Sometimes after Categories or Portfolio items deleting you can get this error (White Screen or “Formatting error”)
This error says about NULL link which is stayed in the “Banner” shortcode after Categories or Portfolio items deleting.
Solution: go to the Front page, click on the banner shortcode and click “Save”

To make any changes to the theme files use a child theme, or when you update your changes to the theme files may be lost
Child Theme is included in the main archive
Child Themes documentation in WP codex


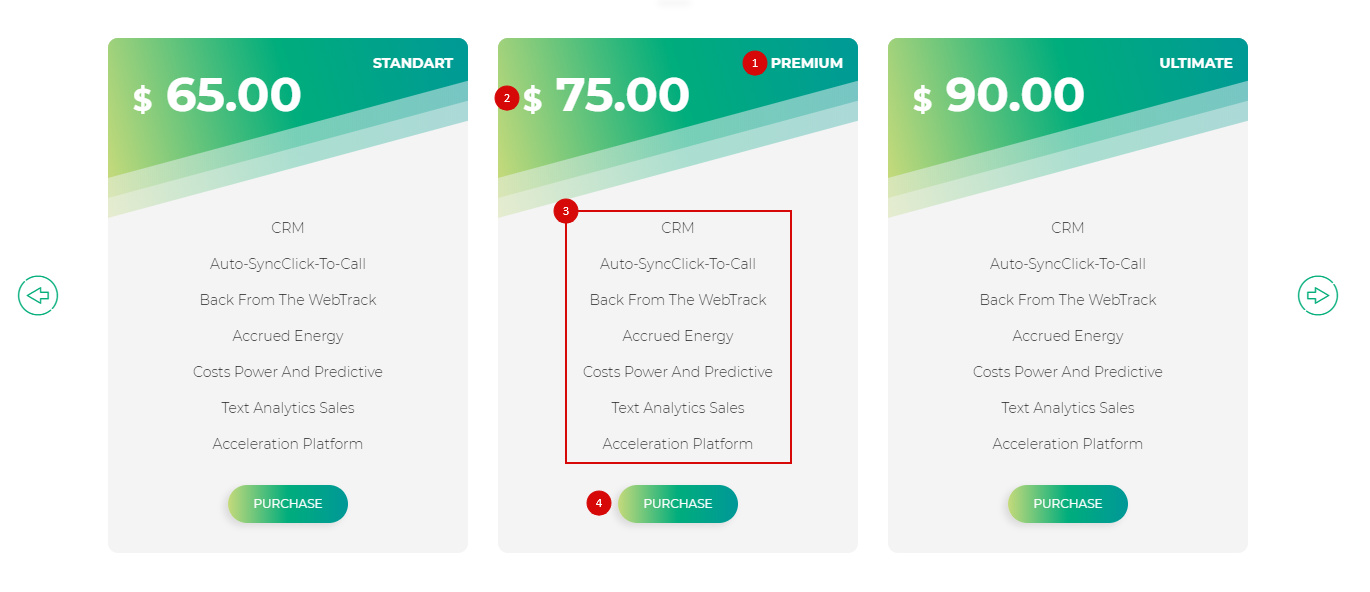
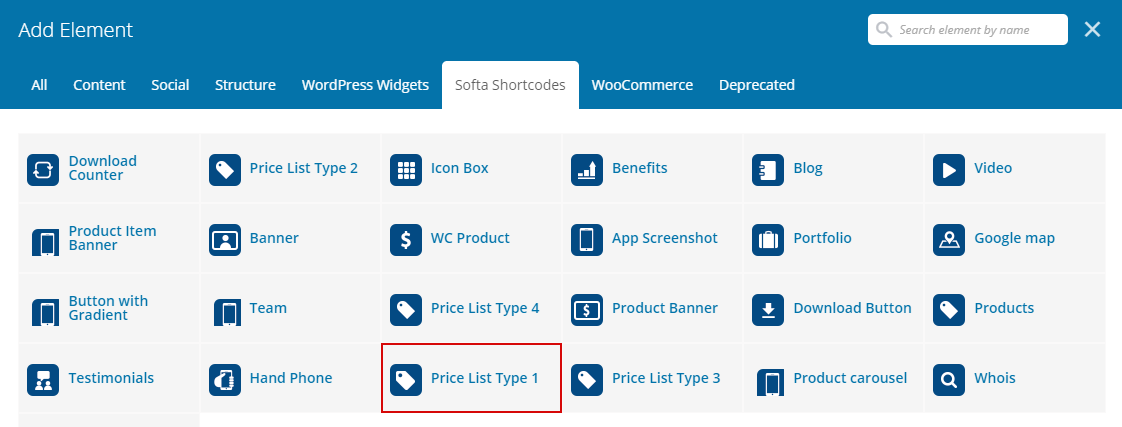
Price List Type 1 Settings
Cols – Choose the number of columns for different screen resolutions
