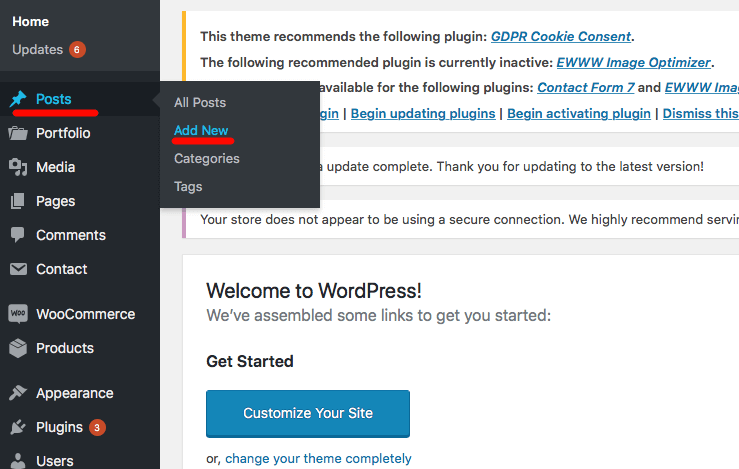
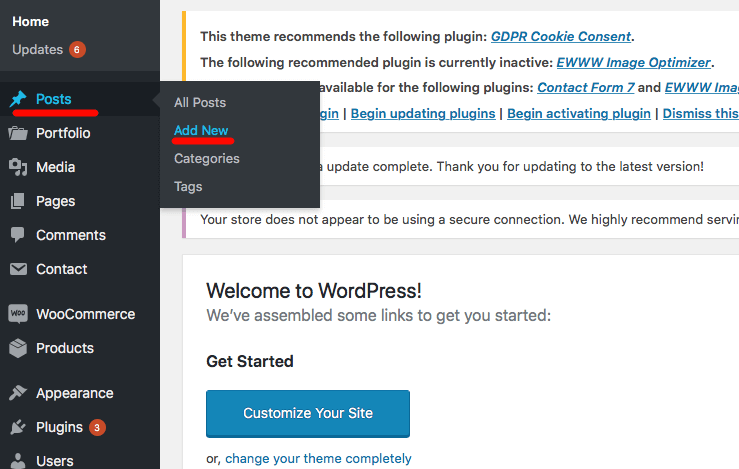
To create a new post, navigate to Posts > Add New from your WordPress admin panel.

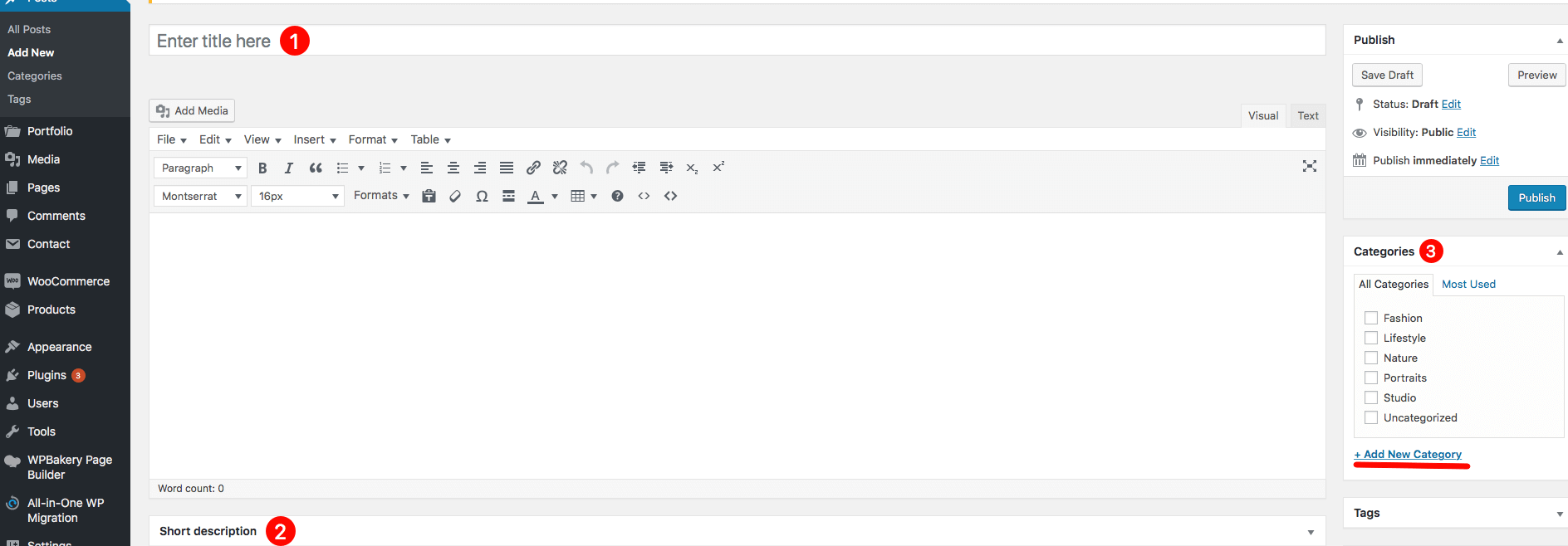
