Sometimes after Categories or Portfolio items deleting you can get this error (White Screen or “Formatting error”)
This error says about NULL link which is stayed in the “Banner” shortcode after Categories or Portfolio items deleting.
Solution: go to the Front page, click on the banner shortcode and click “Save”

To make any changes to the theme files use a child theme, or when you update your changes to the theme files may be lost
Child Theme is included in the main archive
Child Themes documentation in WP codex


General
- Content stretch – Stretch content row
- Height – Set max height block
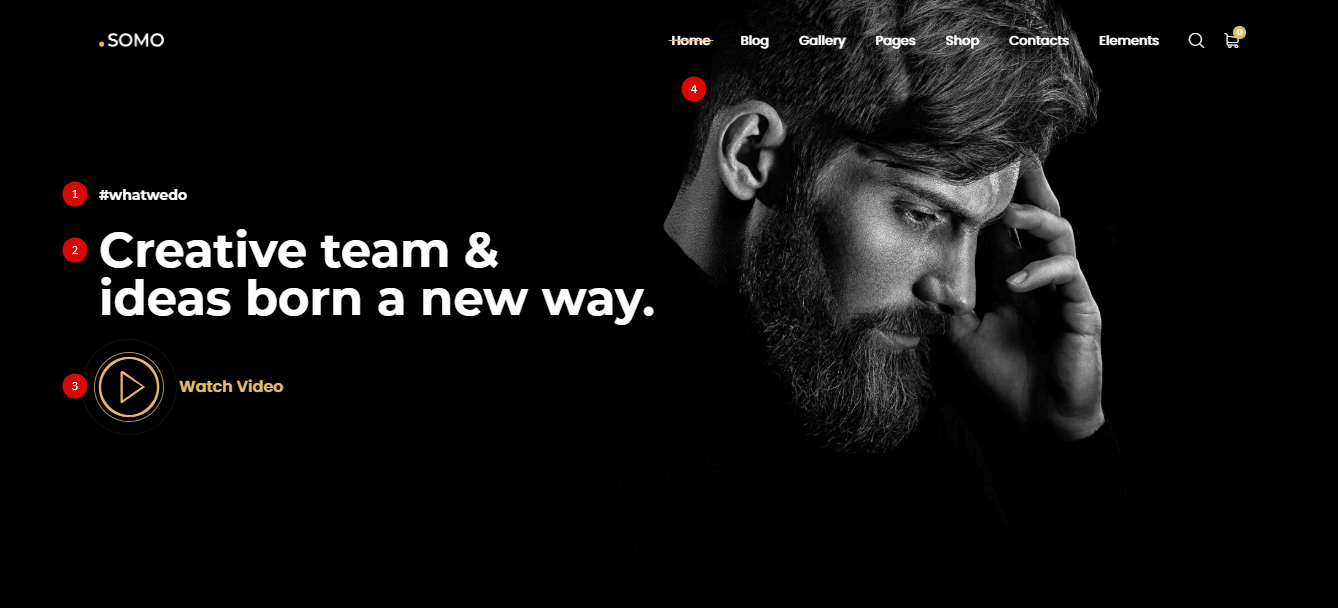
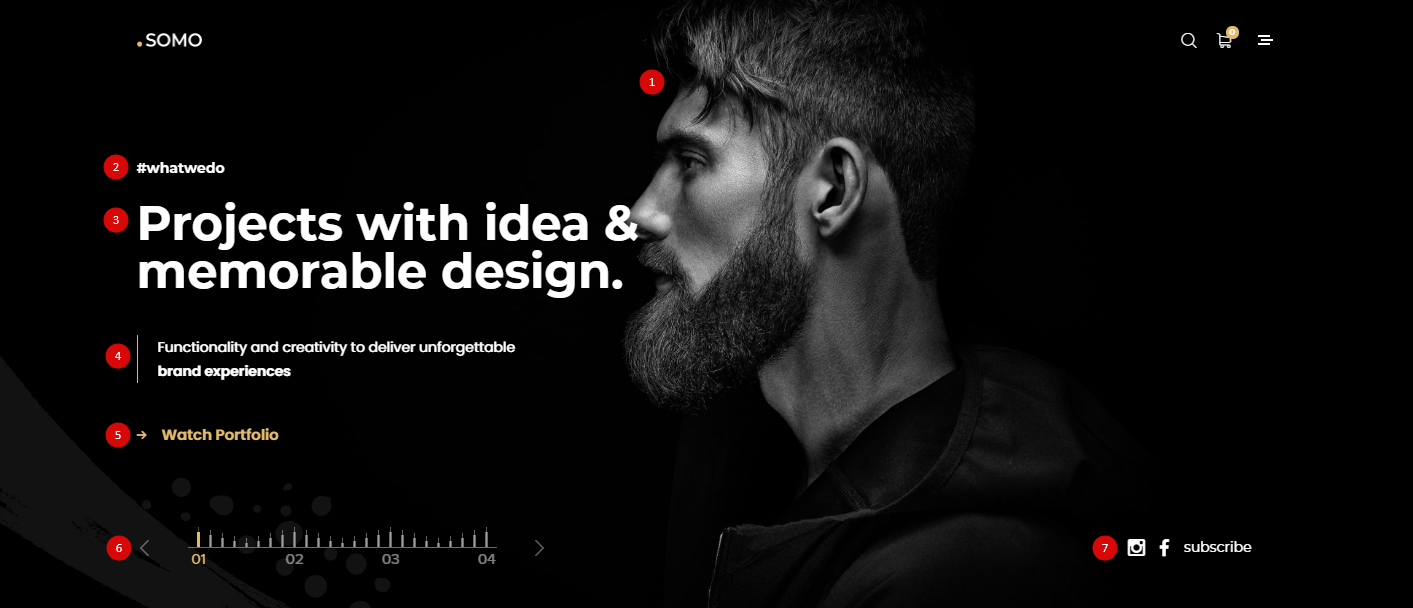
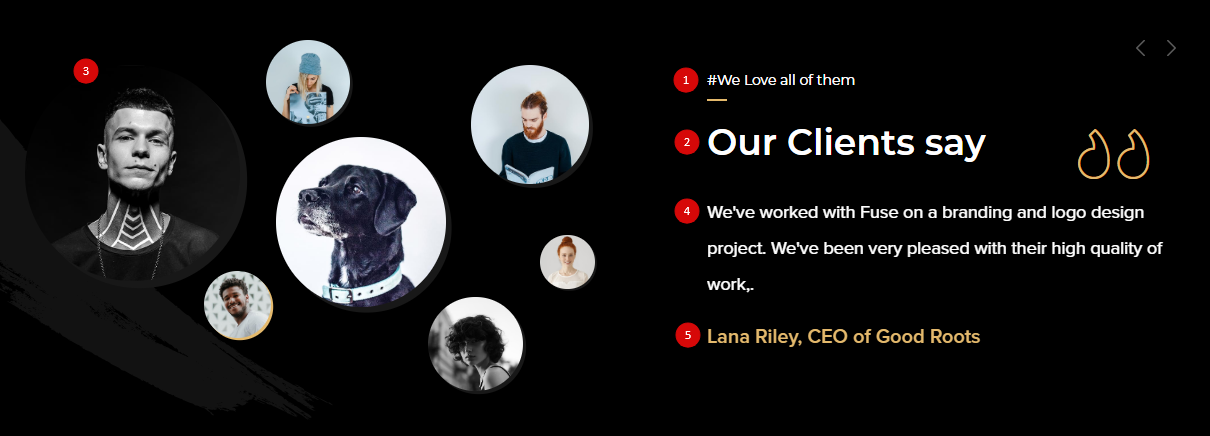
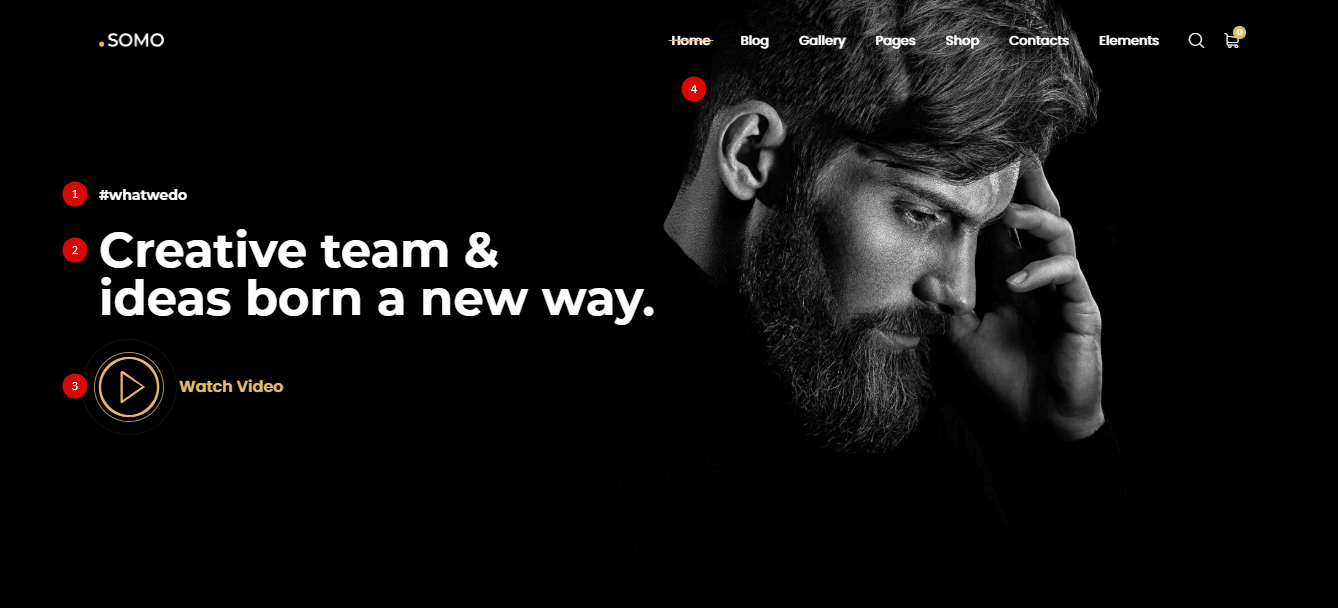
- Sub Heading – Type sub heading (#1)
- Heading – Type heading (#2)
- Wrap the text in { } if you want the text to be another style.
- Text – Type text or html code
- Link button – type url and link text (#3)
- Button Type – Select button type
- Link

- Play Button

Background Setting
On this tab you can configure banner background.
Customizing
- Content Align – Set content align
- Content Color – Select slide content color
- Heading Size – Select heading size from
h1 to h6
- Custom Font Family – Switch ‘On’ and select custom font family for heading
- Memphis – Set ‘On’ if you can display memphis next to the title
Elements
- Social buttons – This option is responsible for displaying social icons. By default, links are taken from “Somo Theme > Theme Options > Social buttons“, if you want to use unique links go to the tab “Social Links”