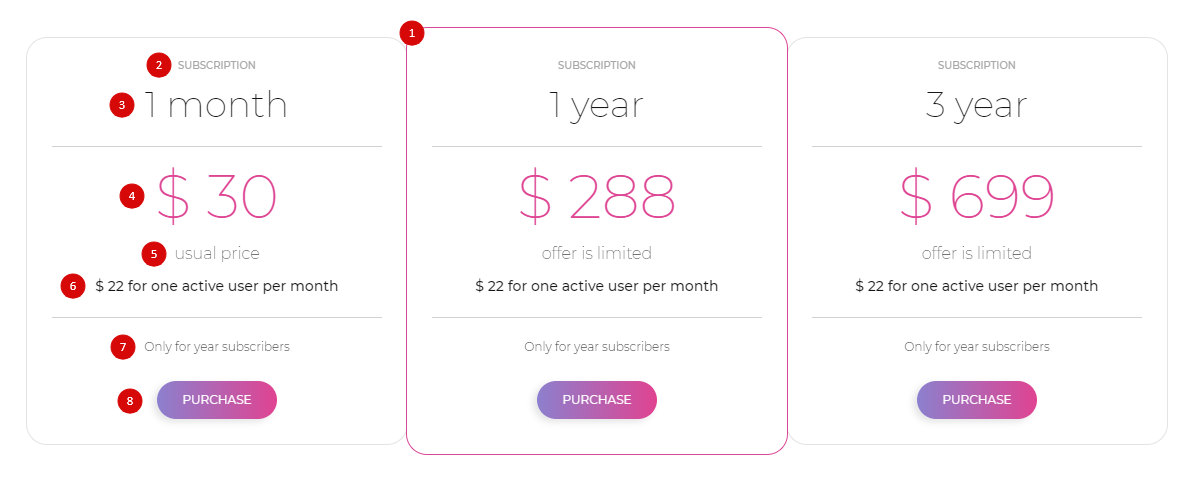
Price List Item Settings
- Priority price list – Set ‘On’ if you want highlight price item (#1)
- Heading (#2)
- Heading 2 (#3)
- Price (#4)
- Price desc (#5)
- Price desc 2 (#6)
- Price desc 3 (#7)
- Link Button (#8)
- Custom link – Set link url
- Link text – Type link label


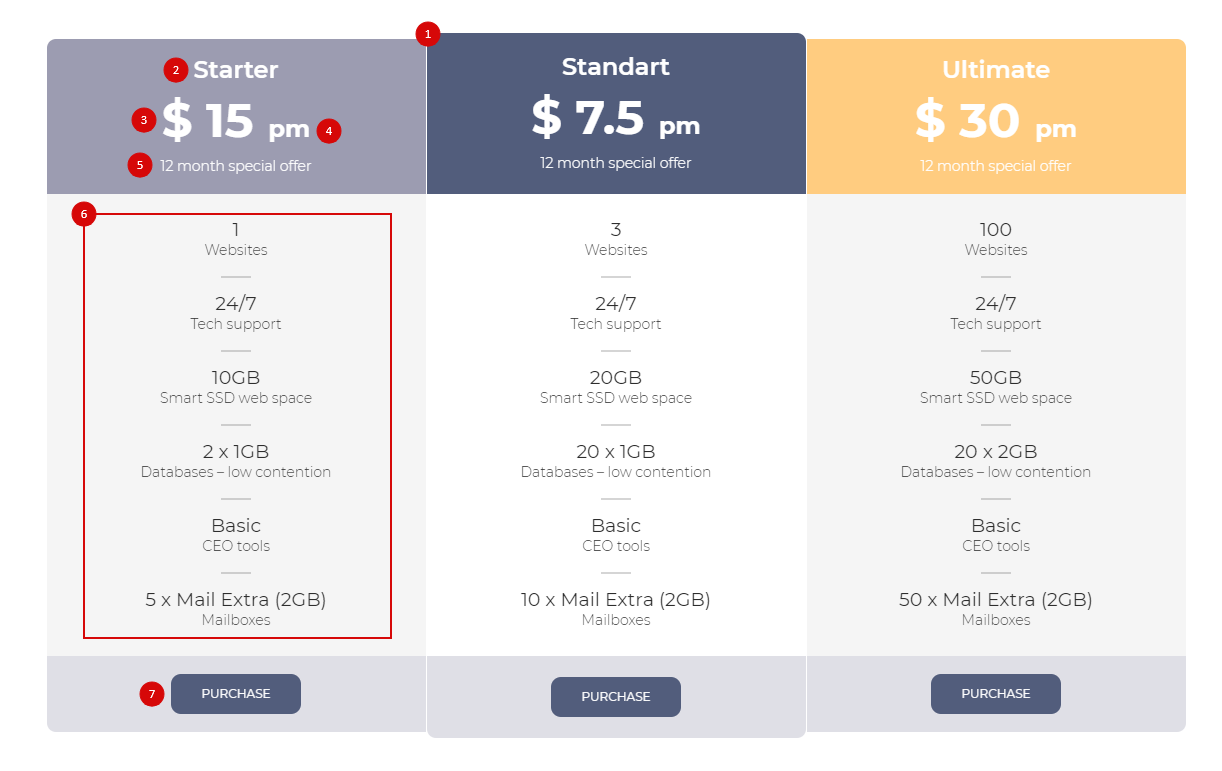
Price List Type 2 Settings
General
- Margin – Set ‘On’ if you want add space between elements
Cols
Sets how many columns the element will occupy in the current resolution
Price List Type 2 item Settings
- Priority – Set ‘On’ if you want highlight price item (#1)
- Heading (#2)
- Sub Heading (#3)
