This section of the User Guide provides a comprehenisve overview of all the settings available in the Theme Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website.
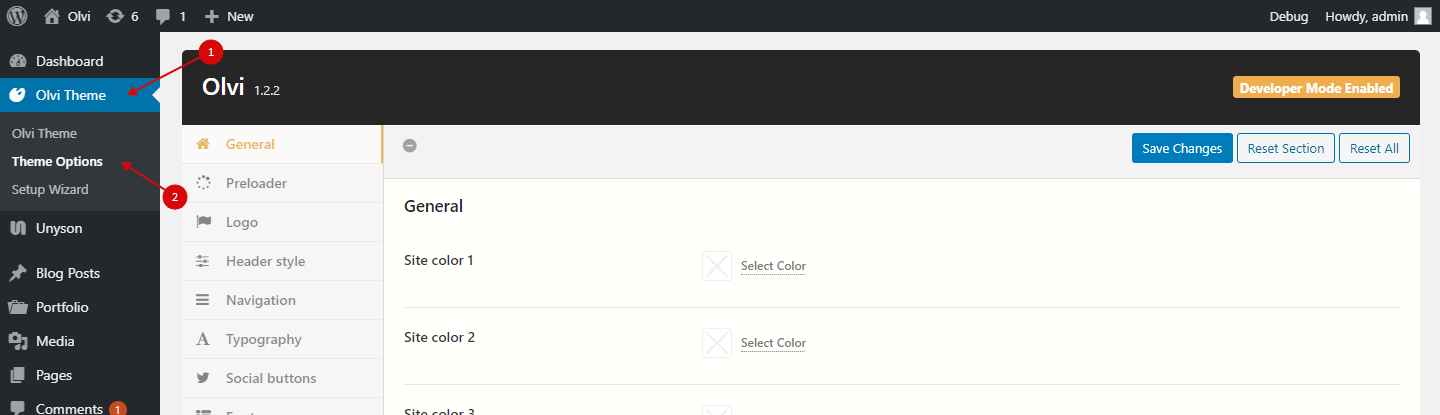
General #

- Site color 1-4 – choose the main colors of the theme
- Right click disable – is one of the methods you can use to deter casual theft and write your message, which will use in this way
- Site color mode – set the base color of your theme for all pages
- Protected Page Message – write your own protect message for your site
- Mobile Adaptation – sets the type of background images on mobile devices (original or cropped)
- Category Prefix – Hides the title prefix on the category page
Right Click Disable #
If you want to protect your content from copying, you can prevent the right click.
To activate this option go Olvi Theme > Theme Options > General > Right Click Disable – On
After activating this option, when clicking on the right button, the user will receive a message

Mobile Adaptation #
With this option you can control the type of display of images on a mobile device.
Olvi Theme > Theme Options > General > Mobile Adaptation – On
Examples:


- Original – Scales the image as large as possible without cropping or stretching the image.
- Copped – Scales the image as large as possible without stretching the image. If the proportions of the image differ from the element, it is cropped either vertically or horizontally so that no empty space remains.
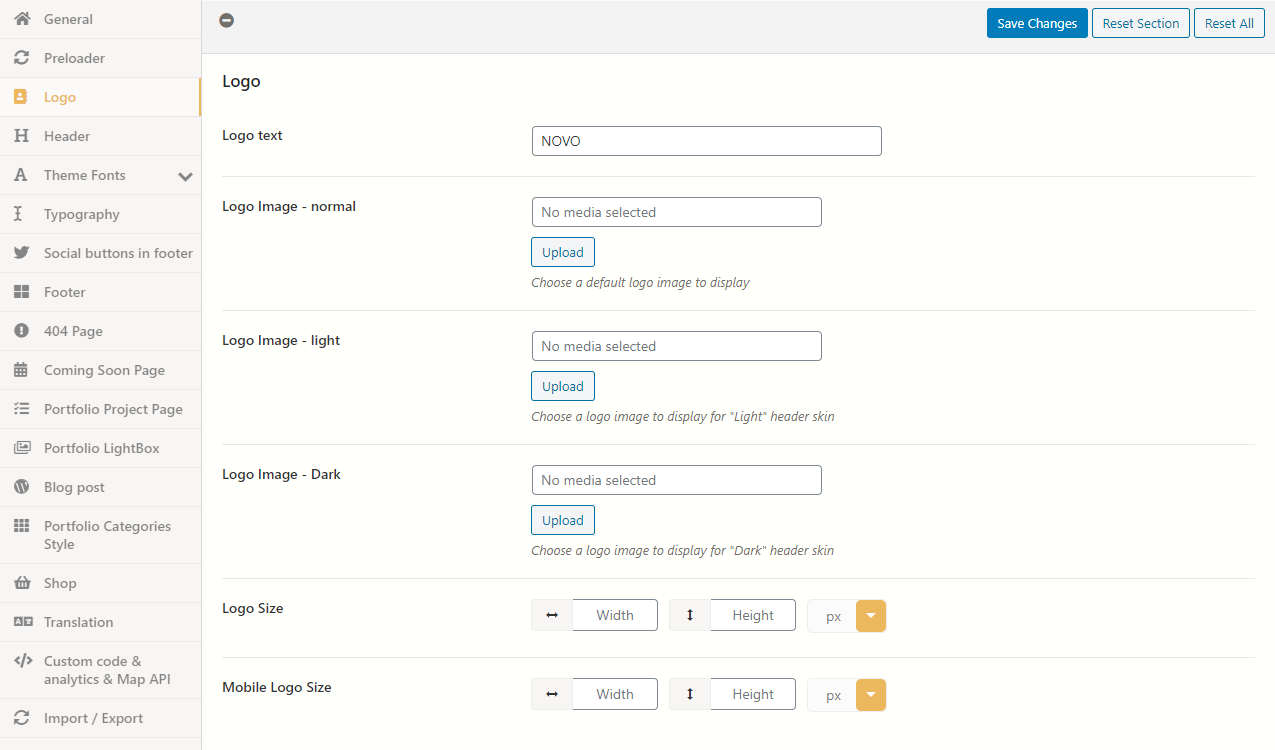
Logo #

- Logo text – Set this option to “Yes” to hide the logo from your website.
- Logo Image – Normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the “Light” header skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” header skin.
- Logo size – Set logo width and height.
- Mobile Logo size – Set mobile logo width and height.
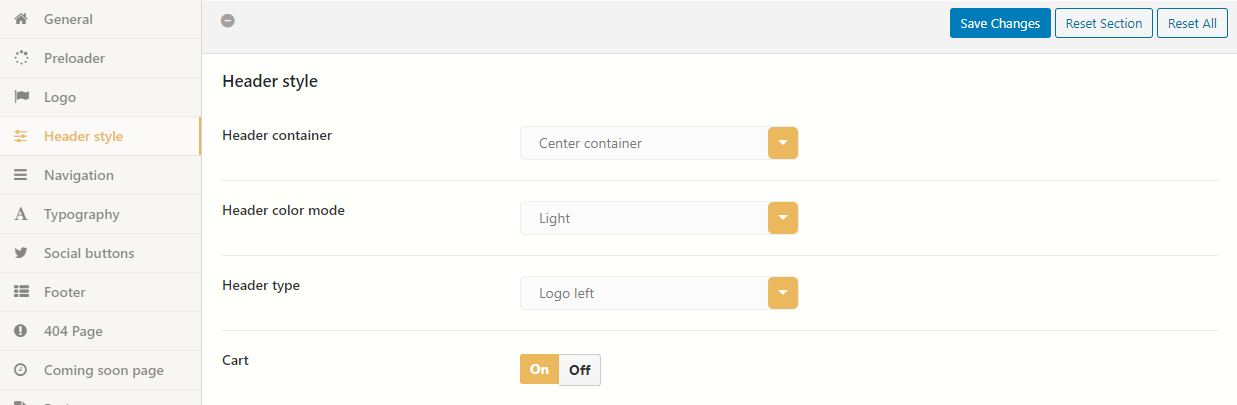
Header #

- Header container – Choose the type of header container: center container or full witdh
- Header color mode – Choose the type of header: dark or light
- Header type – Select the default header you would like to use
- Cart – Show/Hide minicart in header
- Search – Show/Hide search button in header
Header Light Scheme
Set background and text color for light header.
Header Dark Scheme
Set background and text color for dark header
Navigation #
Disabled

