This section of the User Guide provides a comprehenisve overview of all the settings available in the Theme Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website.
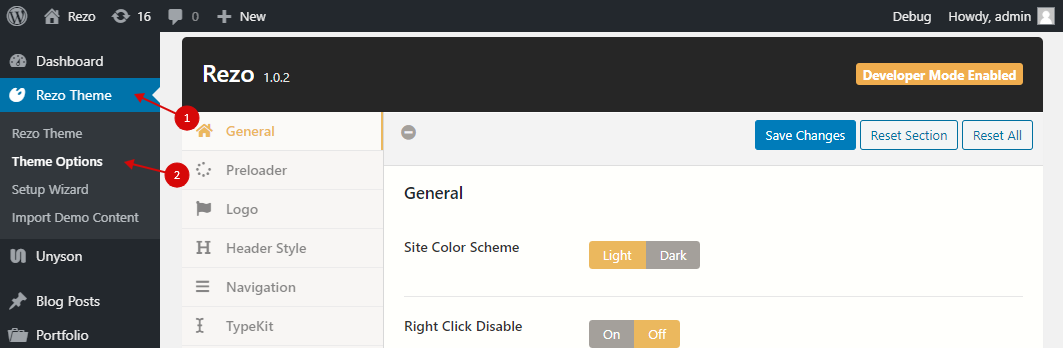
General #