- Price (#4)
- Price period (#5)
- Options – Type options new per row (#6)
Example: {20GB}Smart SSD web space
- Link Button (#7)
- Custom link – Set link url
- Link text – Type link label

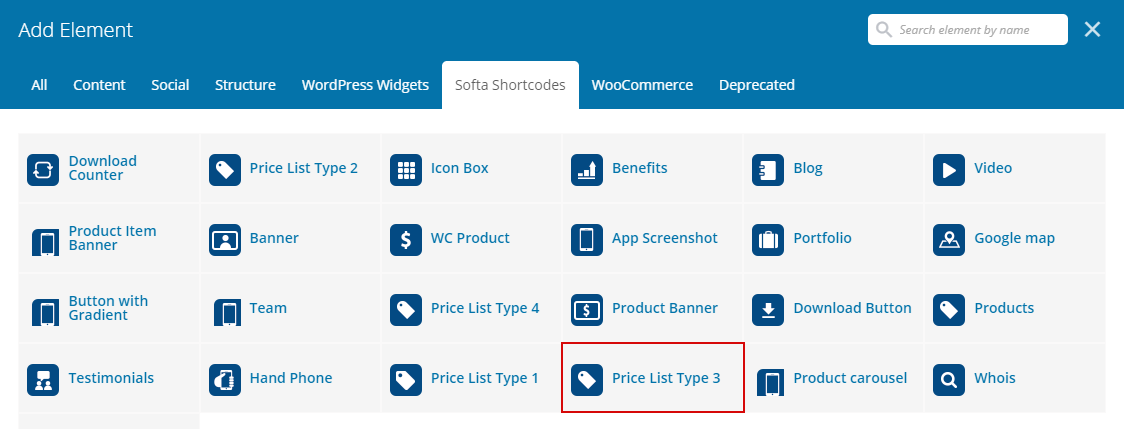
Price List Type 3 Settings
General
- Carousel – Set ‘On‘ if you can enable carousel
Cols
Sets how many columns the element will occupy in the current resolution
Carousel Settings
- Transition speed – Speed at which next slide comes between pages on your website.
- Autoplay slides – Set this option to “On” if you would like the slider changes slides automatically.
- Autoplay speed – Choose the speed for changing slides automatically.