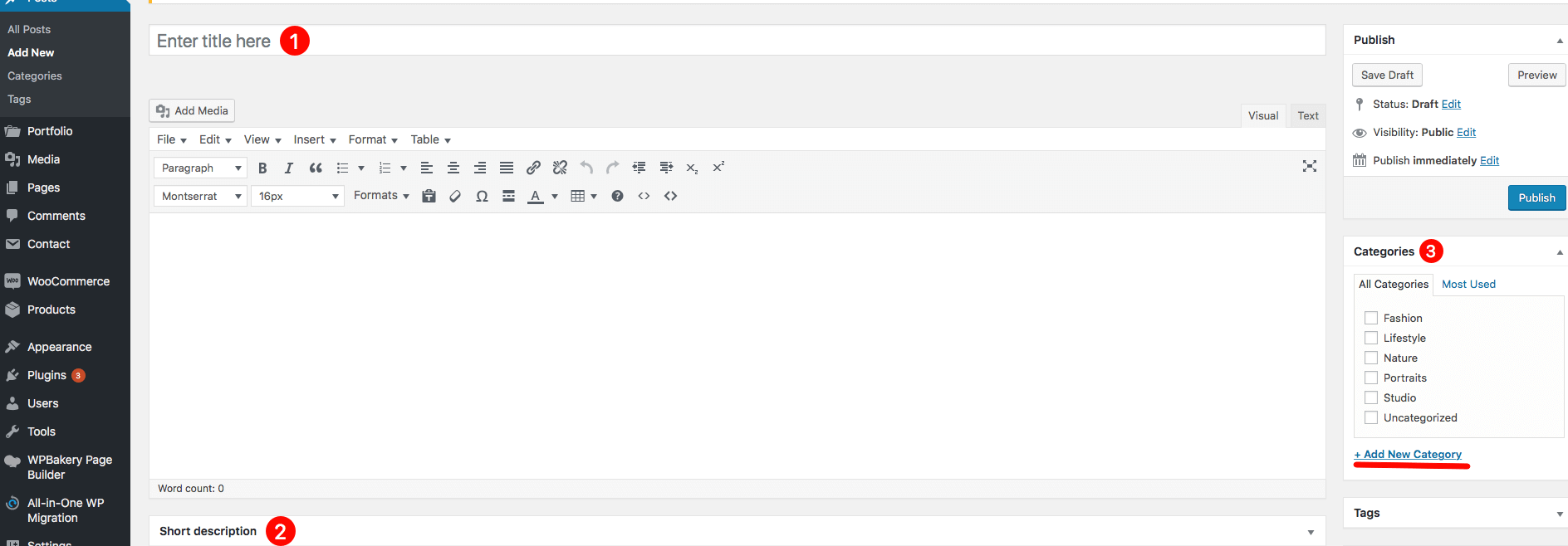
In the text field, near the top of the screen, enter a title of your post. Also, you can add a short description in the end of the title.
