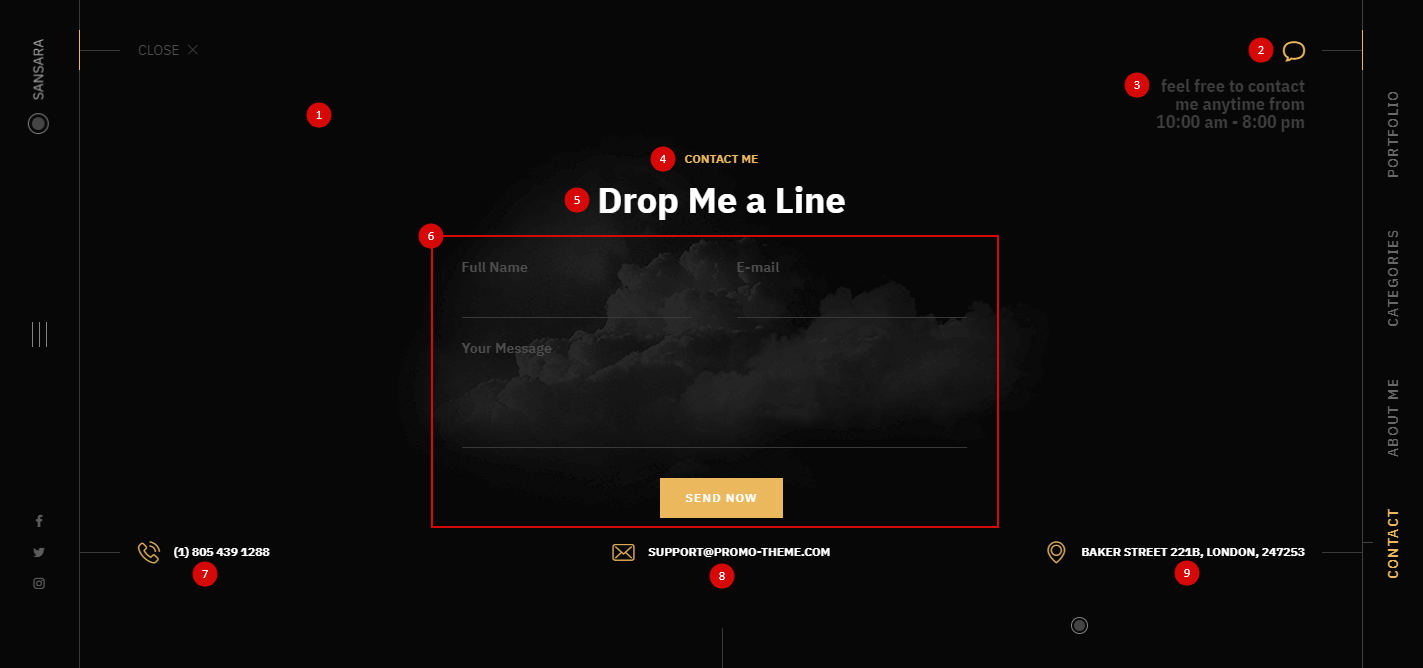
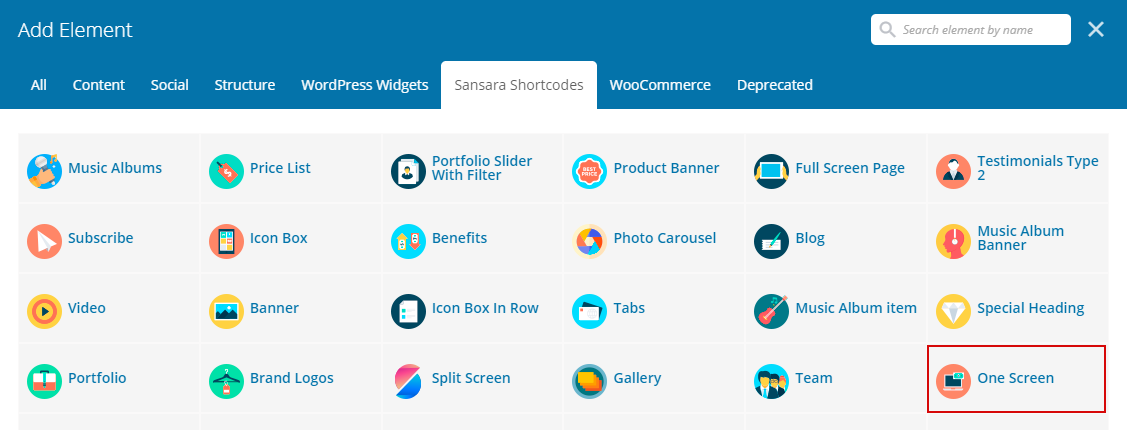
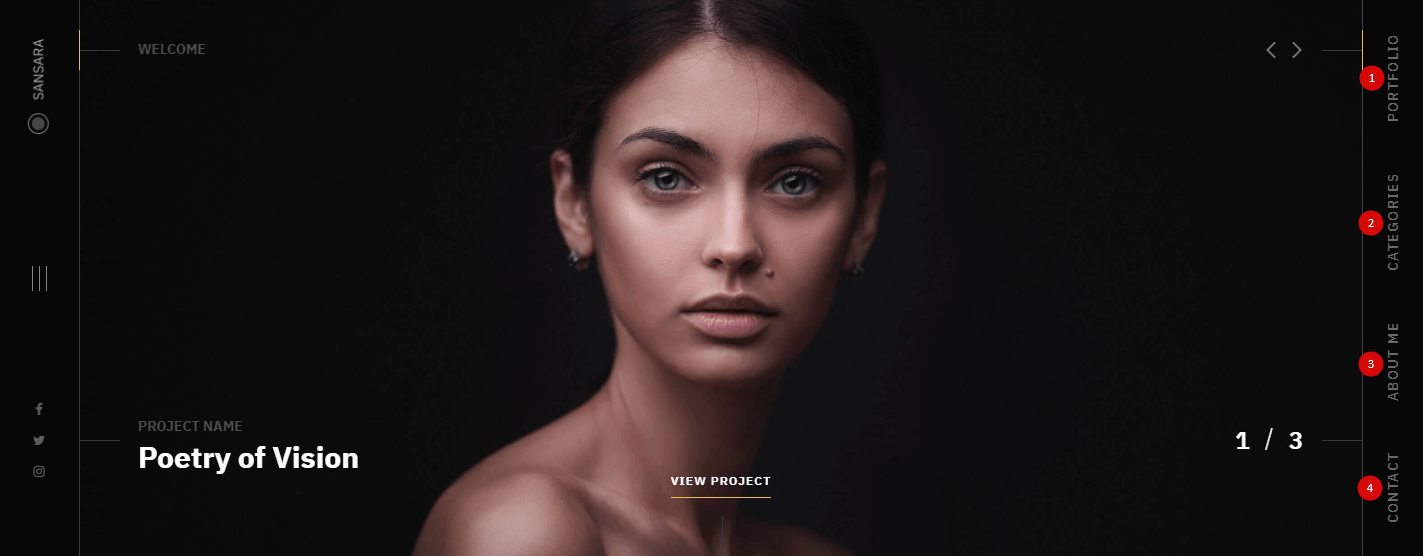
One Screen Settings
You can set a custom title and link for the buttons on the