This section of the User Guide provides a comprehenisve overview of all the settings available in the Theme Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website.
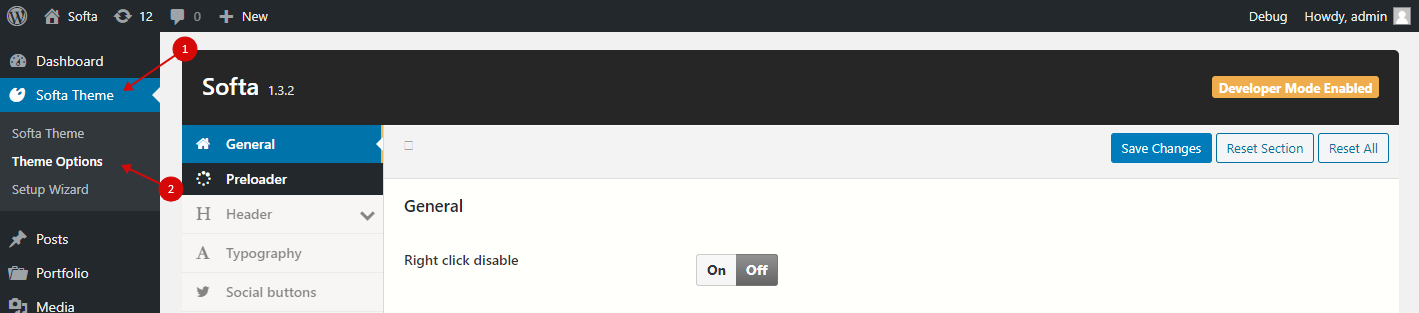
General #

- Right click disable – is one of the methods you can use to deter casual theft and write your message, which will use in this way
- Protected Page Message – write your own protect message for your site
Right Click Disable #
If you want to protect your content from copying, you can prevent the right click.
To activate this option go Softa Theme > Theme Options > General > Right Click Disable – On
After activating this option, when clicking on the right button, the user will receive a message