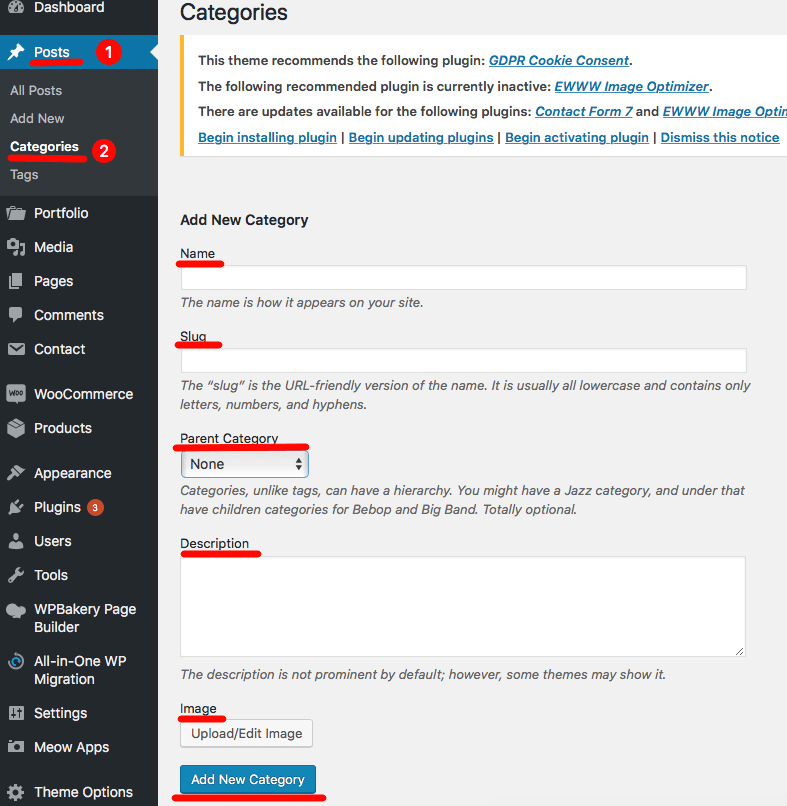
On the right side of the screen you will see a section named Categories. Here you can select the categories that you would like to add this post to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.

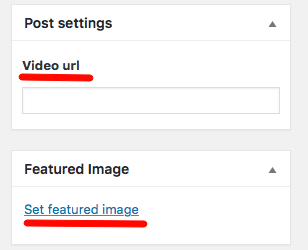
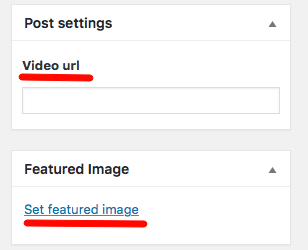
On the right side of the screen you will see a section named Post settings. where you can enter your video URL (YouTube, Vimeo, your own .mp4), and section named Featured Image, where you can set featured image for your post.

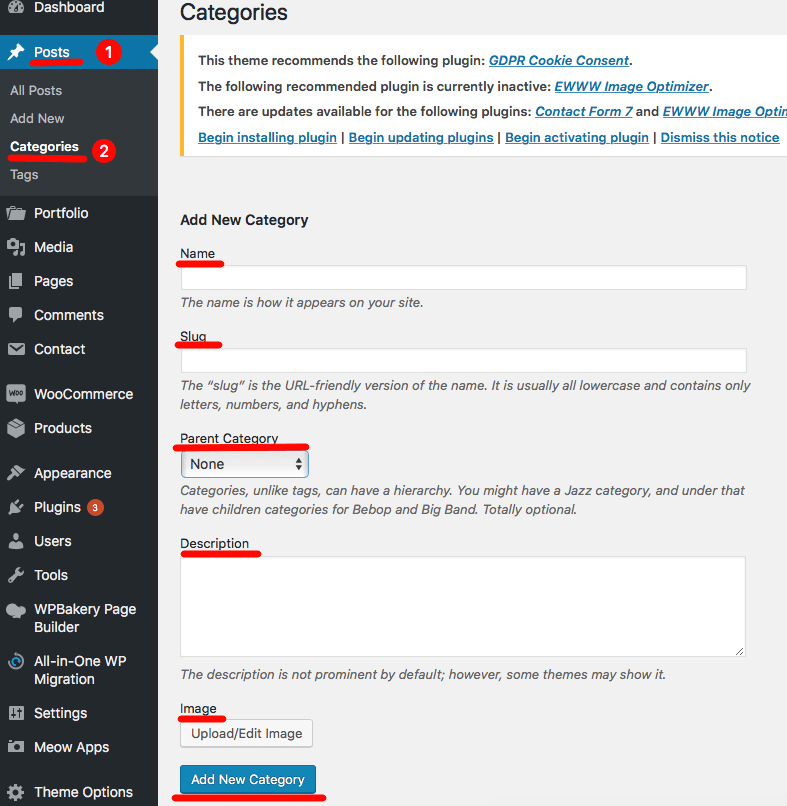
To creat a new category, navigate to Posts > Categories from your WordPress admin panel. Here you can add name, slug, parent category, description and image of your category and then click Add New Category in the end of the title.