- Site Color Scheme – Select site color scheme Light or Dark
- Right click disable – is one of the methods you can use to deter casual theft and write your message, which will use in this way
- Protected Page Message – write your own protect message for your site
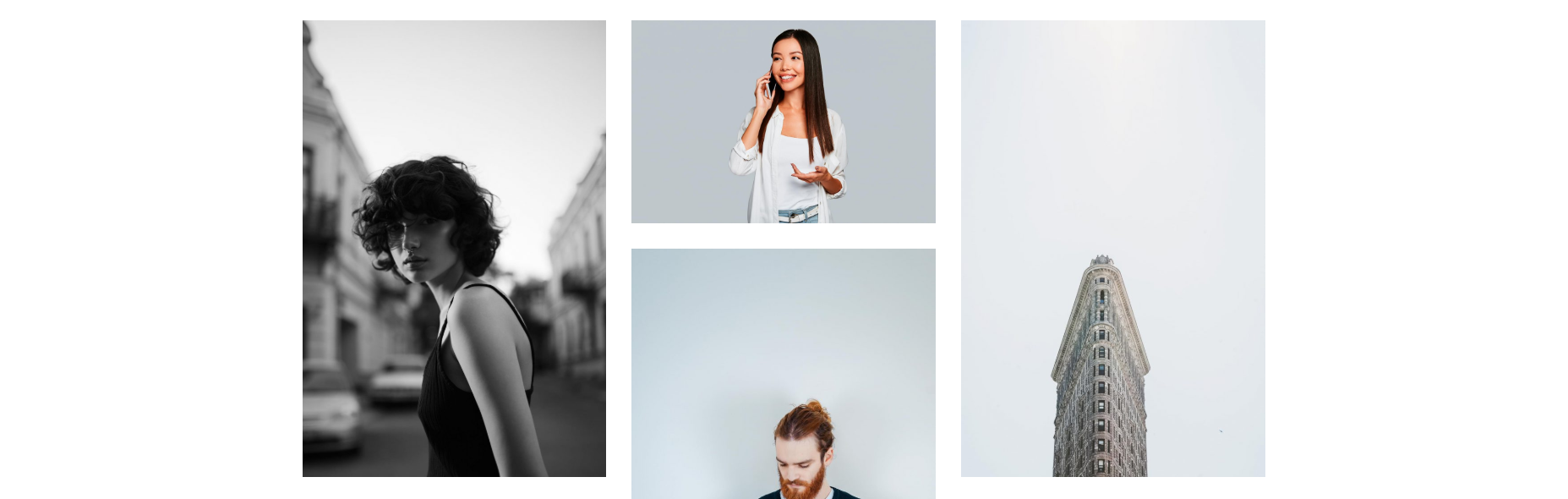
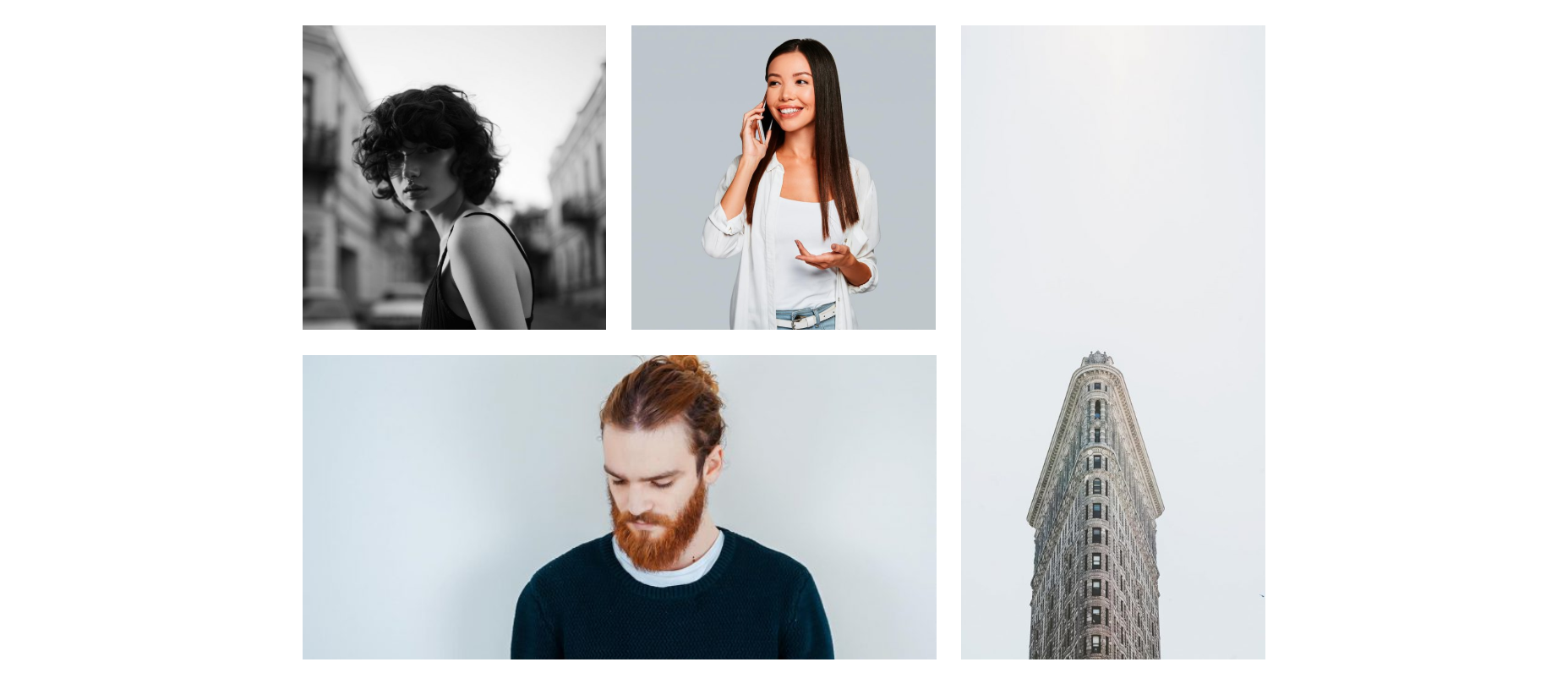
- Mobile Adaptation – sets the type of background images on mobile devices (original or cropped)
- Category Prefix – Hides the title prefix on the category page
- Image Download Link On Popup – Show or Hide download link on popup
- Custom Cursor – Show or Hide custom cursor
Right Click Disable #
If you want to protect your content from copying, you can prevent the right click.
To activate this option go Rezo Theme > Theme Options > General > Right Click Disable – On
After activating this option, when clicking on the right button, the user will receive a message

Mobile Adaptation #
With this option you can control the type of display of images on a mobile device.
Rezo Theme > Theme Options > General > Mobile Adaptation – On
Examples:


- Original – Scales the image as large as possible without cropping or stretching the image.
- Copped – Scales the image as large as possible without stretching the image. If the proportions of the image differ from the element, it is cropped either vertically or horizontally so that no empty space remains.
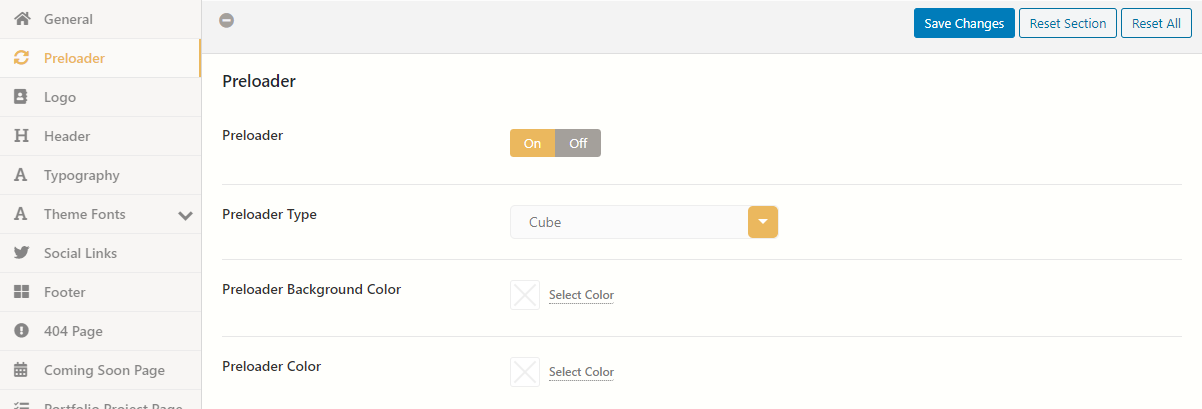
Preloader #

You can on/off this option. If this option is on, at first, choose Preloader type (Cube or Сustom image).
You can also set the background color and the color of the cubes.
Logo #

- Logo text – Set this option to “Yes” to hide the logo from your website.
- Logo Image – Normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the “Light” header skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” header skin.
- Logo size – Set logo width and height.
- Mobile Logo size – Set mobile logo width and height.
Header #

- Header container – Choose the type of header container: center container or full witdh
- Header color mode – Choose the type of header: dark or light
- Header type – Select the default header you would like to use
- E-mail – Type your e-mail
- Copyright – Type copyright text for header type “On Side”
- Social Links – Show or Hide social links
Navigation #

Select navigation type
TypeKit #

Project ID – Paste project ID and click “Save Changes”
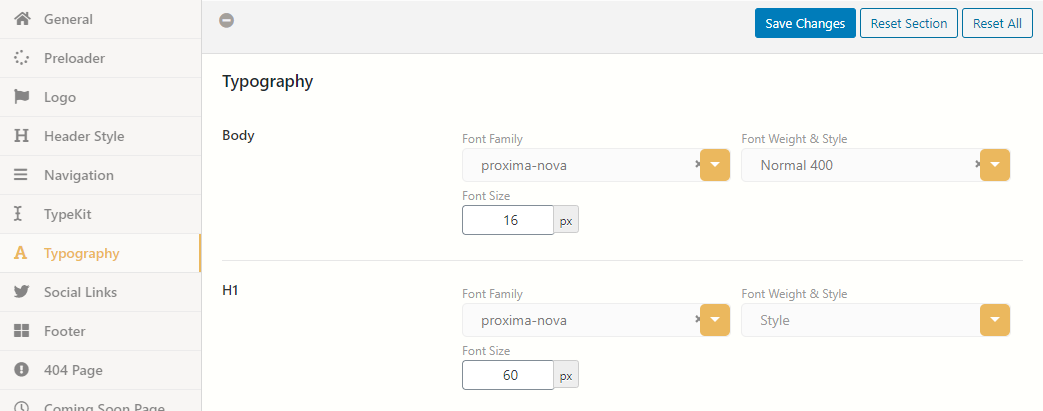
Typography #

