This section of the User Guide provides a comprehenisve overview of all the settings available in the Theme Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website.
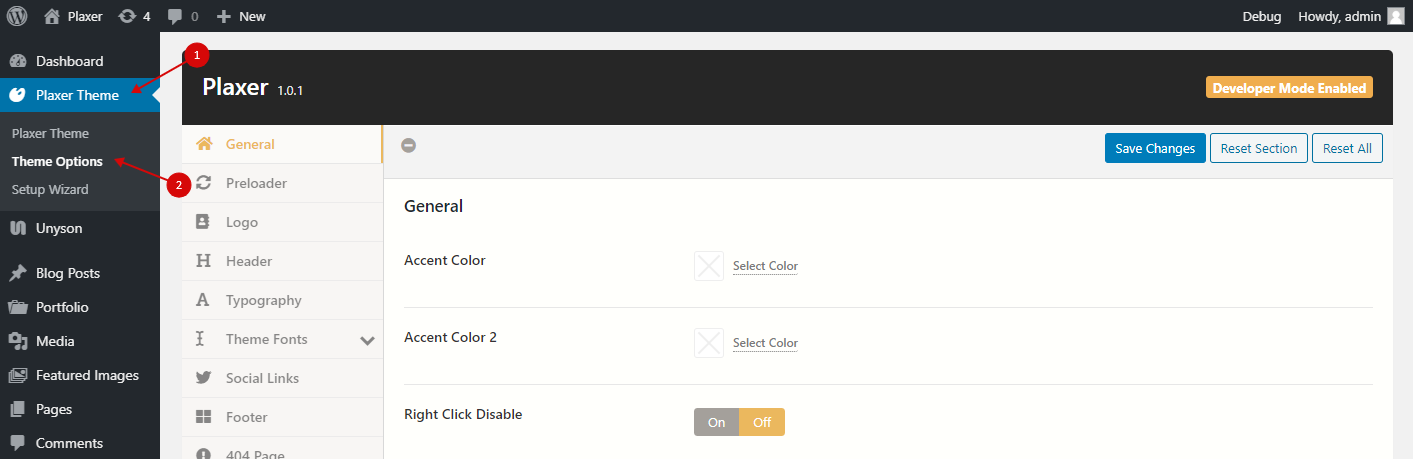
General #

- Accent Color – choose the accent color of the theme
- Accent Color 2 – choose the second accent color of the theme
- Right click disable – is one of the methods you can use to deter casual theft and write your message, which will use in this way
- Site color mode – set the base color of your theme for all pages
- Protected Page Message – write your own protect message for your site
- Mobile Adaptation – sets the type of background images on mobile devices (original or cropped)
- Category Prefix – Hides the title prefix on the category page
- Custom Cursor – Show or Hide custom cursor
Right Click Disable #
If you want to protect your content from copying, you can prevent the right click.
To activate this option go Plaxer Theme > Theme Options > General > Right Click Disable – On
After activating this option, when clicking on the right button, the user will receive a message

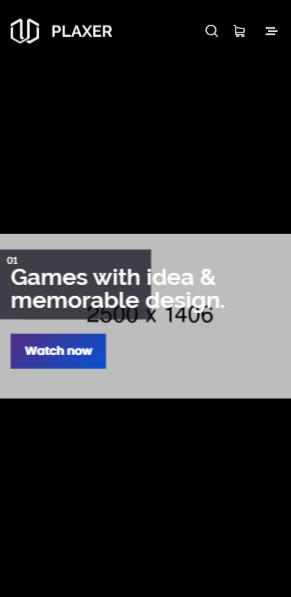
Mobile Adaptation #
With this option you can control the type of display of images on a mobile device.
Plaxer Theme > Theme Options > General > Mobile Adaptation – On
Examples:


- Original – Scales the image as large as possible without cropping or stretching the image.
- Copped – Scales the image as large as possible without stretching the image. If the proportions of the image differ from the element, it is cropped either vertically or horizontally so that no empty space remains.
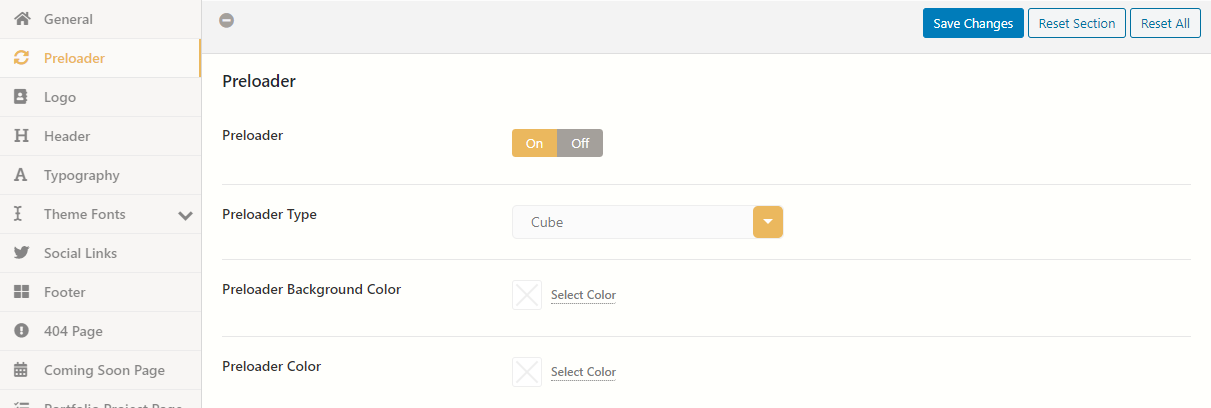
Preloader #