Blog widget
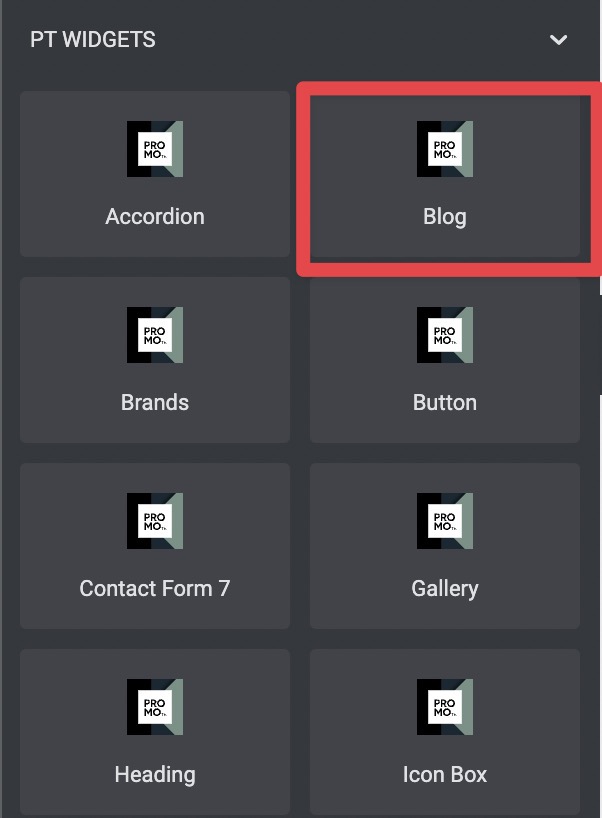
You can find the Blog widget in the Widgets->PT Widgets

Settings:
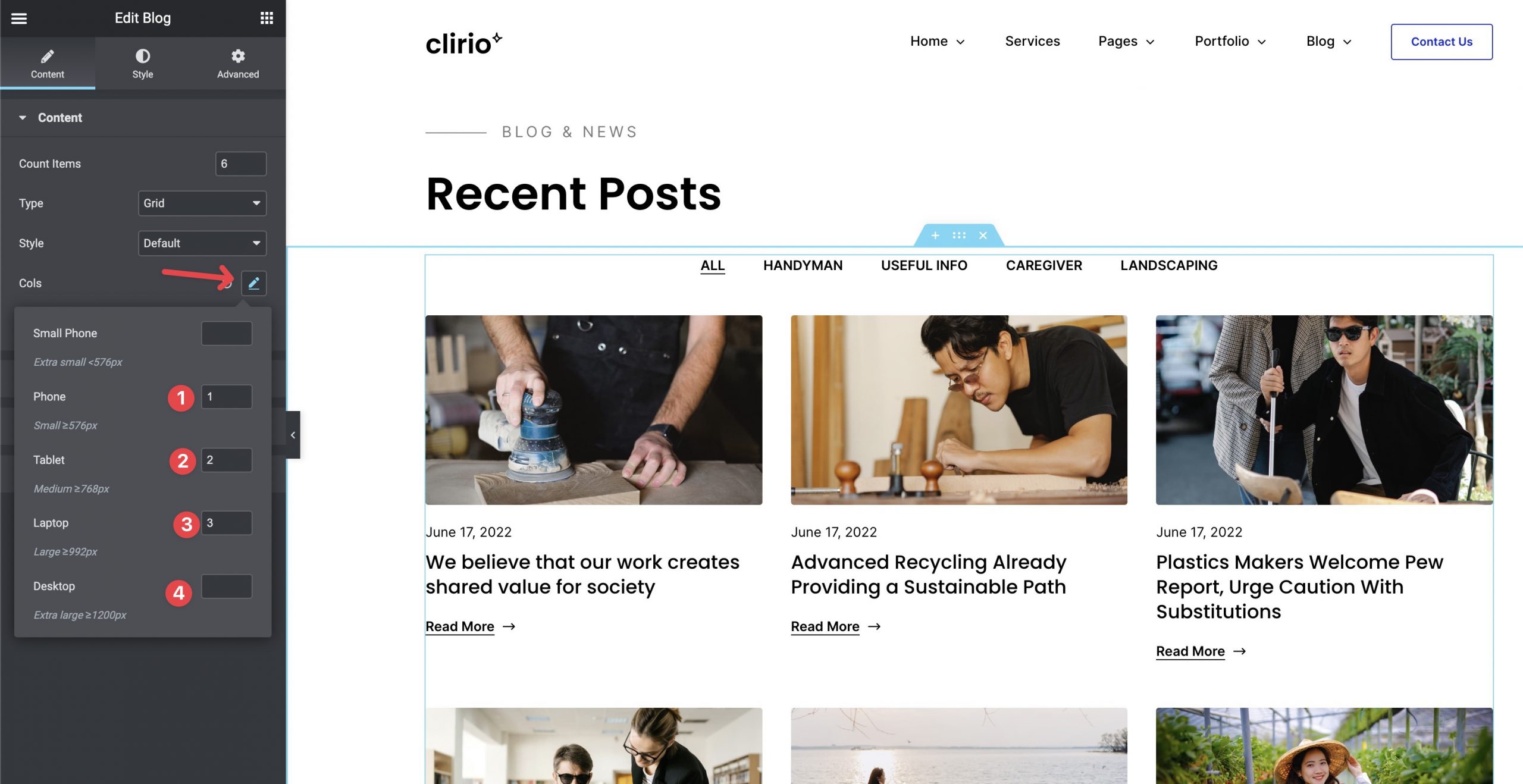
Content tab
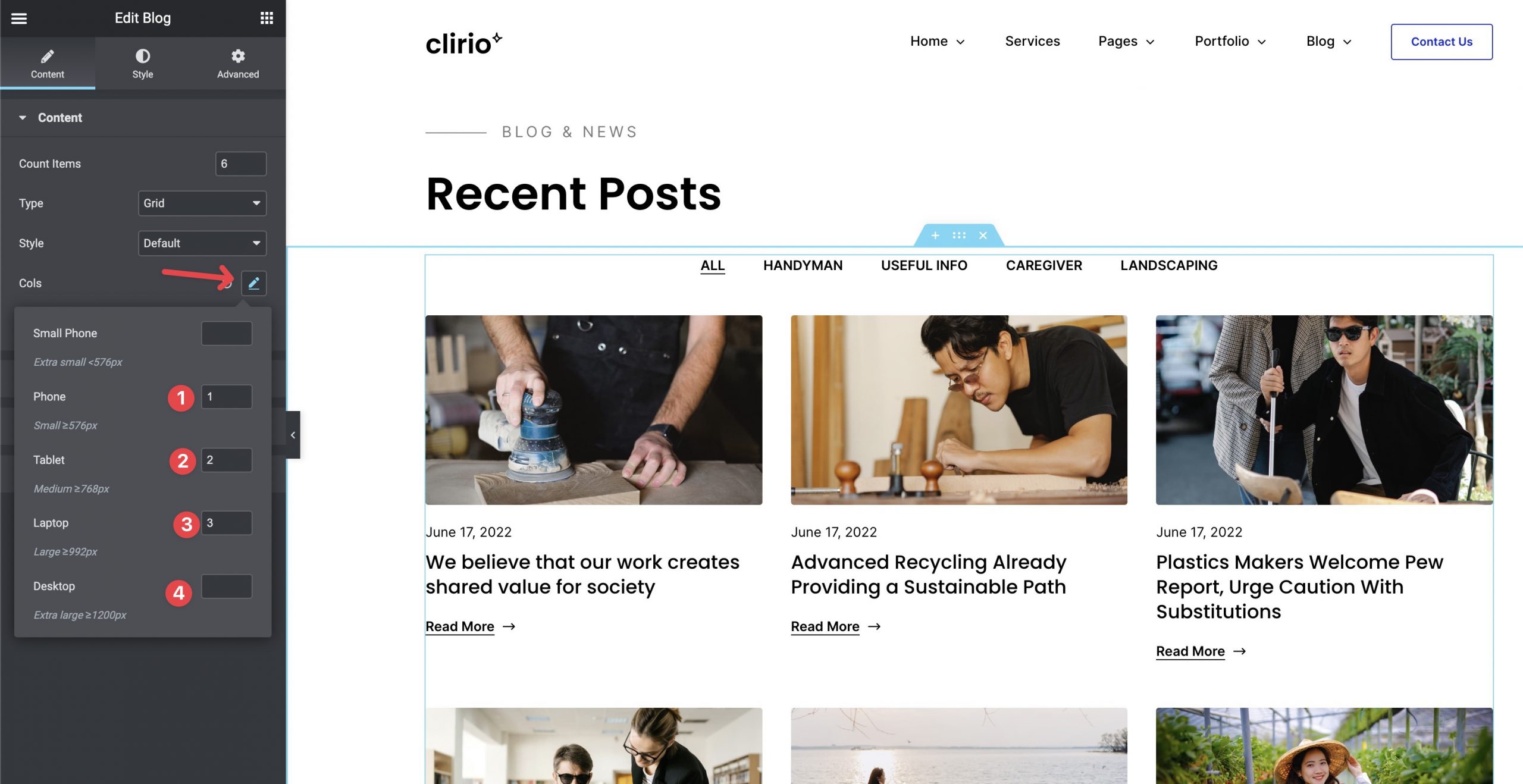
Content:
- Count items – the number of visible items