On this tab you can customize typogtaphy on the theme
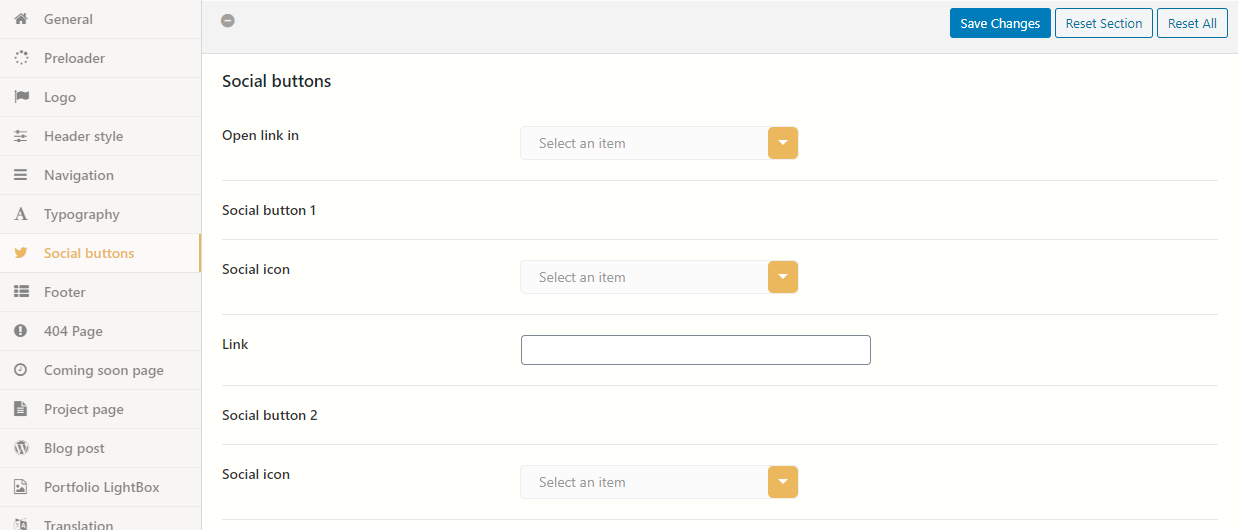
Social buttons #

Select Social icon and set social link
Footer #
- Footer – Show or Hide footer
- Copyright – Type copyright text for footer
- Social Links – Show or Hide social links
- Scroll Top – Show or Hide scroll top button
- Background Color – Set footer background color
- Text Color – Set footer text color
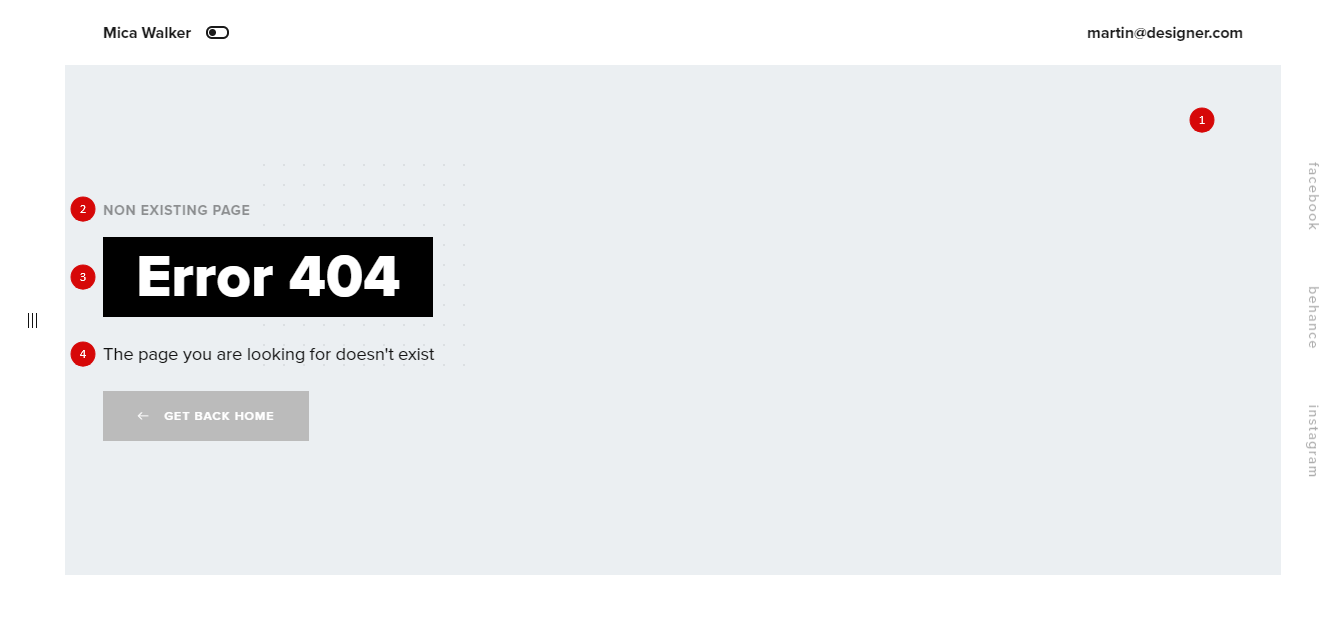
404 Page #