Hidden Menu

Visible Menu

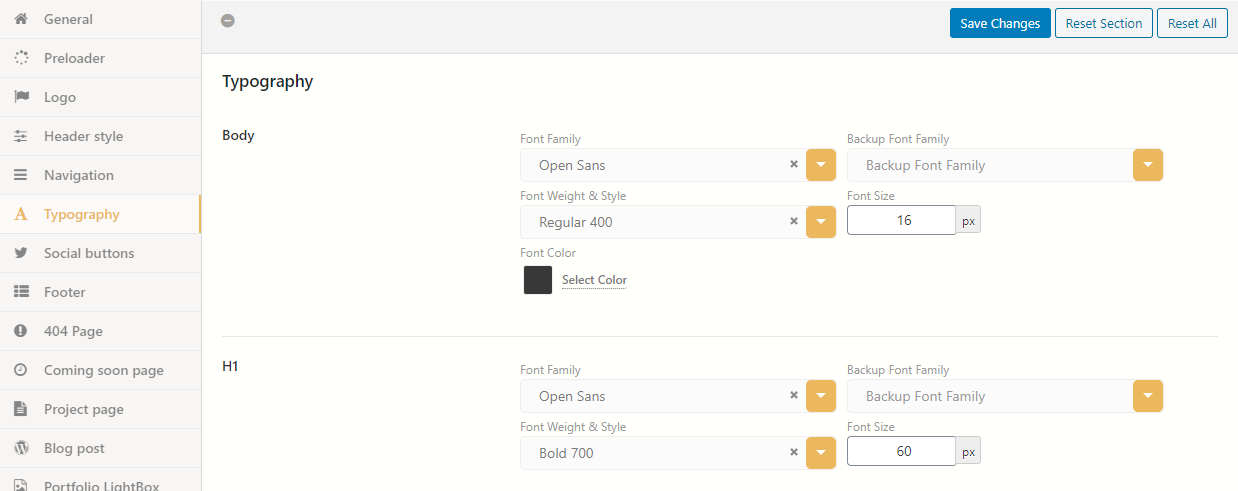
Typography #

On this tab you can customize typogtaphy on the theme
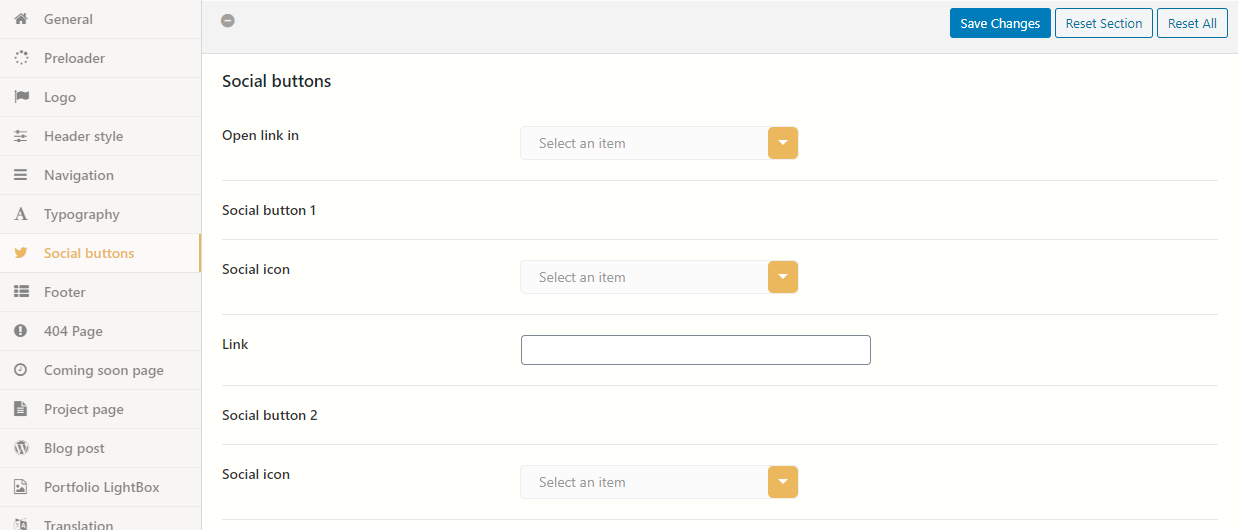
Social buttons #