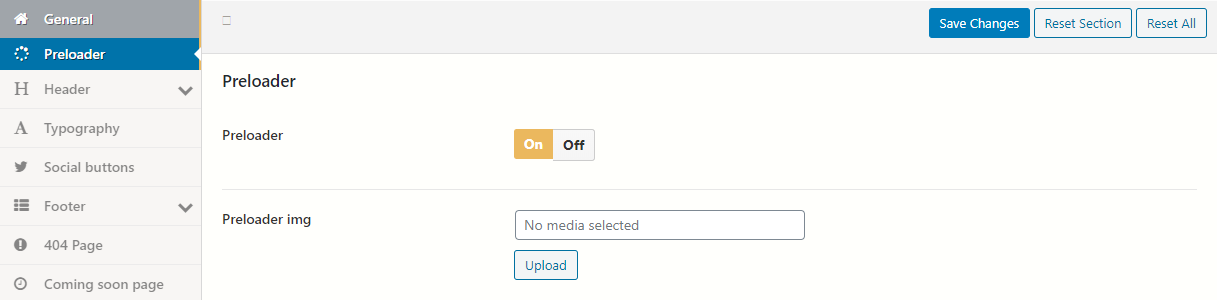
Preloader #

You can on/off this option. And choose preloader image.
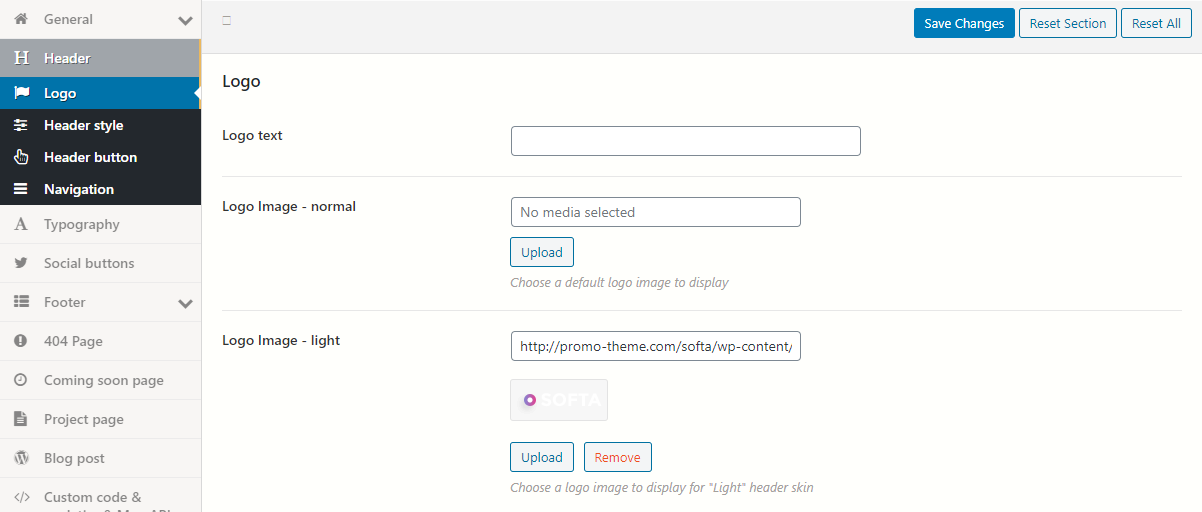
Logo #

- Logo text – Set logo text
- Logo Image – Normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the “Light” header skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” header skin.
- Logo max width – Set max width or max height.
You can set 3 more logo options and select in the page settings.
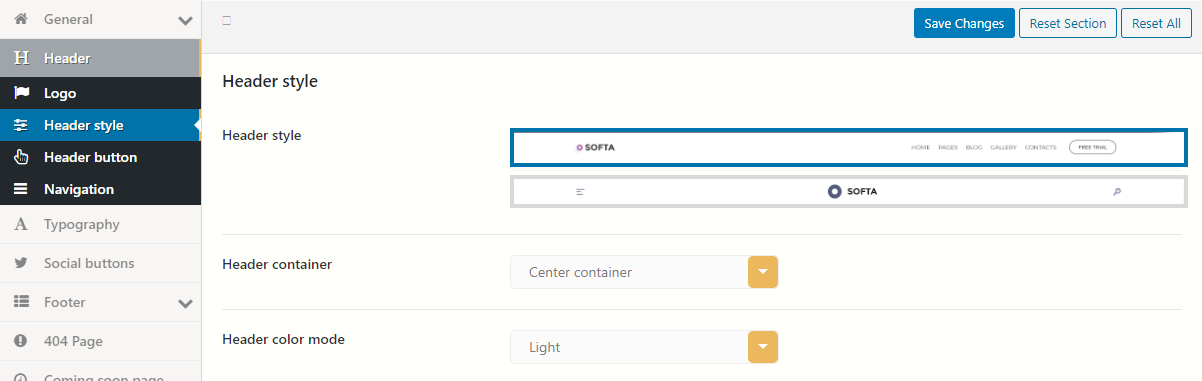
Header Style #

- Header Style – Select the default header you would like to use
- Header Container – Choose the type of header container: center container or full witdh
- Header Color mode – Choose the type of header: dark or light
- Header Background Color – Set background color of the header.
- Header Text Color – Set textcolor of the header
- Search – Show/Hide search button in header
- Cart – Show/Hide minicart in header
Header style
Logo Left

