To make any changes to the theme files use a child theme, or when you update your changes to the theme files may be lost
Child Theme is included in the main archive
Child Themes documentation in WP codex

Banner Settings

General
- Style – Select banner style
- Content in Row – Choose On if you want display conten in row (for Style 2)
- Height – Set max height block
- Style Navigation Line – Select style of banner bottom block
Slider Settings
- Transition Effect – You can chose transition effect for slider
- Loop – Restart the slider automatically as it passes the last slide.
- Autoplay – Set this option to “On” if you would like the slider changes slides automatically.
- Autoplay TimeOut – Set autoplay timeout
Elements
- Navigation Arrows – Show or Hide navigation arrows
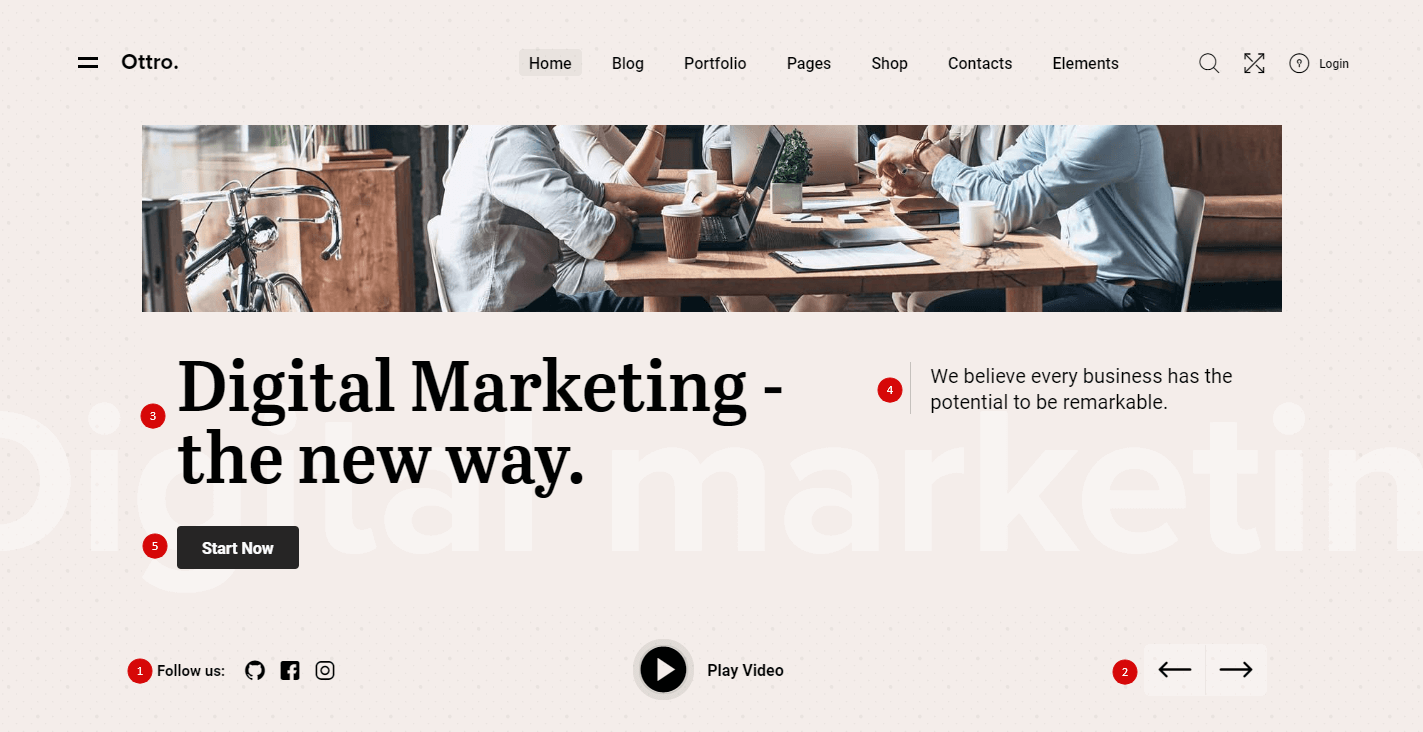
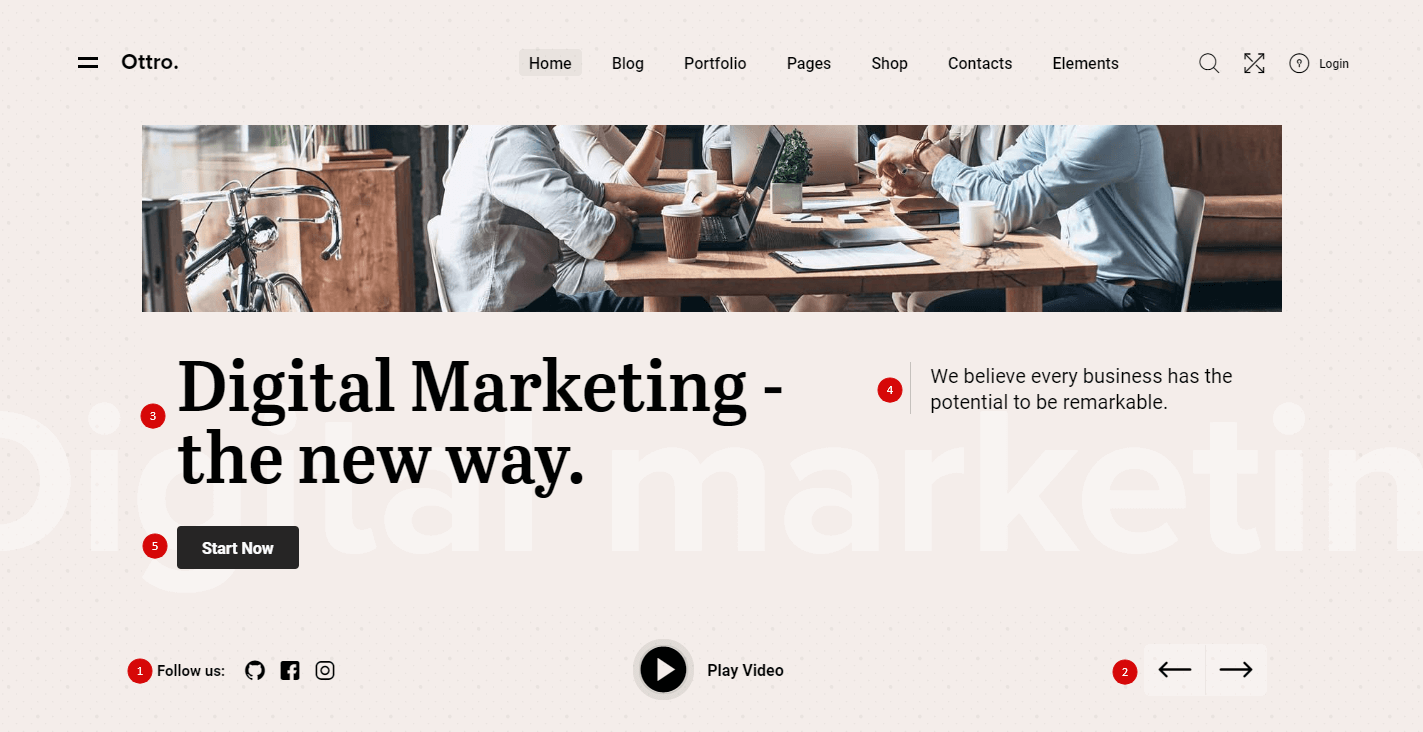
- Social buttons – This option is responsible for displaying social icons. By default, links are taken from “Ottro Theme > Theme Options > Social buttons“, if you want to use unique links go to the tab “Social Links” (#6)
- Social buttons align – Set social links position
Banner Item Settings
- Sub Heading – Type sub heading (#4)
- Heading – Type heading (#5)
- Wrap the text in { } if you want the text to be another style. (#6)
- Text – Type text or html code (#8)
- Link button – type url and link text (#7)
- Button Type – Select button type
- Fields – Type fields. New per row. Example: Location:||UK, London, Baker Street 23
- Video in LightBox – Choose video url from youtube, vimeo or from media library
- Button Label – If you need change label, by default “Play Video”
Background Setting
On this tab you can configure banner background.
Background Video
On this tab you can configure banner background video.
Customizing
- Content Align – Set content align
- Content Color – Select slide content color
- Heading Size – Select heading size from
h1 to h6
- Custom Font Family – Switch ‘On’ and select custom font family for heading
Elements
- Social Buttons – Show or Hide social buttons
- Scroll Down Button – Show or Hide scroll down buttons
- Social Buttons Align – Choose social buttons align