Select Social icon and set social link
Footer #
- Footer – Show or Hide footer
- Footer Logo – Show or Hide logo
- Logo Image – normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the Light Site Scheme
- Logo Image – Dark – Upload a logo to be displayed on the Dark Site Scheme
- Logo Size – Set logo width and height.
- Mobile Logo Size – Set mobile logo width and height
- Footer Background Color – Set footer background color
- Footer Text Color – Set footer text color
Cols Size
Enter the size of each column.
More about classes – Bootstrap Grid Instructions
If you want hide column enter hide
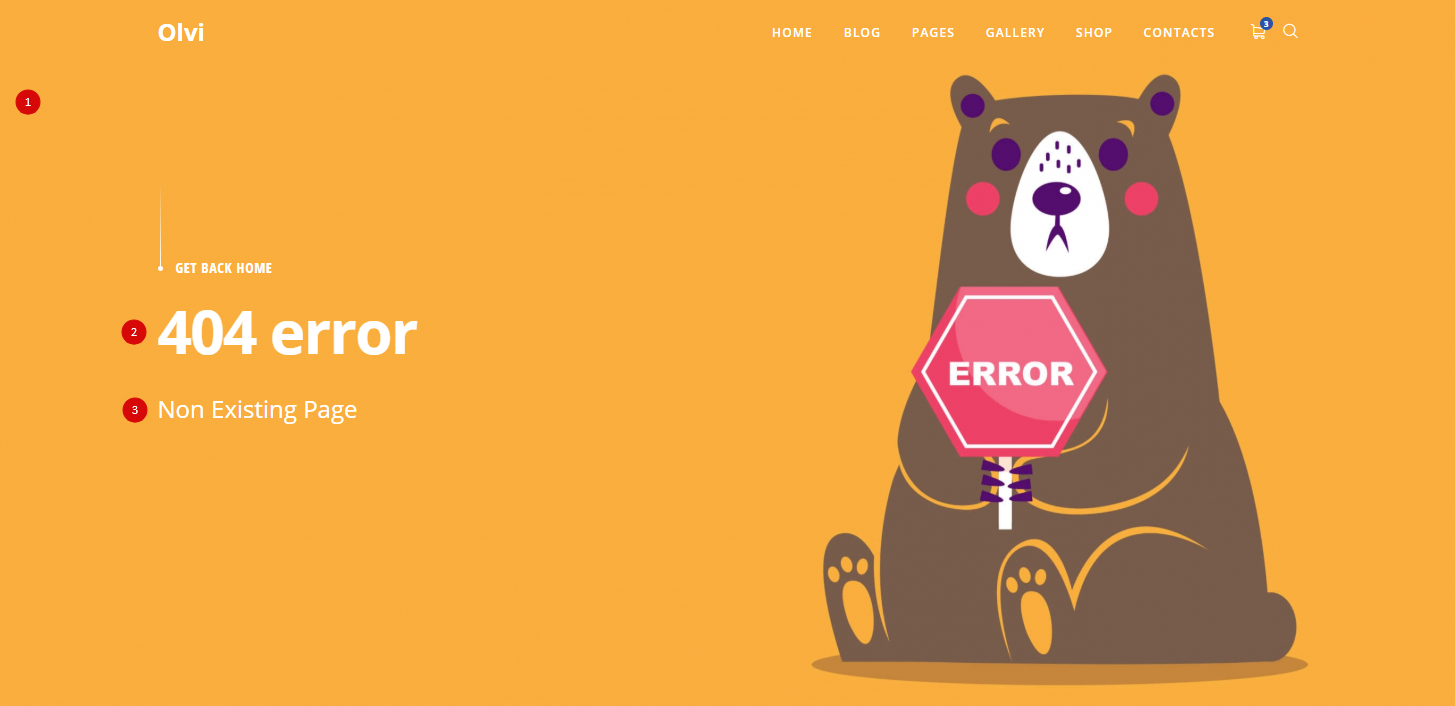
404 Page #