You can on/off this option. If this option is on, at first, choose Preloader type (Cube or Сustom image).
You can also set the background color and the color of the cubes.
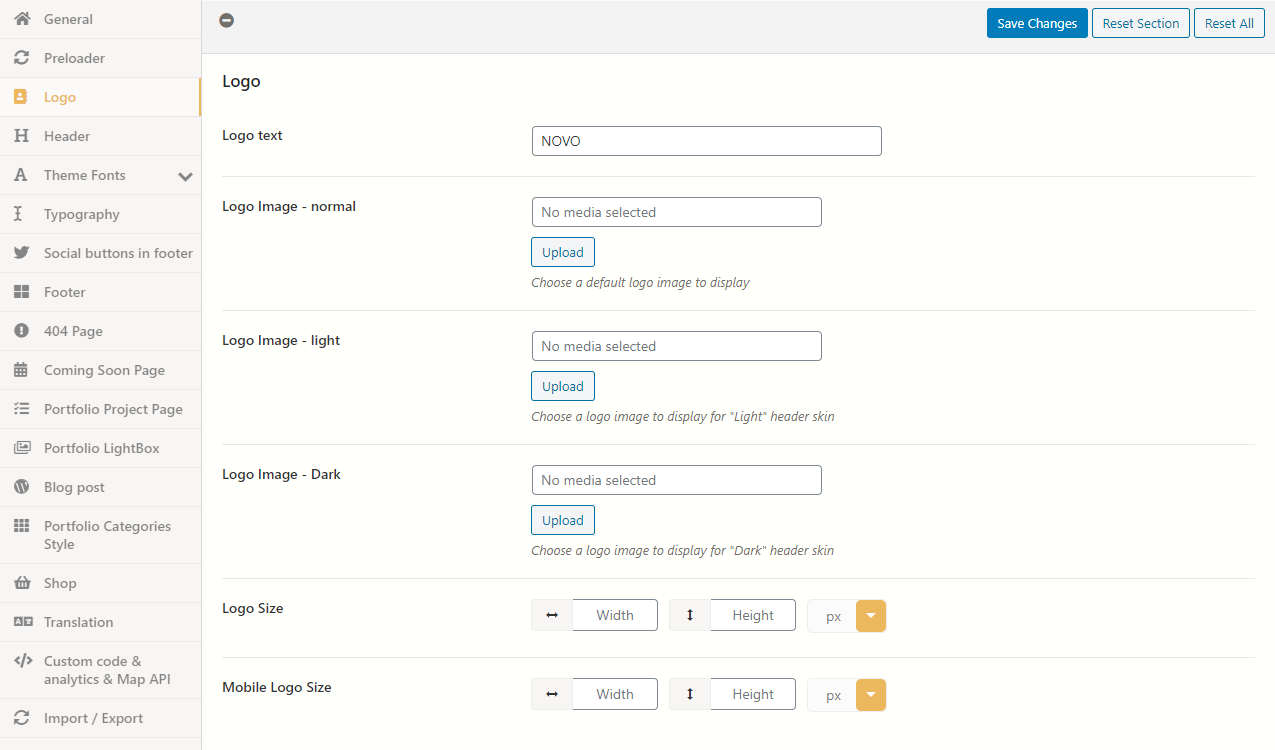
Logo #