Icon Box Settings
Style
Style1 (Hover Type 1)

Style1 (Hover Type 2)

Style2

Style3

Style4

Style5

- Carousel – Enable carousel for items
- Cols – Choose the number of columns for different screen resolutions
Customizing
On this tab you can set font size and change default colors
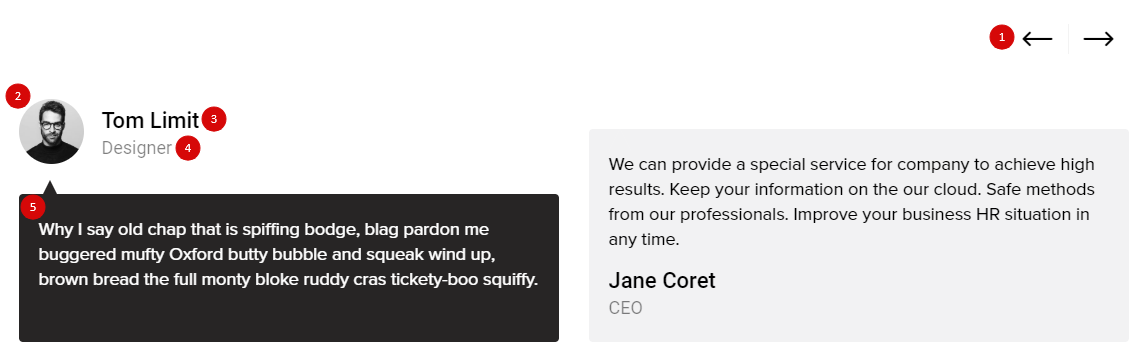
Icon Box Item Settings

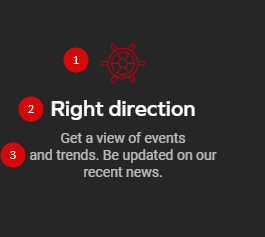
- Icon library – Select icon library (#1)
- Icon – Chose icon (#1)
- Heading – Type heading (#2)
- Description – Type your description (#3)
- Link – Type url and link text (#4)


![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()