- Color Scheme – Choose color scheme
- Background image – Set Background image for Page 404 (#1)
- Sub Heading – Type error sub heading (#2)
- Heading – Type error heading (#3)
- Text – Type error text (#4)
- Text color – Choose text color (optional)
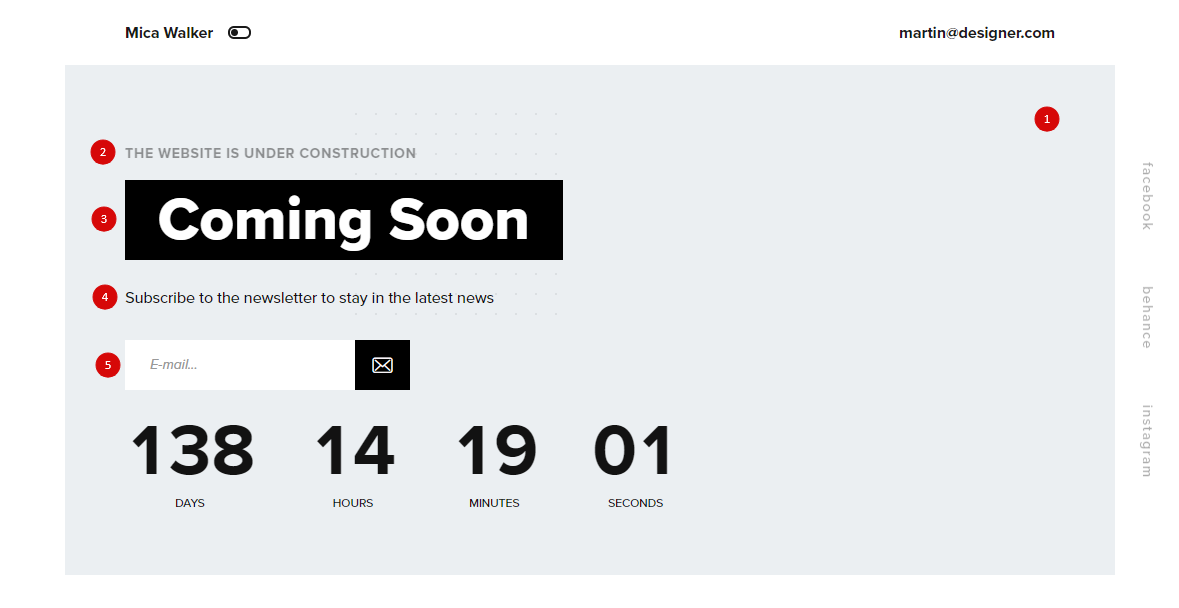
Coming Soon Page #

- Color Scheme – Choose page color scheme
- Background image – Set Background image for Coming Soon Page (#1)
- Text Color – Select text color (optional)
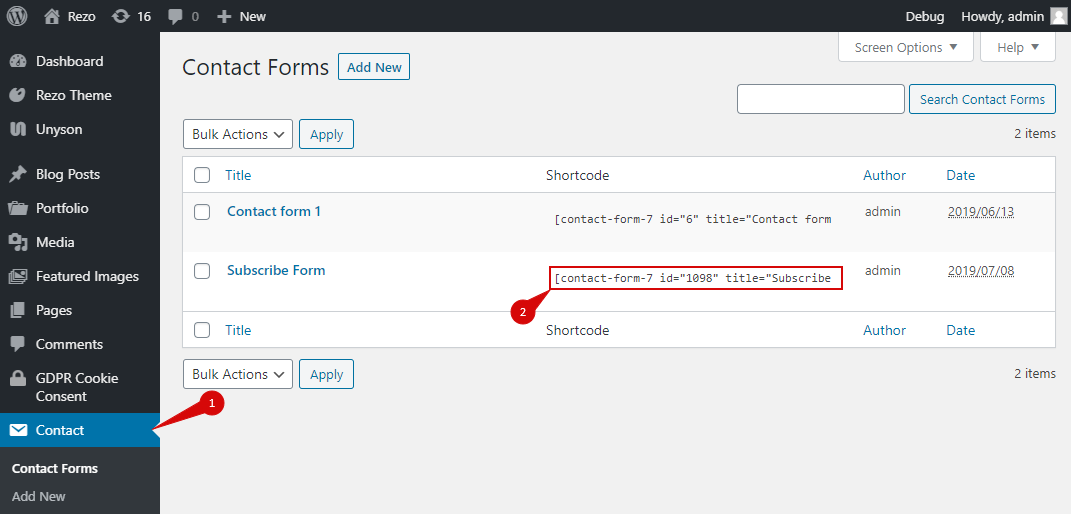
- Subscribe form code – Shotcode you find “Admin Panel > Contacts > Contact Form” Shortcode col (#5)
- Sub Heading – Type sub heading (#2)
- Heading – Type heading (#3)
- Text – Type page text (#4)