- Logo text – Set this option to “Yes” to hide the logo from your website.
- Logo Image – Normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the “Light” header skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” header skin.
- Logo size – Set logo width and height.
- Mobile Logo size – Set mobile logo width and height.
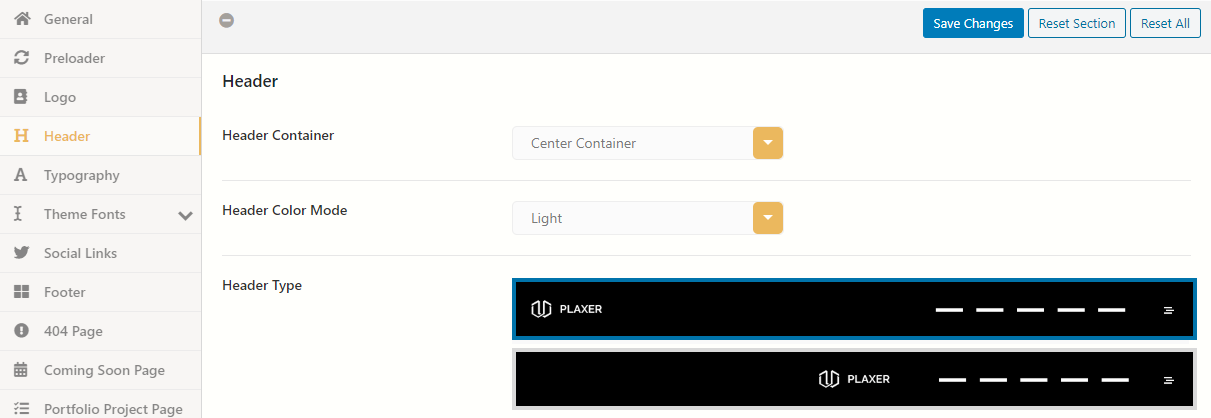
Header #

- Header Container – Choose the type of header container: center container or full witdh
- Header Color Mode – Choose the type of header: dark or light
- Header Type – Select the default header you would like to use
- Cart – Show or Hide minicart in header
- Search – Show or Hide search button in header
Header Light Scheme
Set background and text color for light header.
Header Dark Scheme
Set background and text color for dark header
Navigation Options
- Navigation Type – Set navigation type
- Navigation hover style – Choose navigation hover type
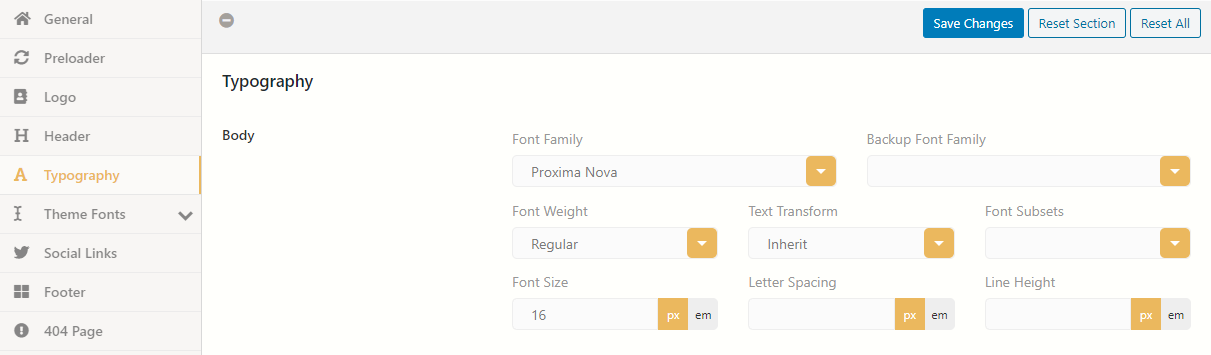
Typography #

On this tab you can customize typogtaphy on the theme
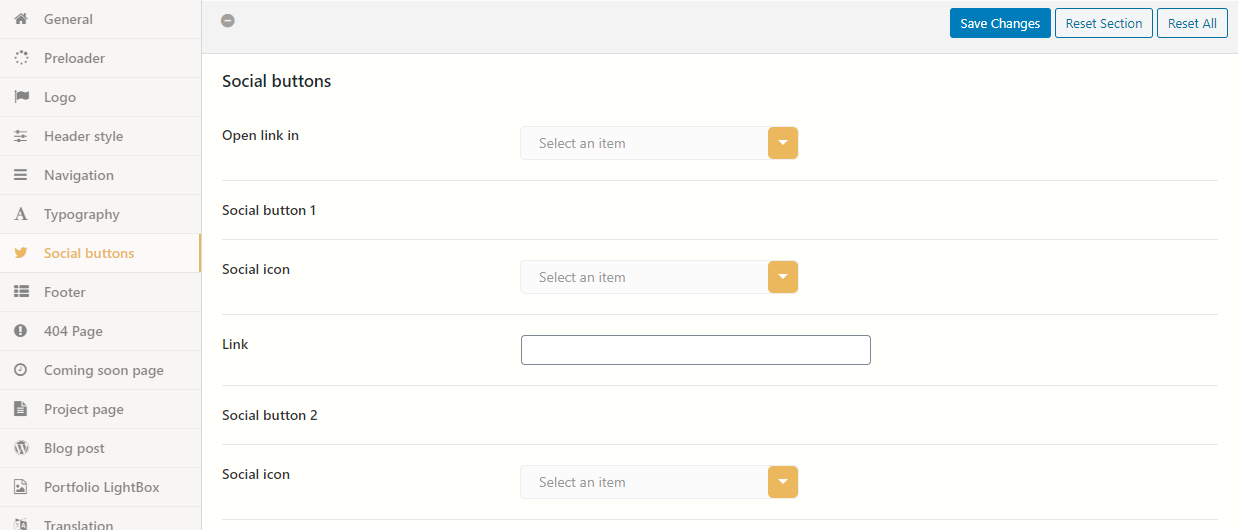
Social buttons #