Logo Center

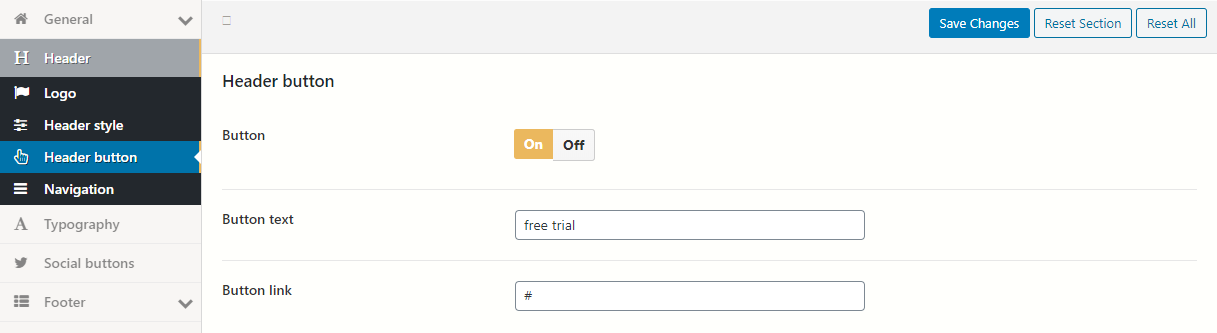
Header Button #

- Button – Set ‘On‘ if you want display button in header
- Button text – Set button label
- Button link – Set button link
Navigation #
Navigation Type – Set navigation type
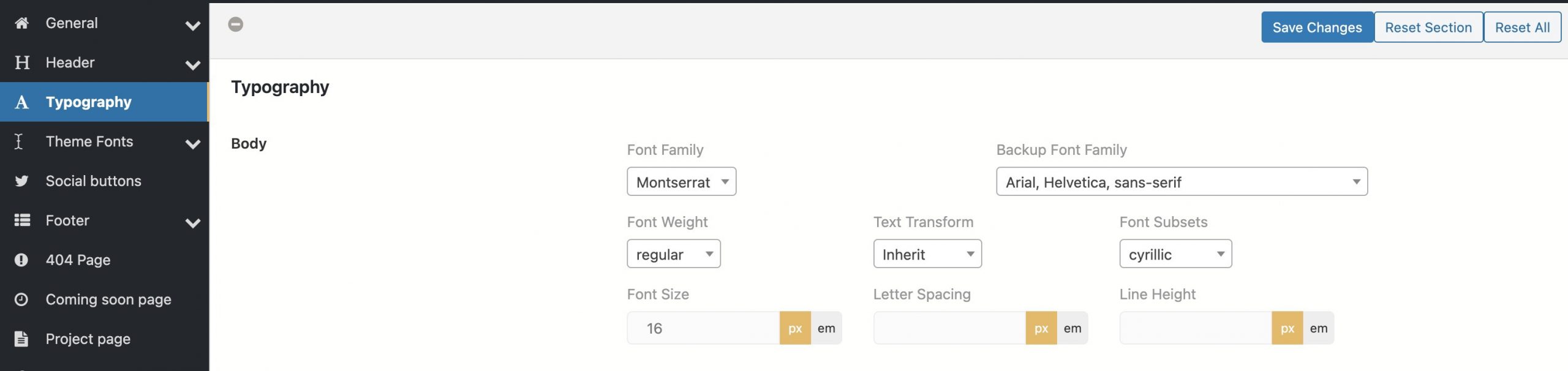
Typography #
 On this tab, you can customize the theme’s typography.
On this tab, you can customize the theme’s typography.
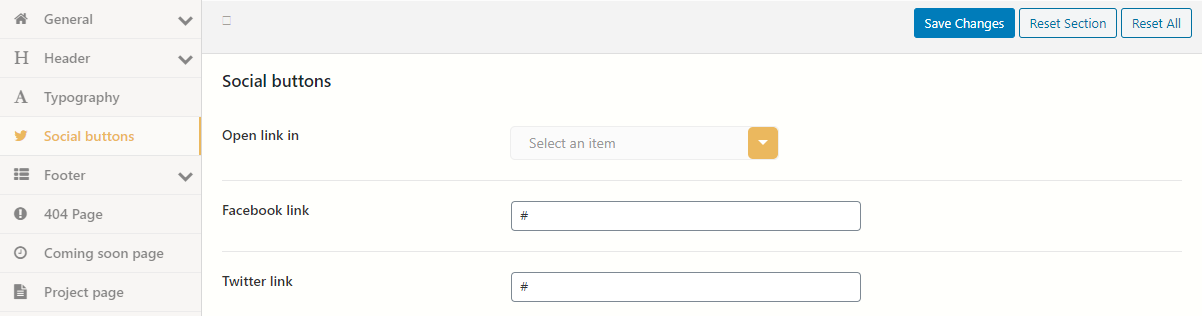
Social buttons #