Background image – Set Background image for Page 404 (#1)
Text color – Select text color (optional)
Heading color – Select heading color (optional)
Heading – Type heading (#2)
Text – Type error description (#3)
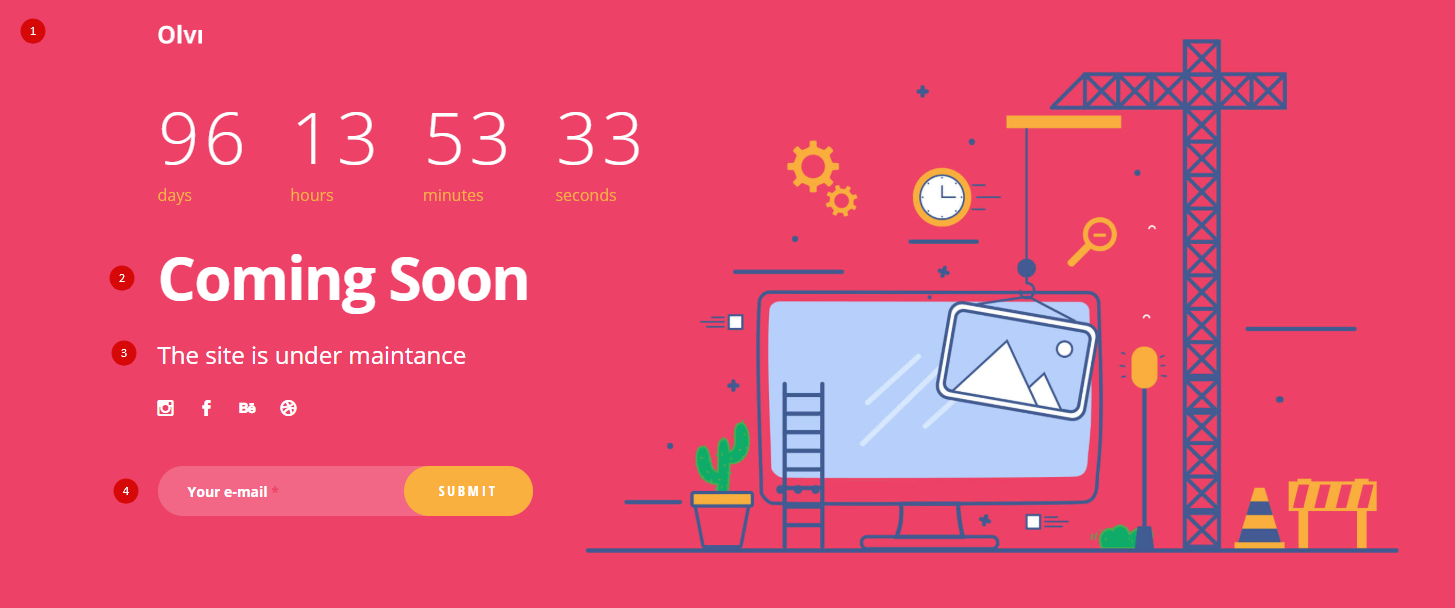
Coming Soon Page #