Select Social icon and set social link
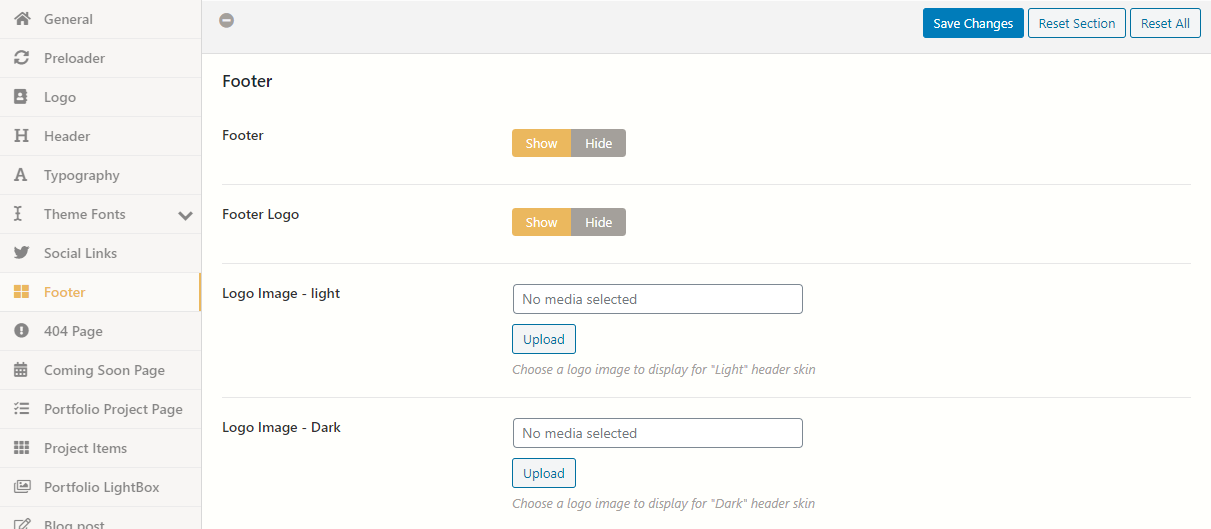
Footer #

- Footer – Show or Hide footer
- Footer Logo – Show or Hide logo on footer
- Logo Image – Light – Upload a logo to be displayed on the “Light” footer skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” footer skin.
- Logo Size – Set logo size
- Mobile Logo Size – Set logo size on mobile
- Scroll Top – Show or Hide scroll top button
- Copyright – Type copyright text for footer
- Right Text – Text on right side
- Footer Links – Set footer links (New per row)
Example: #||Link Label
Cols Size
Enter the size of each column.
More about classes – Bootstrap Grid Instructions
If you want hide column enter hide
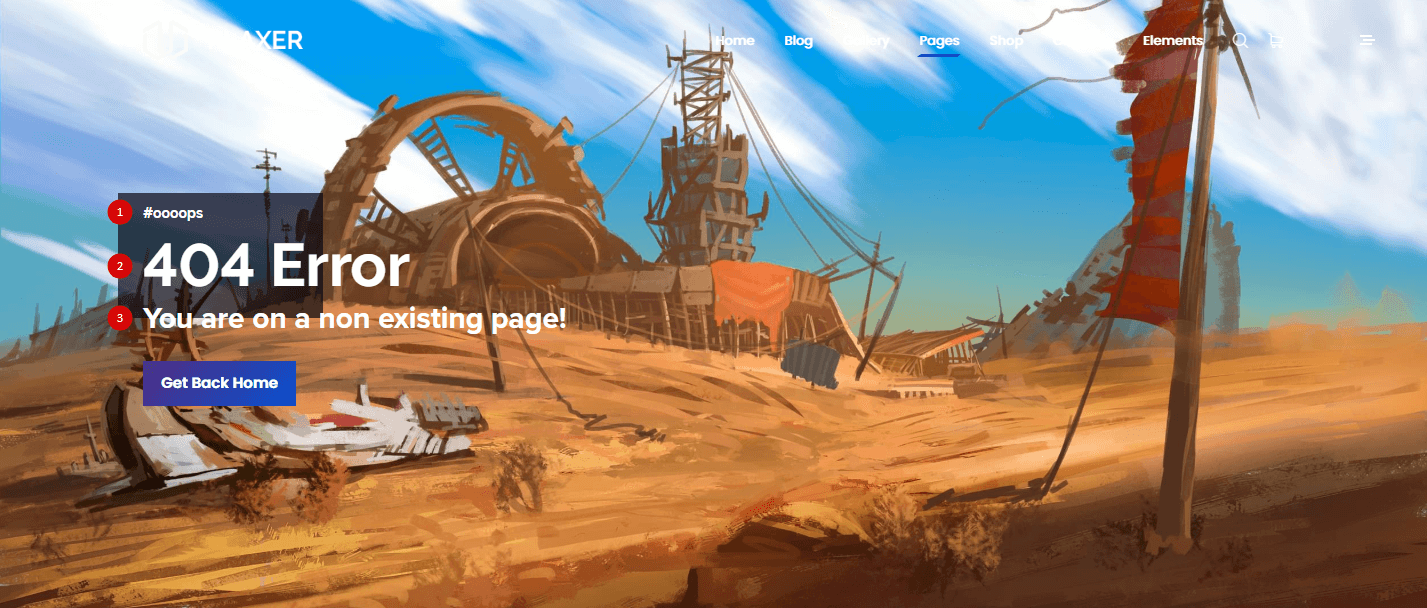
404 Page #