Select Social icon and set social link
Footer #
- Footer – Show or Hide footer
- Copyright text – Type copyright text for footer
- Footer Background Color – Choose background color
- Footer Text Color – Choose text color
- Footer col 1-3 – Select cols width
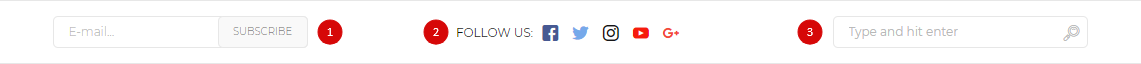
Footer top #

- Footer top – Set ‘On‘ if you want use footer top
- Subscribe form – Set ‘On‘ for display subscribe form
- Subscribe form shortcode – Type shortcode form
- Social buttons – Set ‘On‘ for display social buttons
- Search form – Set ‘On‘ for display search form
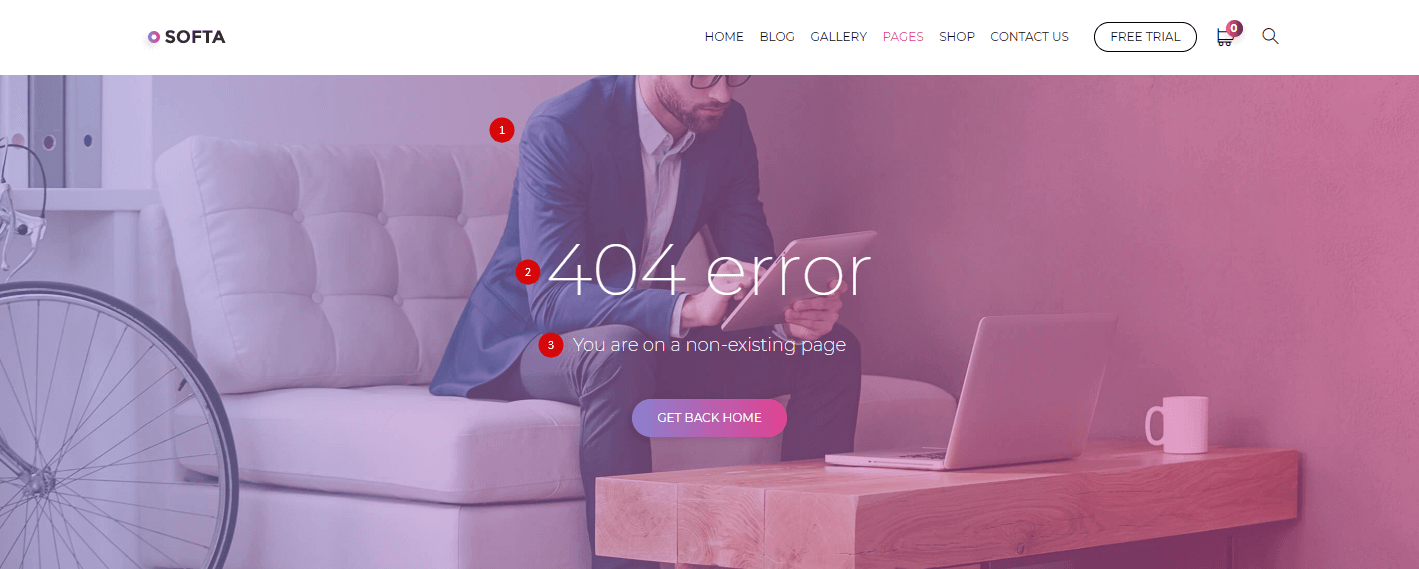
404 Page #