right. To do this, go to the tab with the desired button and select the type ‘Custom link’
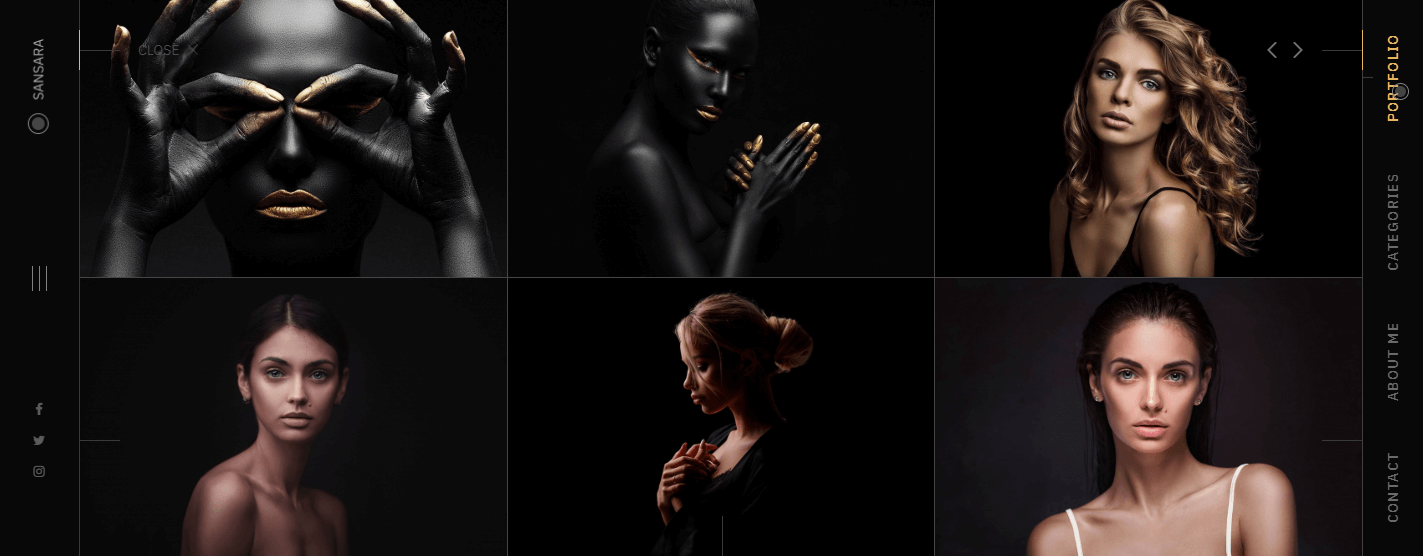
Portoflio

- Label – Set button label
- Type – Select Content or Custom link