Background image – Set Background image for Coming Soon Page (#1)
Text color – Select text color (optional)
Heading color – Select heading color (optional)
Heading – Type heading (#2)
Desc – Type page description (#3)
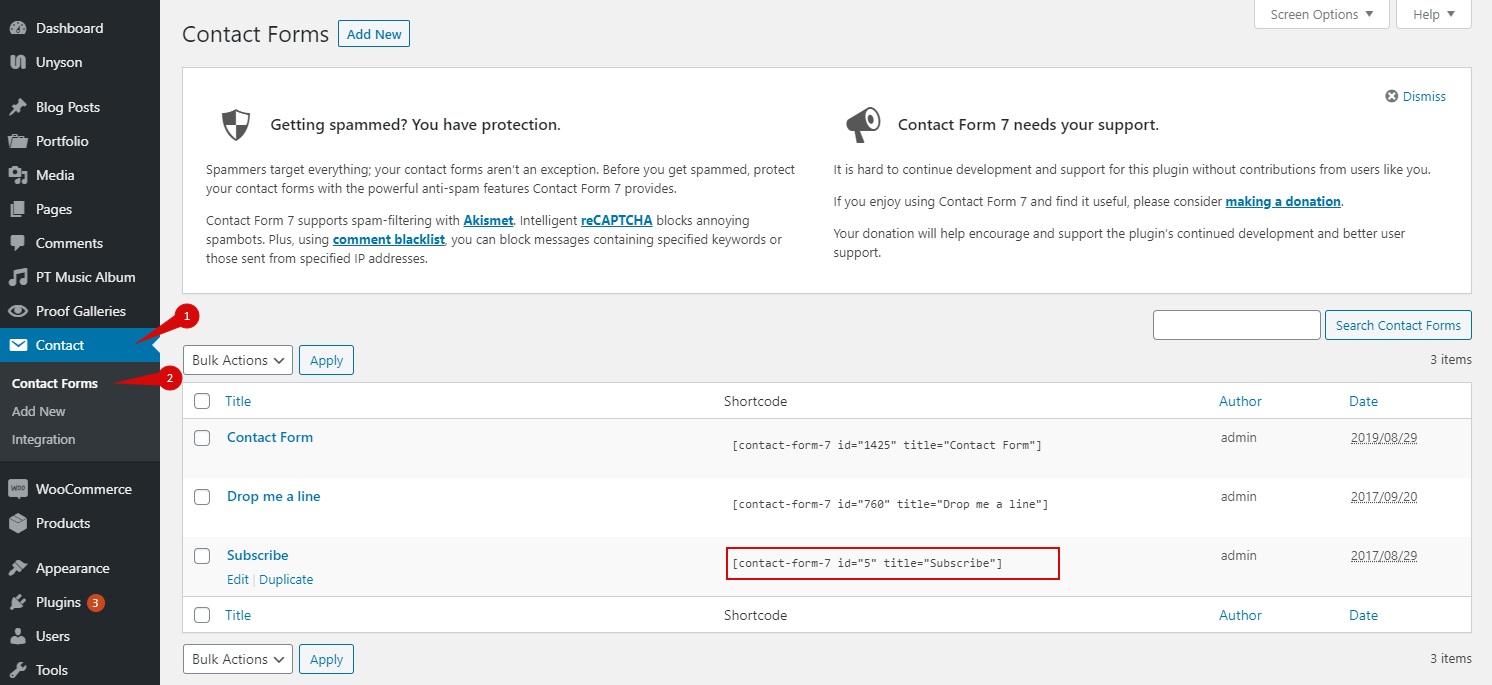
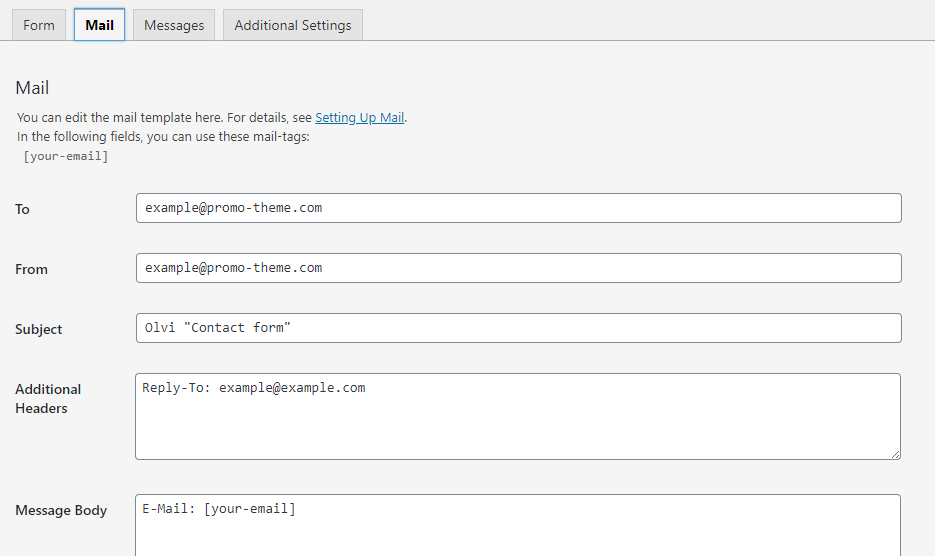
Subscribe form code – Shotcode you find “Admin Panel > Contacts > Contact Form” Shortcode col (#4)

If you don’t have such a form, you need to create it.