- Color Scheme – Select page color mode
- Background Color – Choose background color
- Background image – Set Background image for Page 404
- Sub Heading – Type sub heading (#1)
- Heading – Type error heading (#2)
- Text – Type error text (#3)
- Text Color – Select color
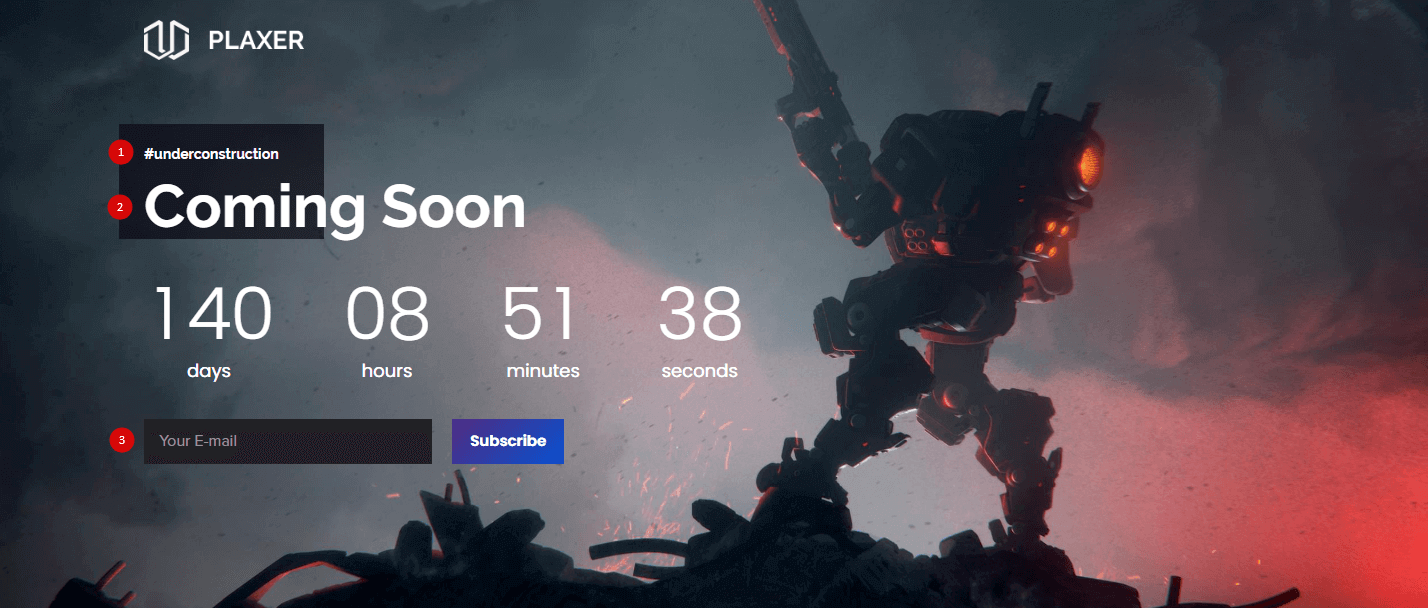
Coming Soon Page #