- Items – Select portfolio items
- Cols – Set column number (min 1 – max 4)
- Rows – Set row number (min 1 – max 2)
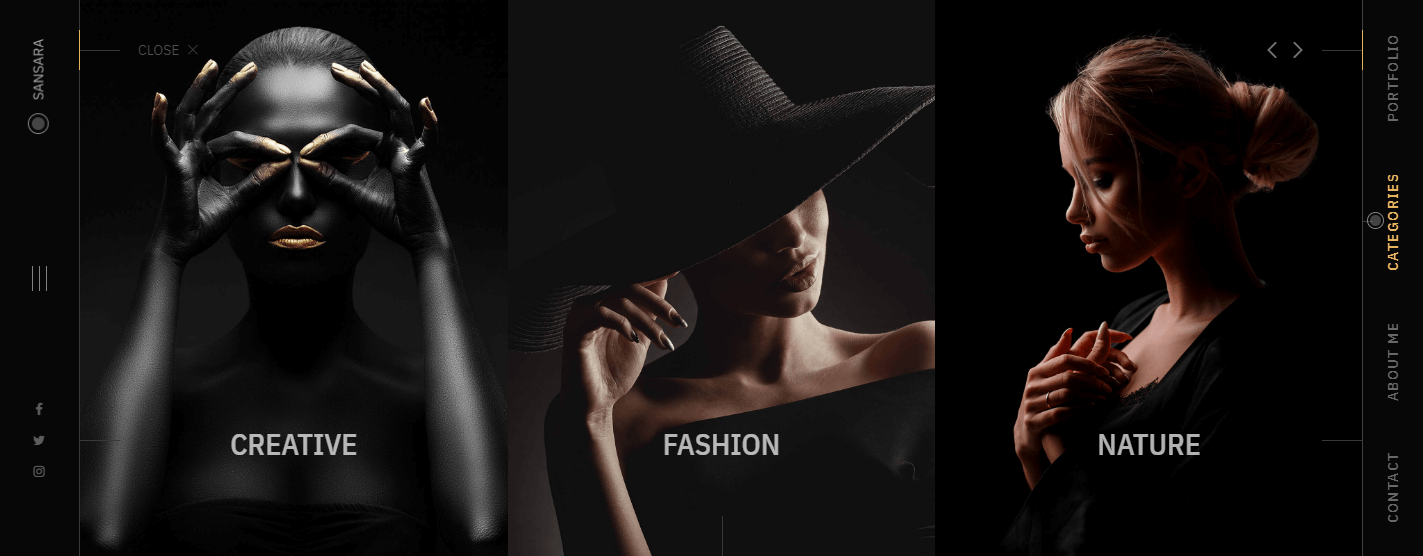
Categories

- Label – Set button label