Background image – Set Background image for Page 404 (#1)
Text color – Select text color (optional)
Heading color – Select heading color (optional)
Heading – Type error heading. (#2)
Desc – Type error description (#3)
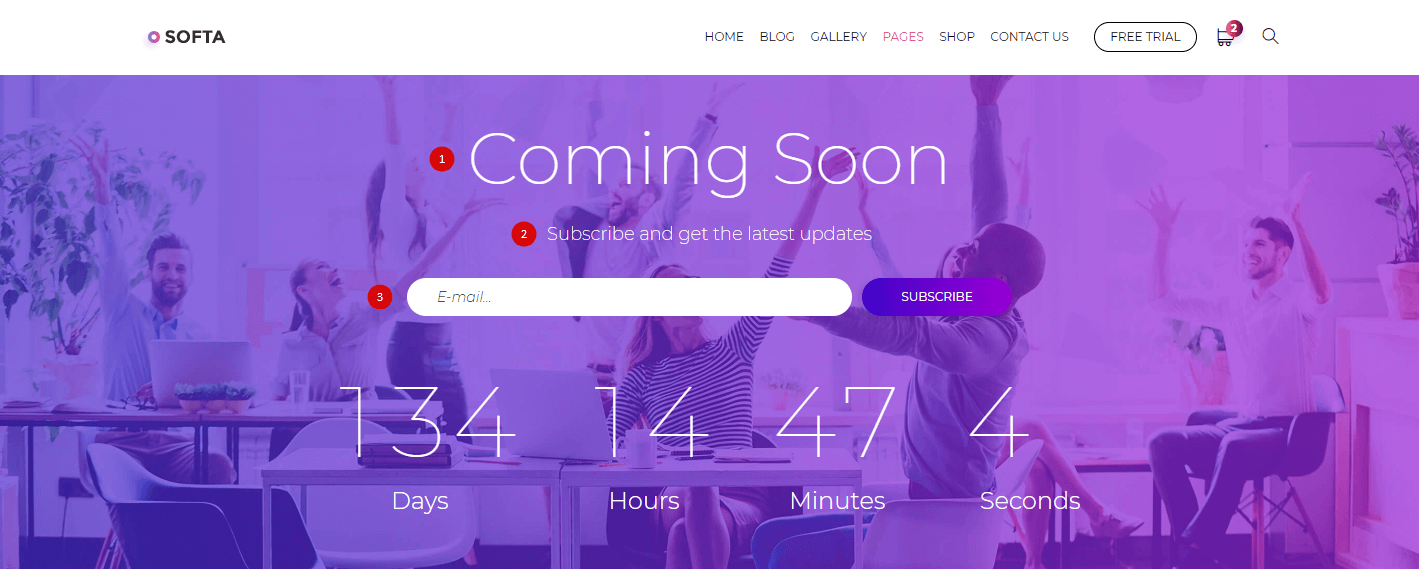
Coming Soon Page #

- Background image – Set Background image for Coming Soon Page
- Text color – Select text color (optional)
- Heading color – Select heading color (optional)
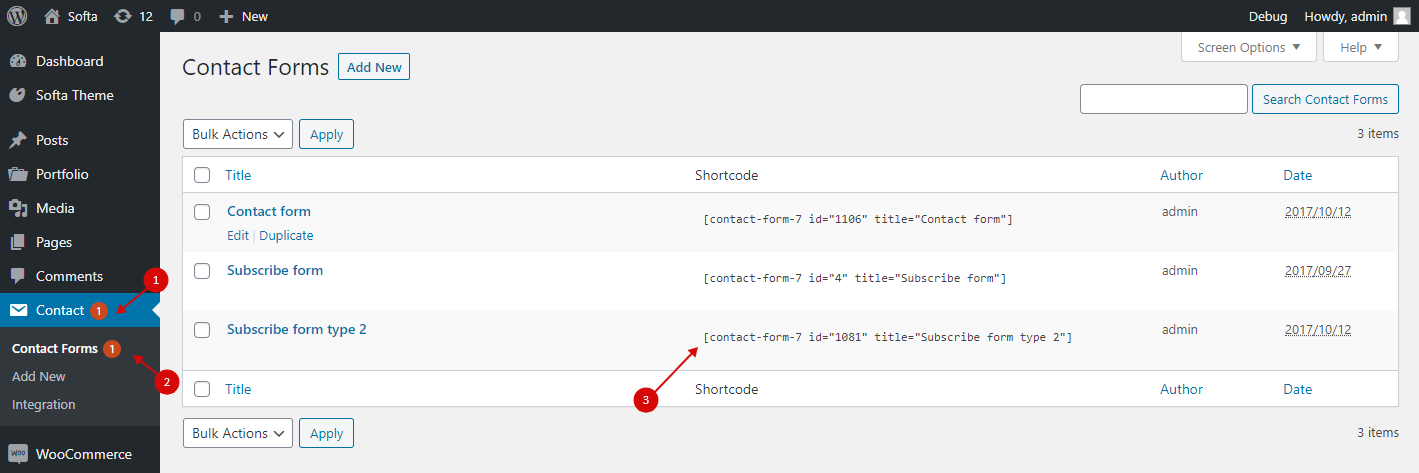
- Subscribe form code – Shotcode you find “Admin Panel > Contacts > Contact Form” Shortcode col
- Heading – Type heading
- Text – Type page description