If you don’t have such a form, you need to create it.

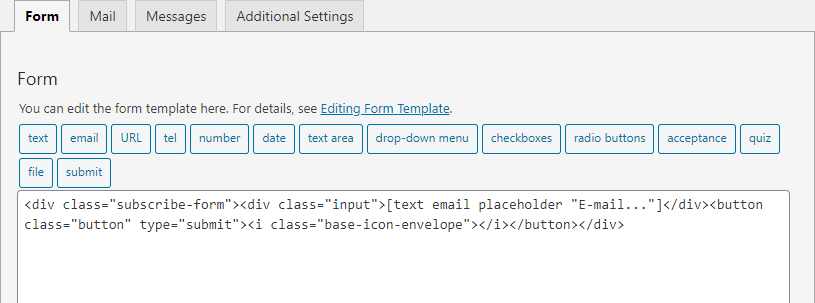
In form editor add code:
<div class="subscribe-form"><div class="input">[text email placeholder "E-mail..."]</div><button class="button" type="submit"><i class="base-icon-envelope"></i></button></div>
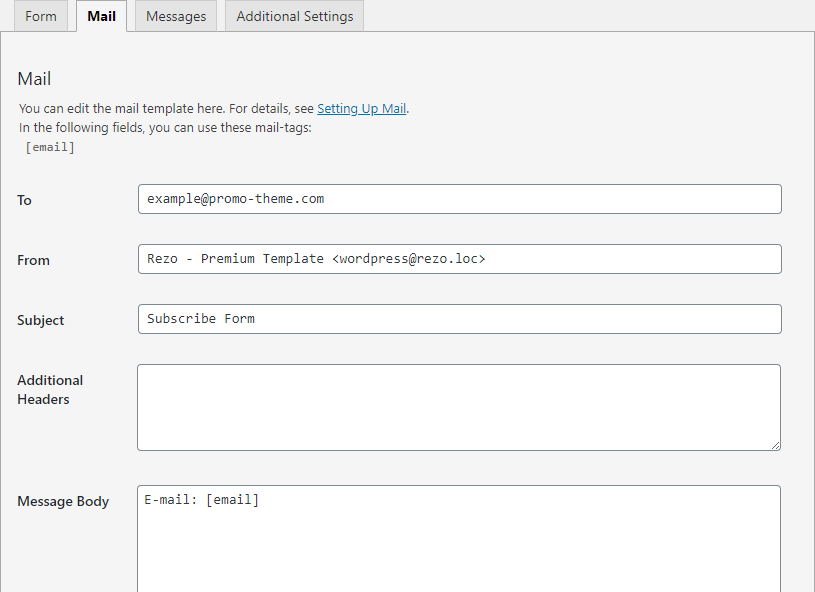
And cofigure sending mail in your mail address on tab “Mail”, Example:

Portfolio Project Page #
Style project page
If the gallery is empty it will use the standard style
Grid

Masonry

Packery

Slider

- Project image
- Full – Image with original aspect ratio
- Adaptive – Image cover block
- Hide – Hidden image from page
- Cols Count – Set cols count
- Featured Image – Show or Hide project featured image
Project Items #
This options configure projects in category.
- Portfolio Style – Select style
- Cols Count – Select cols count
Blog Post #