- Navigation Arrows – Show or hide slider navigation
- Arrow Color – Choose navigation color
- Pause on hover – Select navigation style
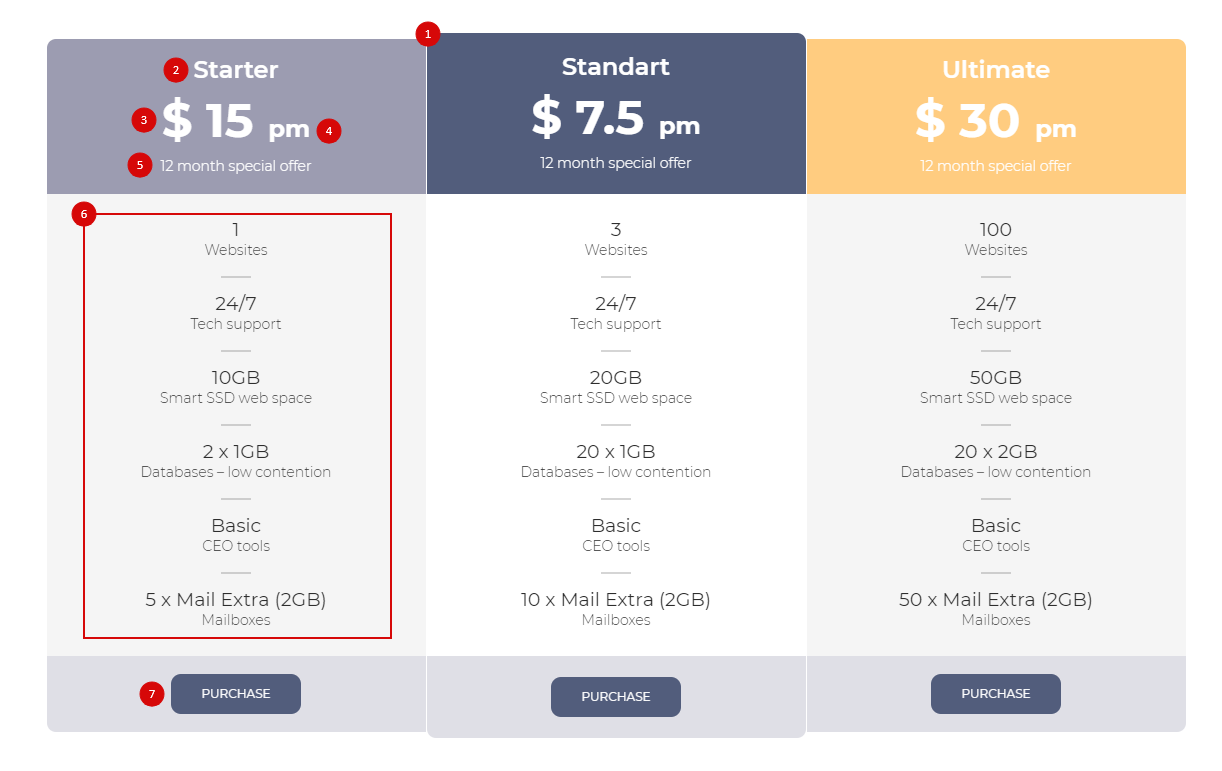
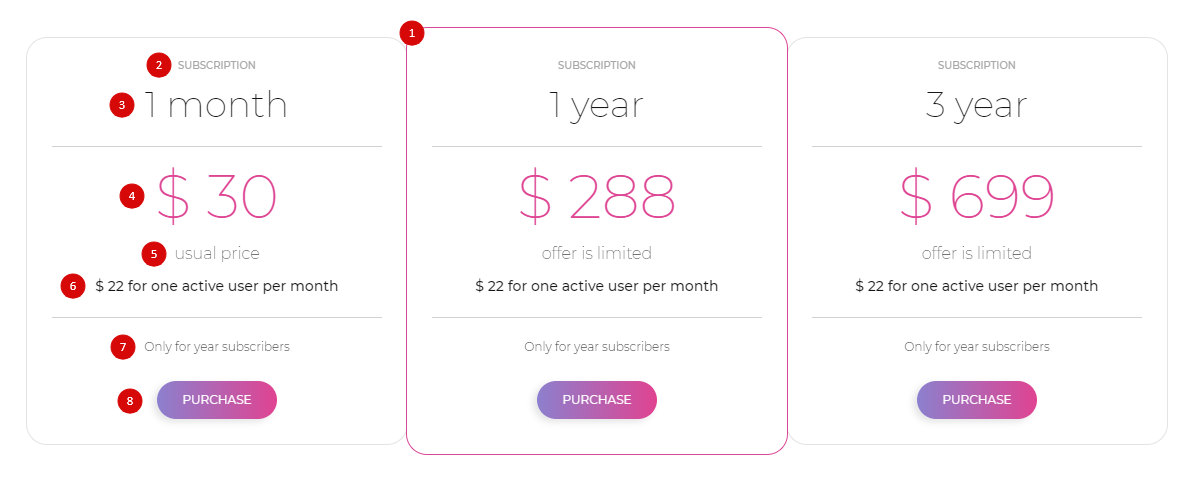
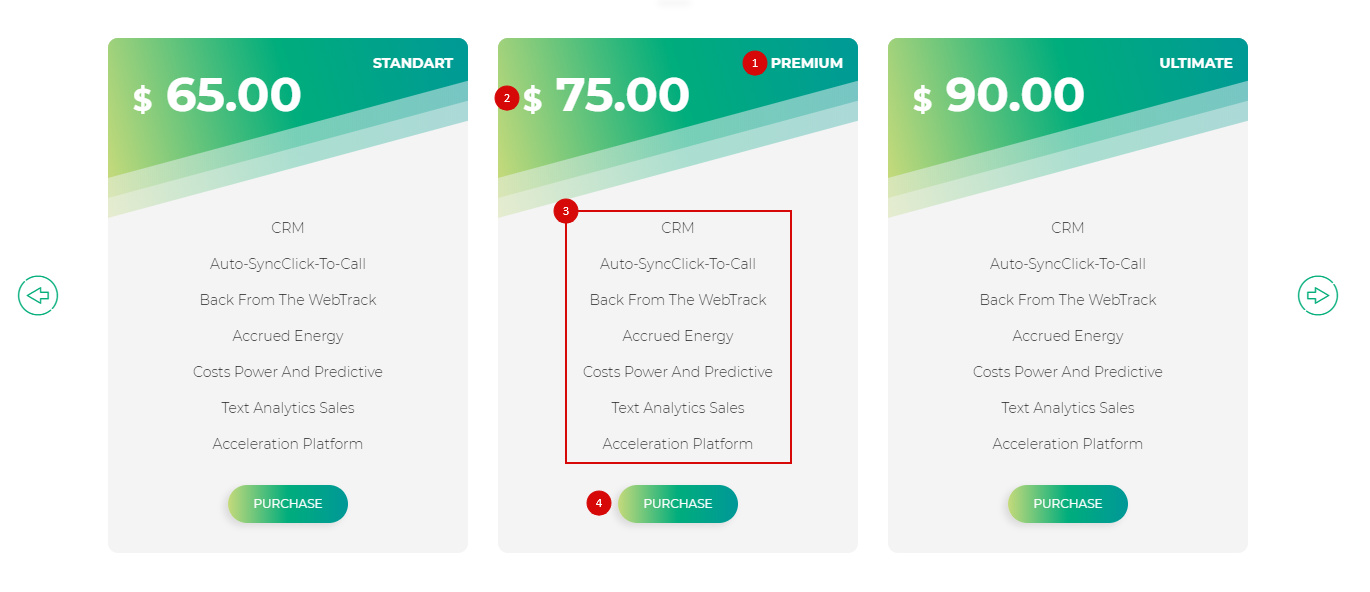
Price List Type 3 Item Settings
General
- Icon library – Select icon library (#1)
- Icon – Chose icon (#1)
- Heading – Type heading (#2)
- Description – Type your description (#3)
- Price – Type price (#4)
Example: {from} $ 15 {pm}
- Link Button – Set ‘On‘ if you want use link button (#5)
- Custom link– Type url
- Link text – Type link label
Design
- Background – Select price list type
- Bg color – Choose background color
- Text color – Choose text color
- Heading size – Set heading size from
h1 to h6
Button Customize
- Text color – Choose button text color
- Hover color – Choose button text hover color
- Background color – Choose button background color
- Hover color – Choose button background hover color


Price List Type 4 Settings
General
- Carousel – Set ‘On‘ if you can enable carousel
Cols
Sets how many columns the element will occupy in the current resolution
Carousel Settings
- Transition speed – Speed at which next slide comes between pages on your website.
- Autoplay slides – Set this option to “On” if you would like the slider changes slides automatically.
- Autoplay speed – Choose the speed for changing slides automatically.
- Navigation Arrows – Show or hide slider navigation
- Arrow Color – Choose navigation color
- Pause on hover – Select navigation style
Price List Item Type 4 Settings
General
- Heading – Type heading (#2)
- Price – Type price (#4)
Example: {$} 155
- Options – Type options new per row
- Link Button – Set ‘On‘ if you want use link button (#5)
- Custom link– Type url
- Link text – Type link label
Design
- Top background type – Select background type and choose his color
- Top Text color – Select text color on top
- Wrap background type – Select background type and choose his color
- Wrap Text color – Select text color on wrap