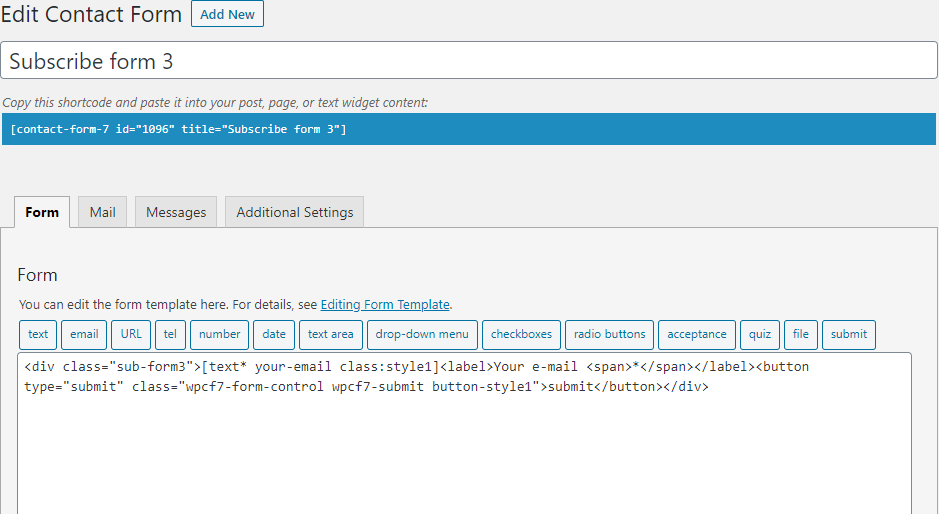
In form editor add code:
<div class="sub-form3">[text* your-email class:style1]<label>Your e-mail <span>*</span></label><button type="submit" class="wpcf7-form-control wpcf7-submit button-style1">submit</button></div>
And cofigure sending mail in your mail address on tab “Mail”, Example:

Portfolio Project Page #
Open project in popup
If “No” project in categories will be open in new page
Style project page
If the gallery is empty it will use the standard style
Slider

Masonry

Grid

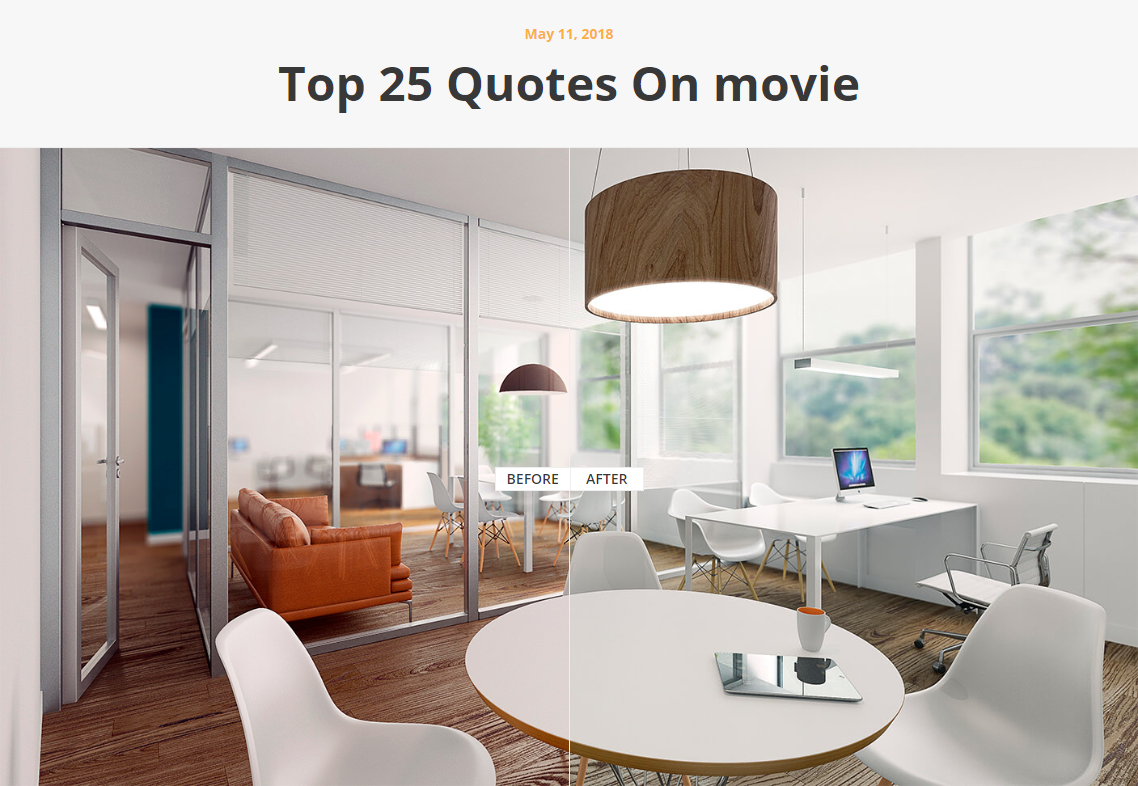
Before/After

- Portfolio image
- Full – Image with original aspect ratio
- Adaptive – Image cover block
- Hide – Hidden image from page
- Show date – Show or Hide date under project title
- Show Categories – Show or Hide Project categories
- Show Share Links – Show or Hide Share links
Blog Post #