- Header Color Mode – Select page color mode
- Background image – Set Background image for Coming Soon Page
- Text Color – Select text color (optional)
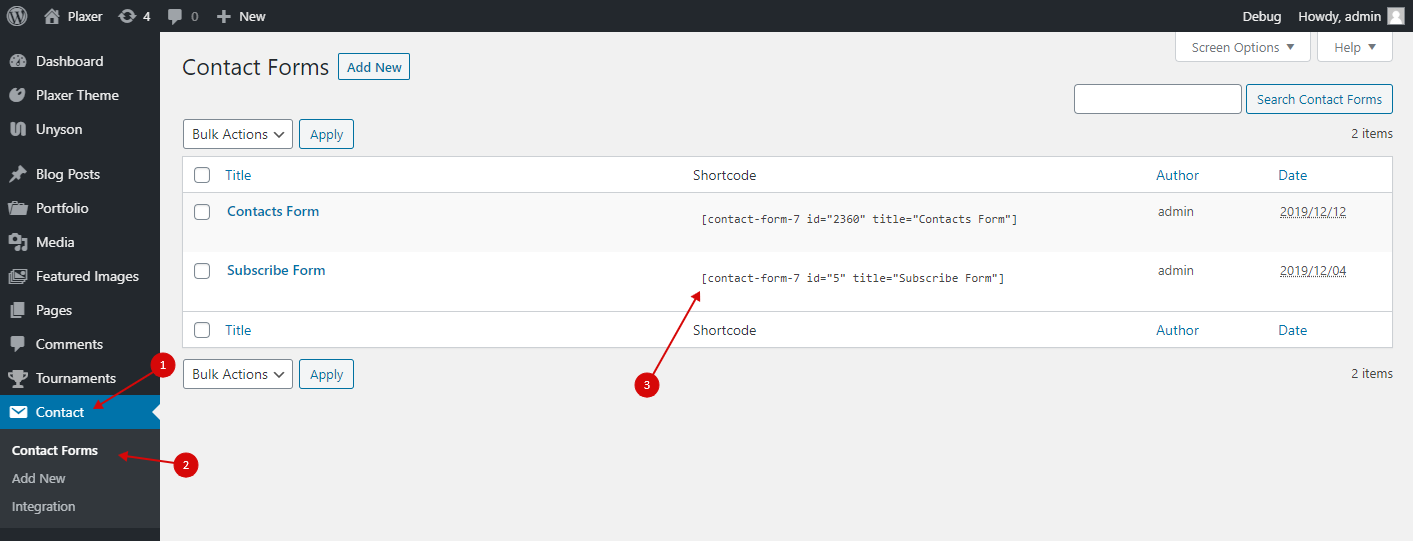
- Subscribe Form ShortCode – Shotcode you find “Admin Panel > Contacts > Contact Form” Shortcode col (#3)
- Sub Heading – Type sub heading (#1)
- Heading – Type heading (#2)

If you don’t have such a form, you need to create it.

In form editor add code:
<div class="subscribe-form-type2"><div class="input">[text email placeholder "Your E-mail"]</div><button class="button-style1" type="submit"><span>Subscribe</span></button></div>
And cofigure sending mail in your mail address on tab “Mail”, Example:

Portfolio Project Page #
Style project page
If the gallery is empty it will use the standard style
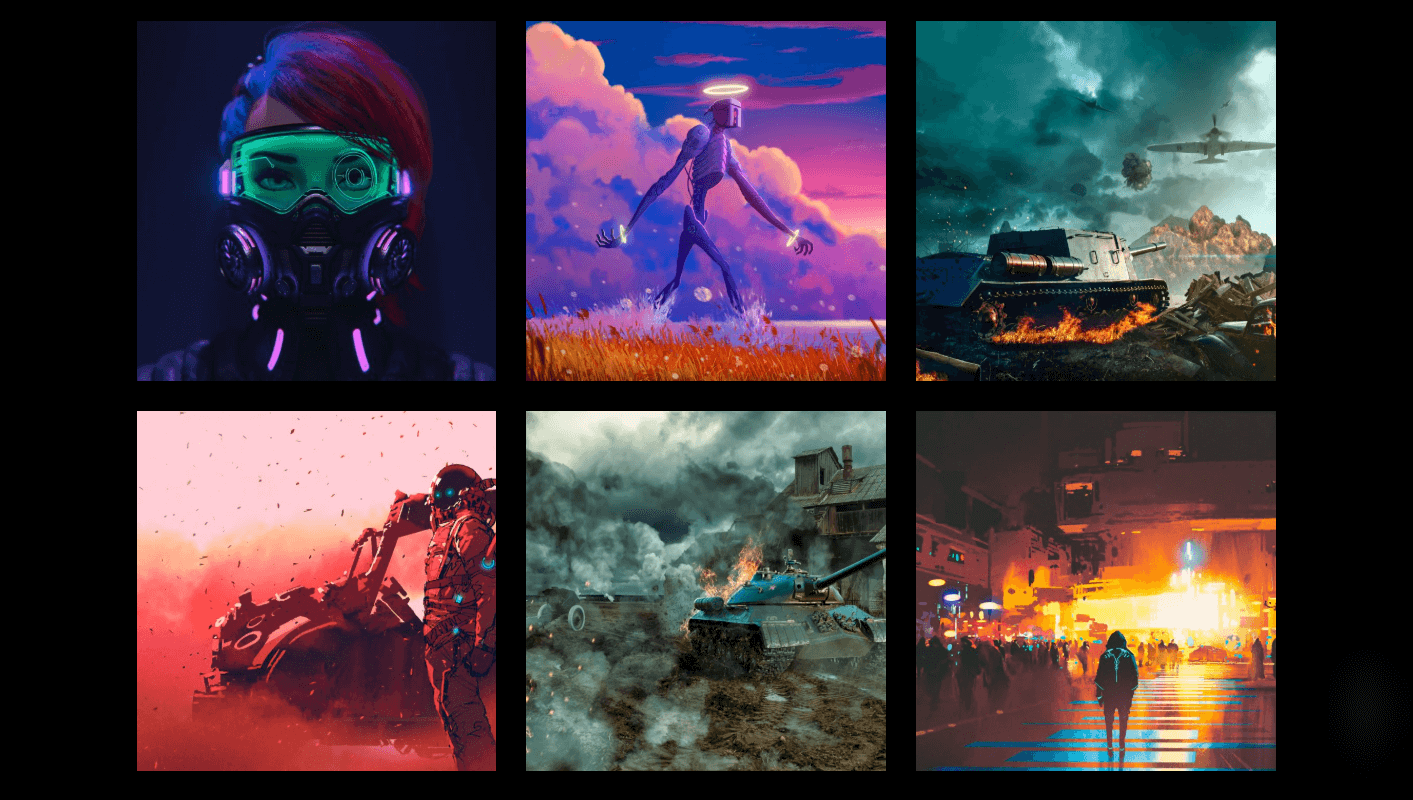
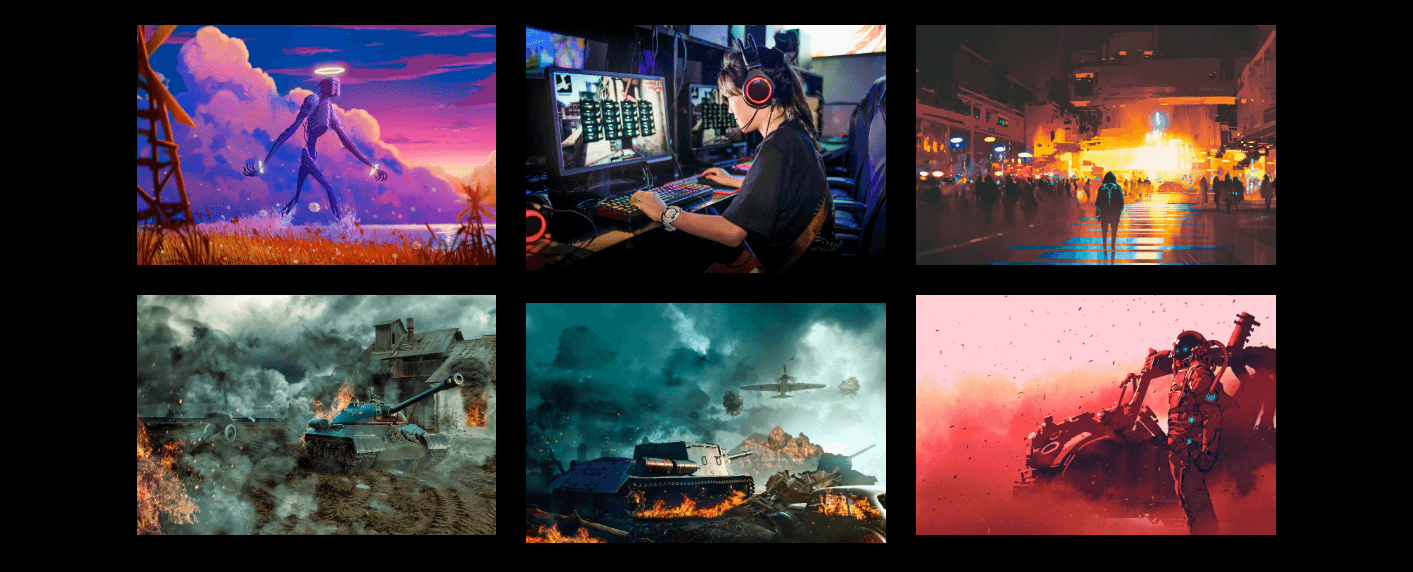
Grid

Masonry

Packery

Slider

- Project image
- Full – Image with original aspect ratio
- Adaptive – Image cover block
- Hide – Hidden image from page
- Cols Count – Set cols count
- Download Link On Popup – Show / Hide dowload button in popup
- Featured Image – Show or Hide project featured image
- Date – Show or Hide date under project title
Project Items #
This options configure projects in category.
- Portfolio Style – Select style
- Cols Count – Select cols count
Portfolio LightBox #