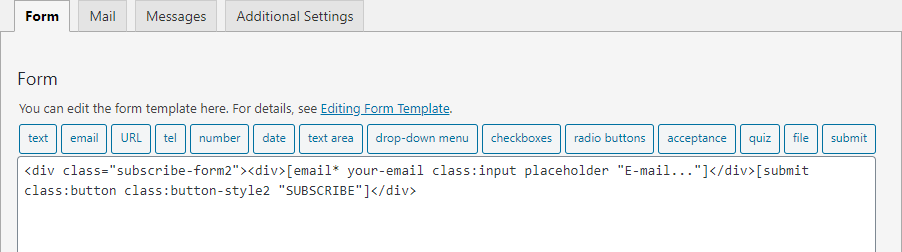
If you don’t have such a form, you need to create it.

In form editor add code:
<div class="subscribe-form2"><div>[email* your-email class:input placeholder "E-mail..."]</div>[submit class:button class:button-style2 "SUBSCRIBE"]</div>
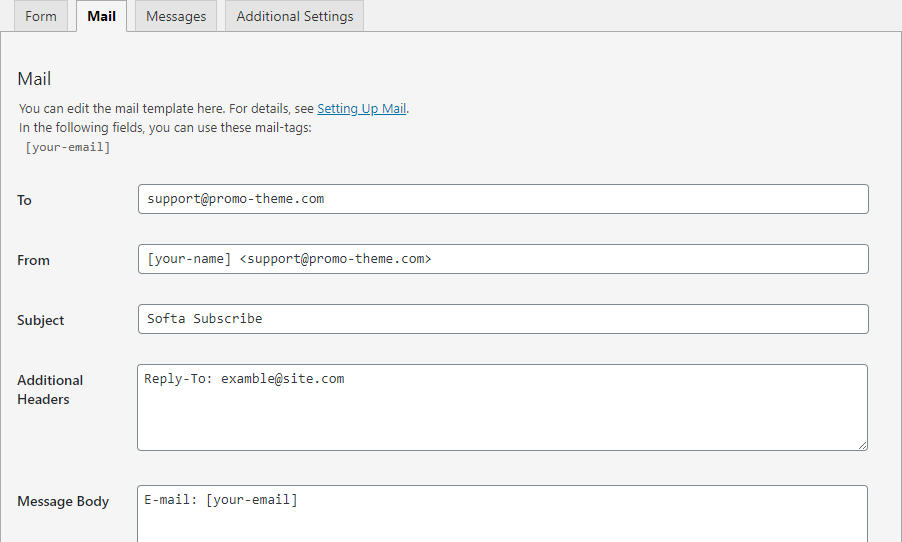
And cofigure sending mail in your mail address on tab “Mail”, Example:

Portfolio Project Page #
Style project page
If the gallery is empty it will use the standard style
Slider

Masonry


- Portfolio image
- Full – Image with original aspect ratio
- Adaptive – Image cover block
- Hide – Hidden image from page
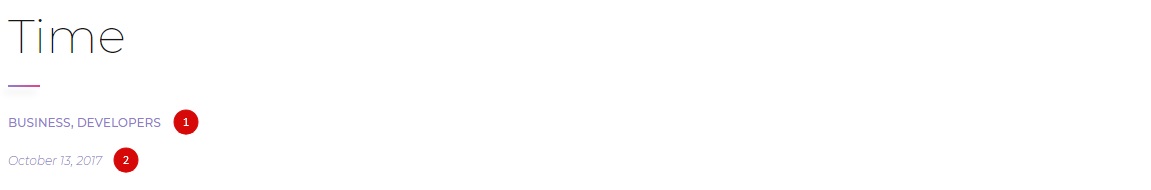
- Show date – Show or Hide date under project title (#2)
- Show categories – Show or Hide like (#1)
Blog Post #