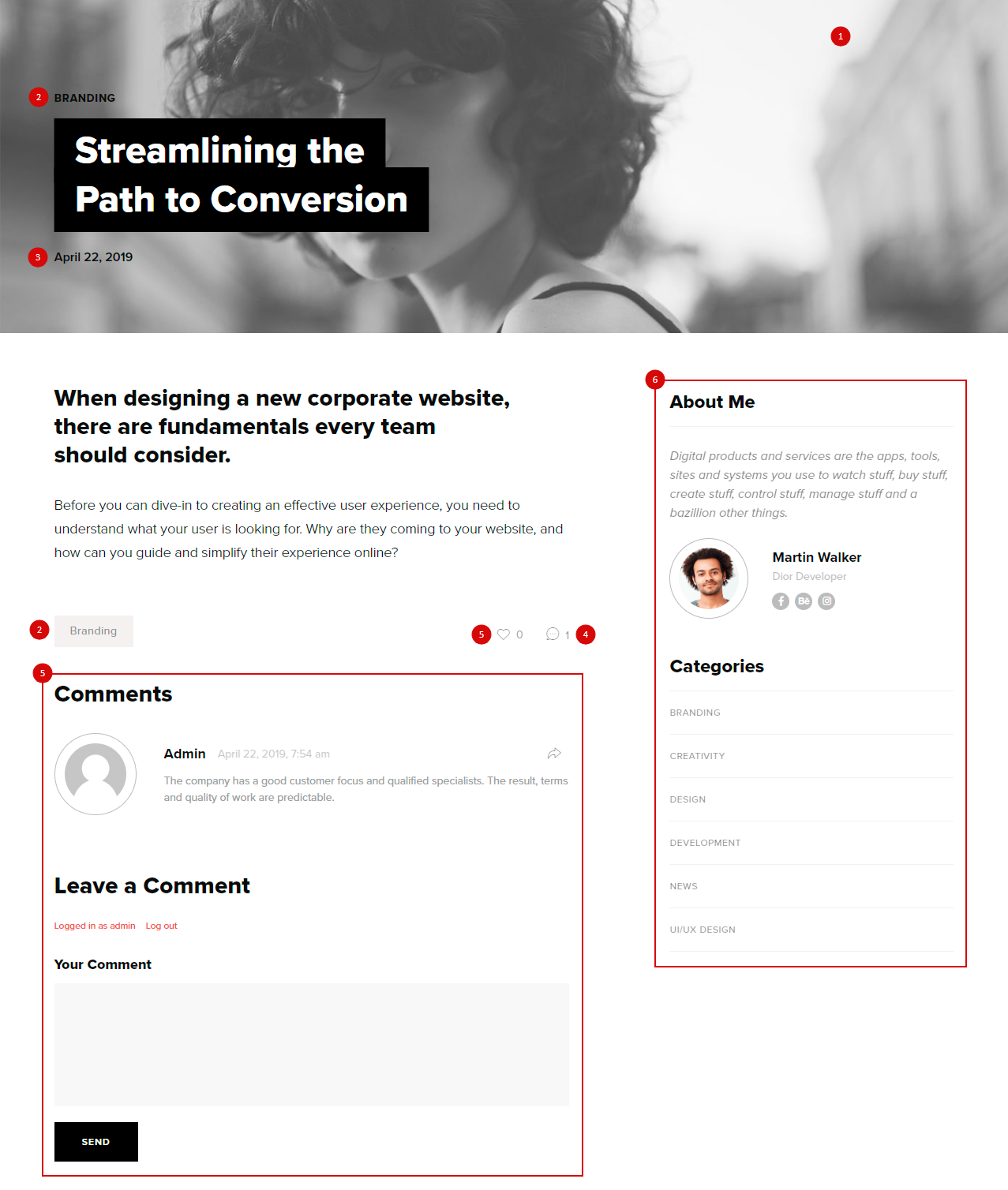
- Blog Feature Image – Show or Hide featured image (#1)
- Blog Feature Image Style – Select featured image style
- Show Categories – Show or Hide Categories (#2)
- Show Date – Show or Hide date (#3)
- Show Like – Show or Hide like button (#5)
- Show Comments – Show or Hide comments and comment form (#4)
- Show Sidebar – Show or Hide Sidebar (#6)
Google Maps Api #
Create an application in Google Console and add the Key here.
Translation #
On this tab you can change some words without edit .pot file.