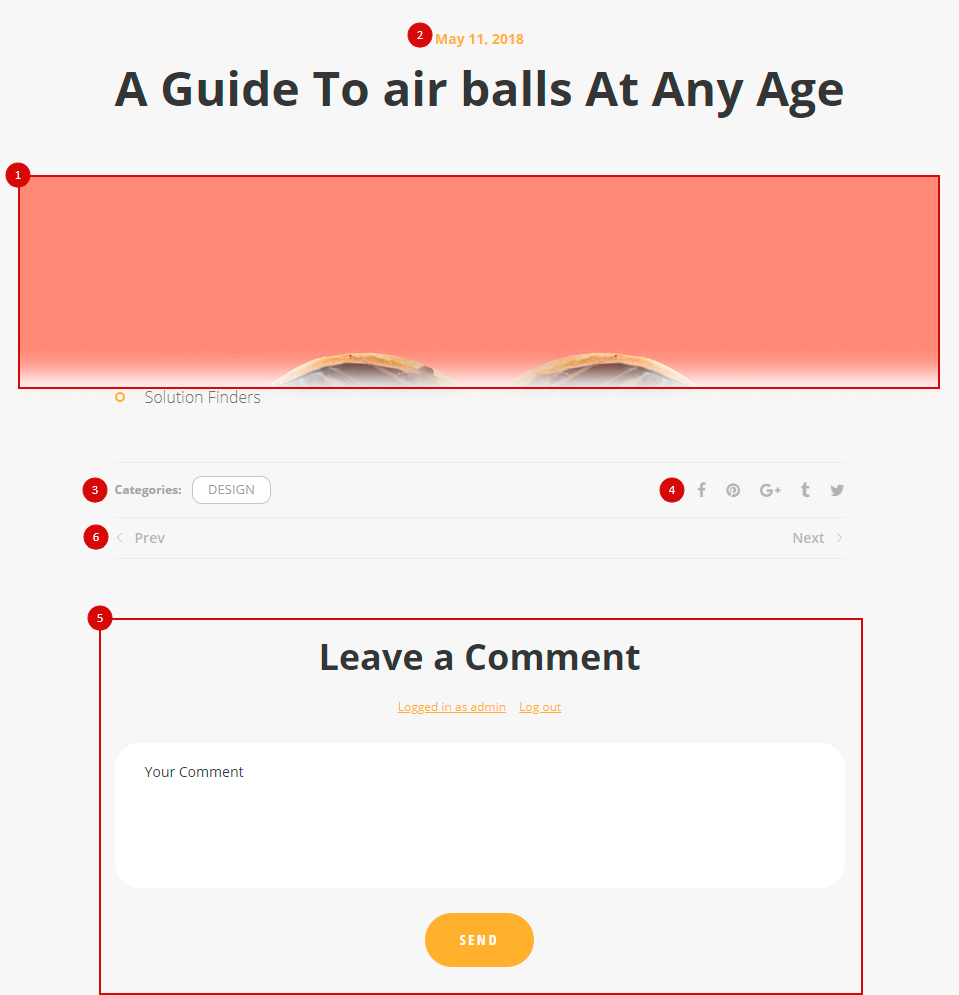
- Blog Feature Image – Show or Hide featured image (#1)
- Show Date – Show or Hide date (#2)
- Show Categories – Show or Hide post categories (#3)
- Show Share Links – Show or Hide share links (#4)
- Show Comments – Show or Hide comments and comment form (#5)
- Show navigation – Show or Hide posts navigation (#6)
- Sidebar – Show or Hide widget sidebar
Portfolio LightBox #

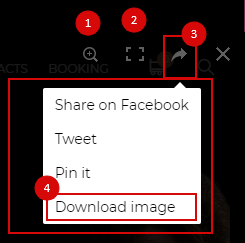
- Zoom – Show or Hide zoom button (№1)
- Toggle Full Screen – Show or Hide fullscreen button (№2)
- Share – Show or Hide share button and share block with all links (№3)
Translation #
On this tab you can change some words without edit .pot file.
Custom code & analytics & Map API #
On this tab you can add js code in <head> and after </body> tag. It can be either analytics code or any other js code.
To receive Google Map API Key you need Create an application in Google Console and add the Key to input.