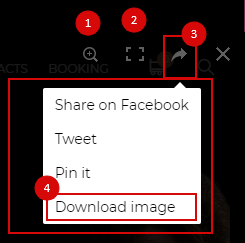
- Zoom – Show or Hide zoom button (№1)
- Toggle Full Screen – Show or Hide fullscreen button (№2)
- Share – Show or Hide share button and share block with all links (№3)
Blog Post #

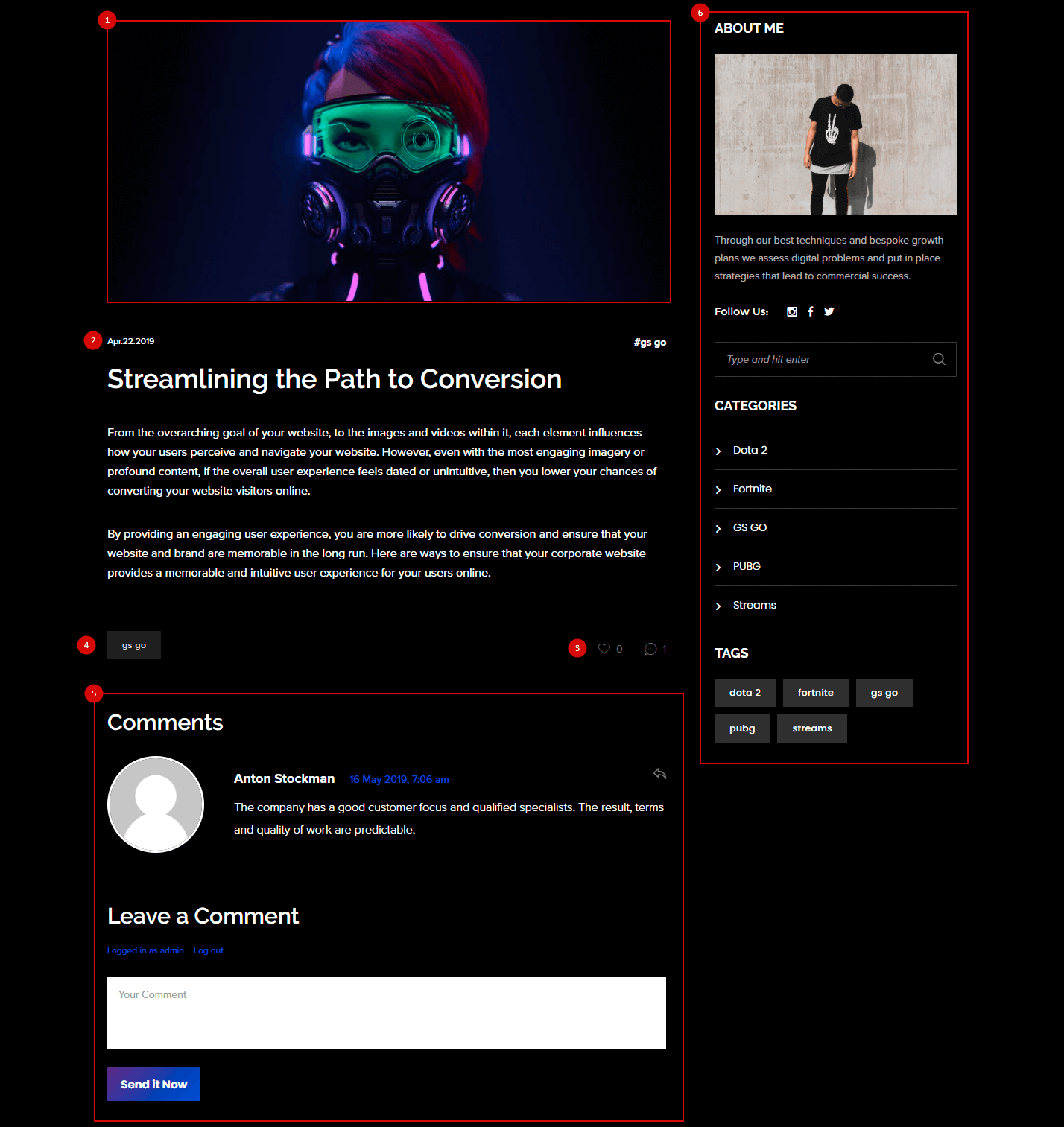
- Blog Feature Image – Show or Hide featured image (#1)
- Blog Feature Image Style – Select featured image style
- Show Date – Show or Hide date (#2)
- Show Like – Show or Hide like button (#3)
- Show Comments – Show or Hide comments and comment form (#4)
- Show Categories – Show or Hide post categories (#5)
- Show Sidebar – Show or Hide sidebar (#5)
Translation #
On this tab you can change some words without edit .pot file.
Custom code & analytics & Map API #
On this tab you can add js code in <head> and after </body> tag. It can be either analytics code or any other js code.
To receive Google Map API Key you need Create an application in Google Console and add the Key to input.