- Source – Select Blog, Portfolio, Custom, or Custom link
If you select source custom you can add seven categories with custom image, title and link
About Me

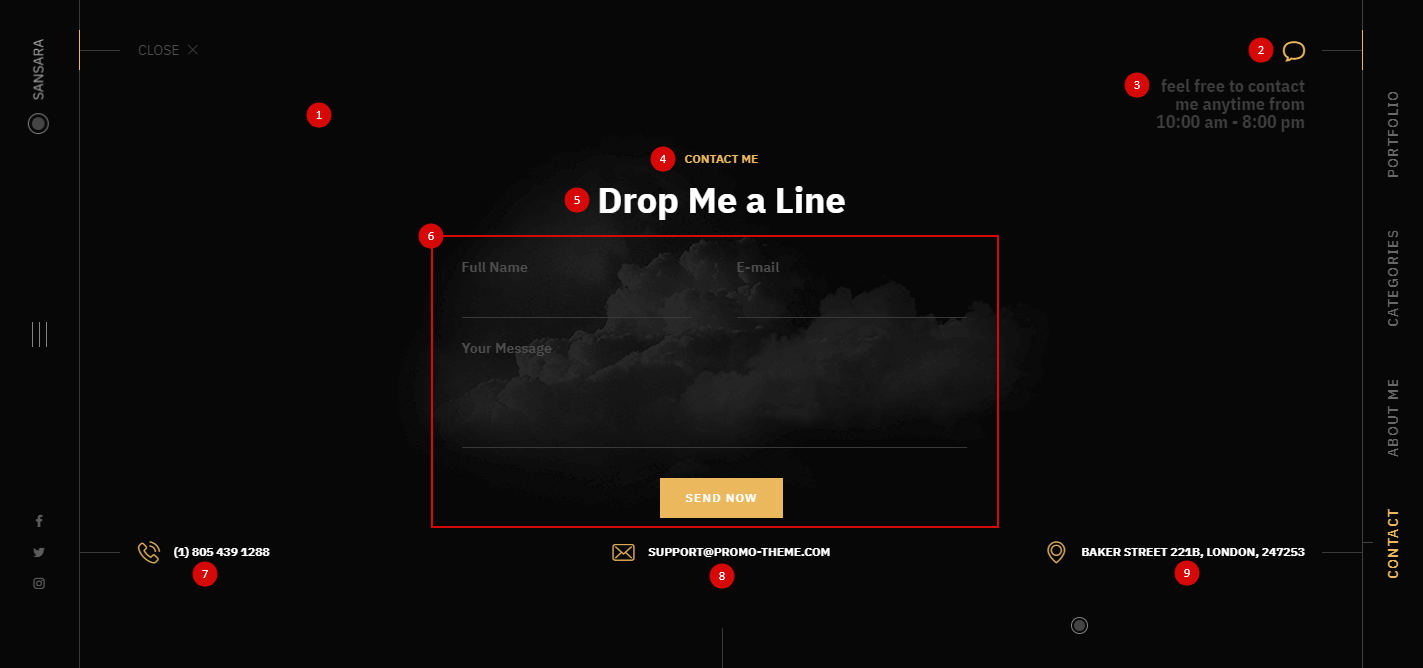
Contact