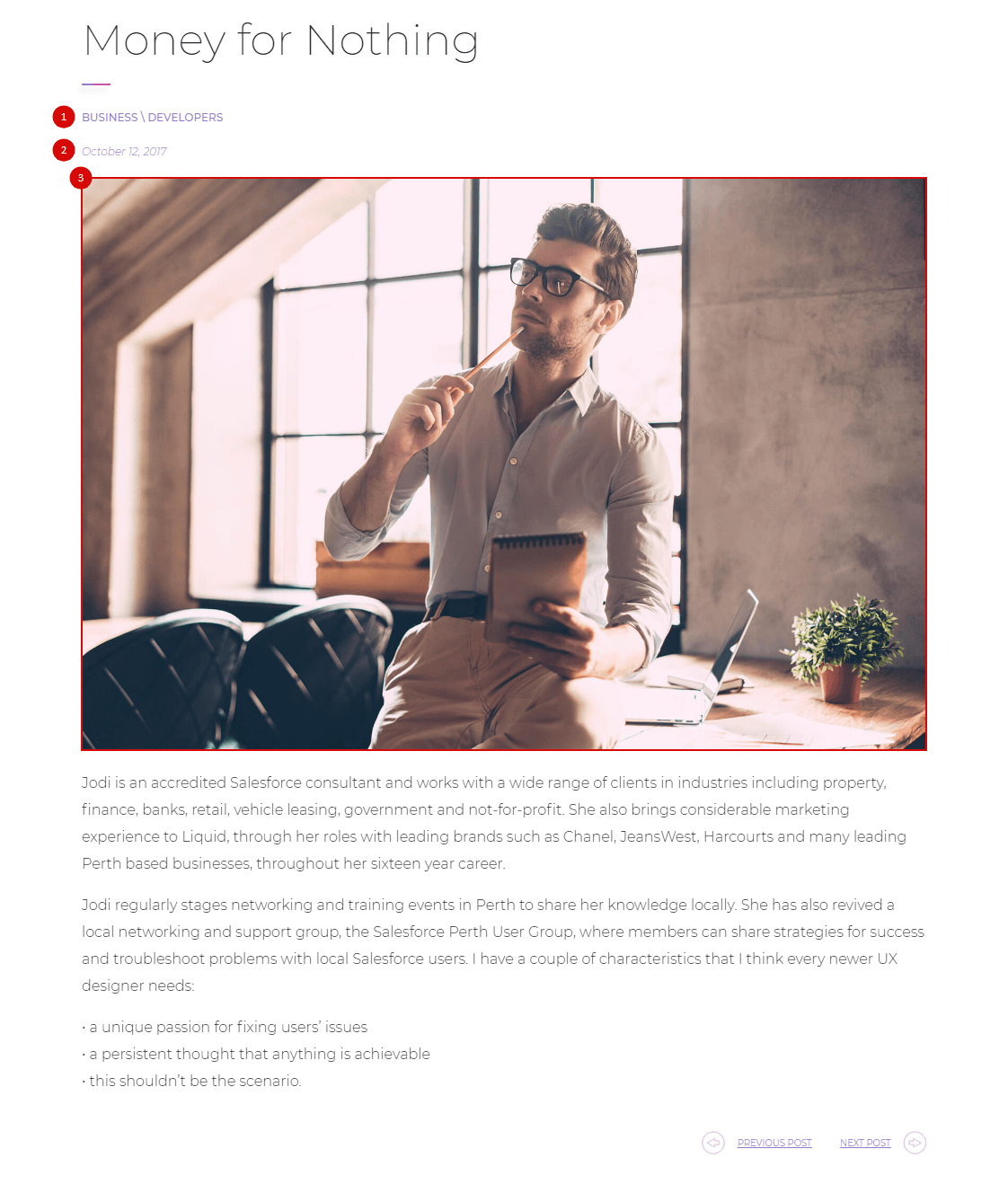
- Blog Feature Image – Show or Hide featured image (№3)
- Show Date – Show or Hide date (№2)
- Show Categories – Show or Hide categories (№1)
Custom code & analytics & Map API #
On this tab you can add js code in <head> and after </body> tag. It can be either analytics code or any other js code.
To receive Google Map API Key you need Create an application in Google Console and add the Key to input.