- Type – Blog type (Classic, Horizontal, Grid, Carousel)
- Style – The Selected Blog type style (Default, Overlay)
- Cols – To set the number of cols, please click cols and set the necessary values for mobile, desktop, and laptop devices.

- Navigation – The pagination style (None, Pagination, Load more button)
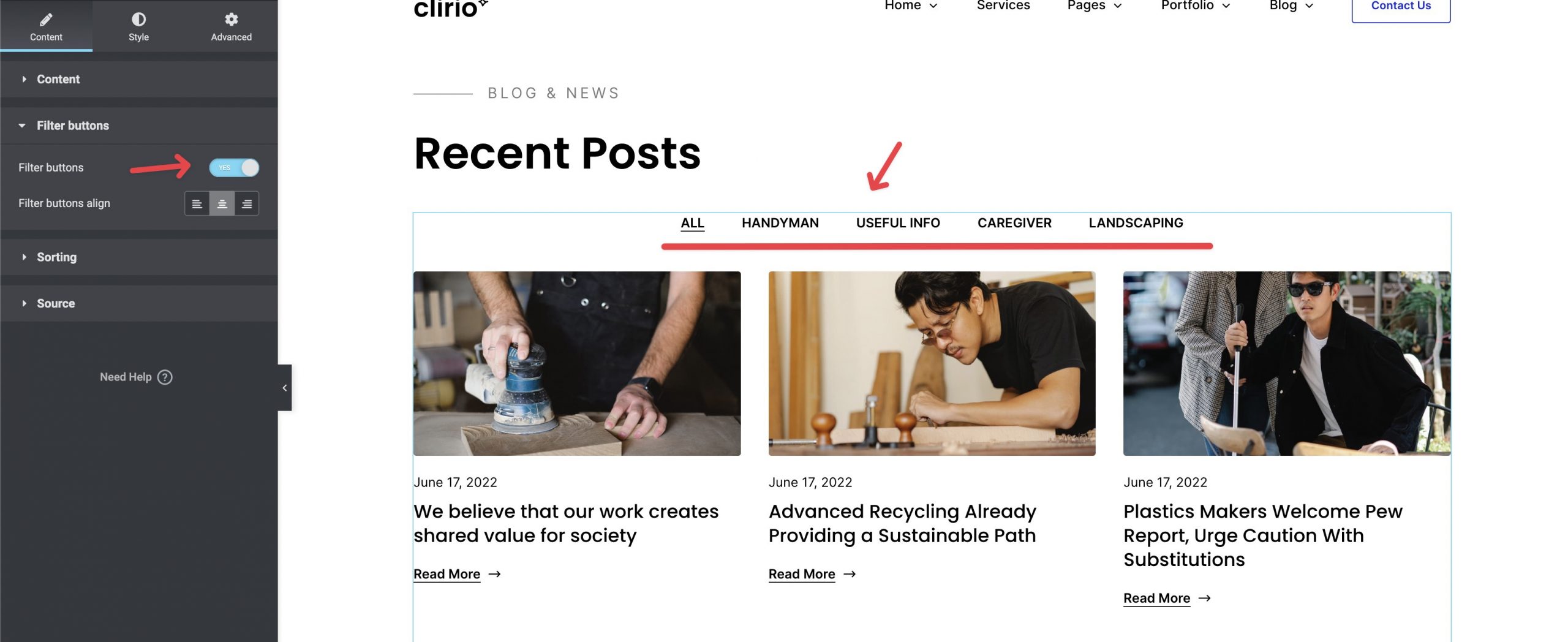
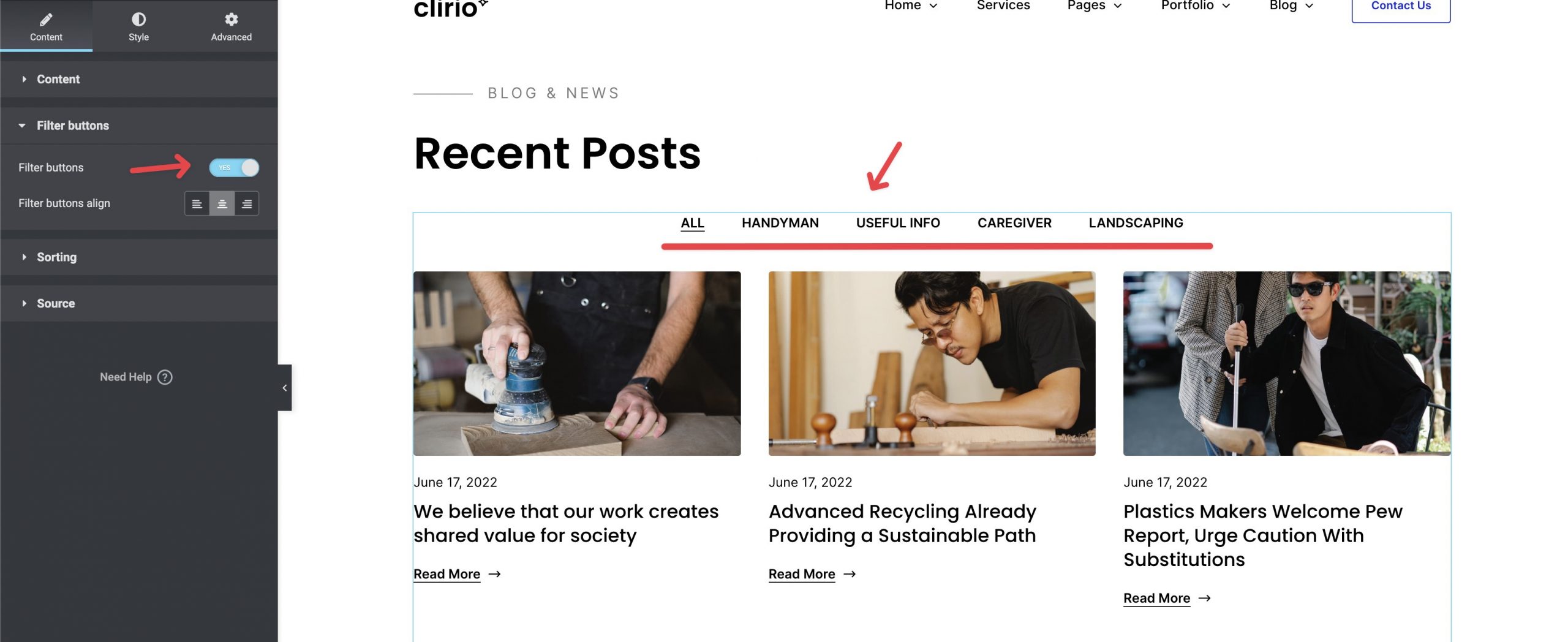
Filter buttons:
- Filter Buttons – Show/Hide filter buttons

- Filter Buttons Align – Filter buttons horizontal alignment
Sorting:
- Order by – Choose sorting blog posts: Author, Category, Date, ID, Title
- Order – Choose order blog posts: Ascending or Descending
Source:
- Source – You can specify which posts will be displayed or the source of the posts.
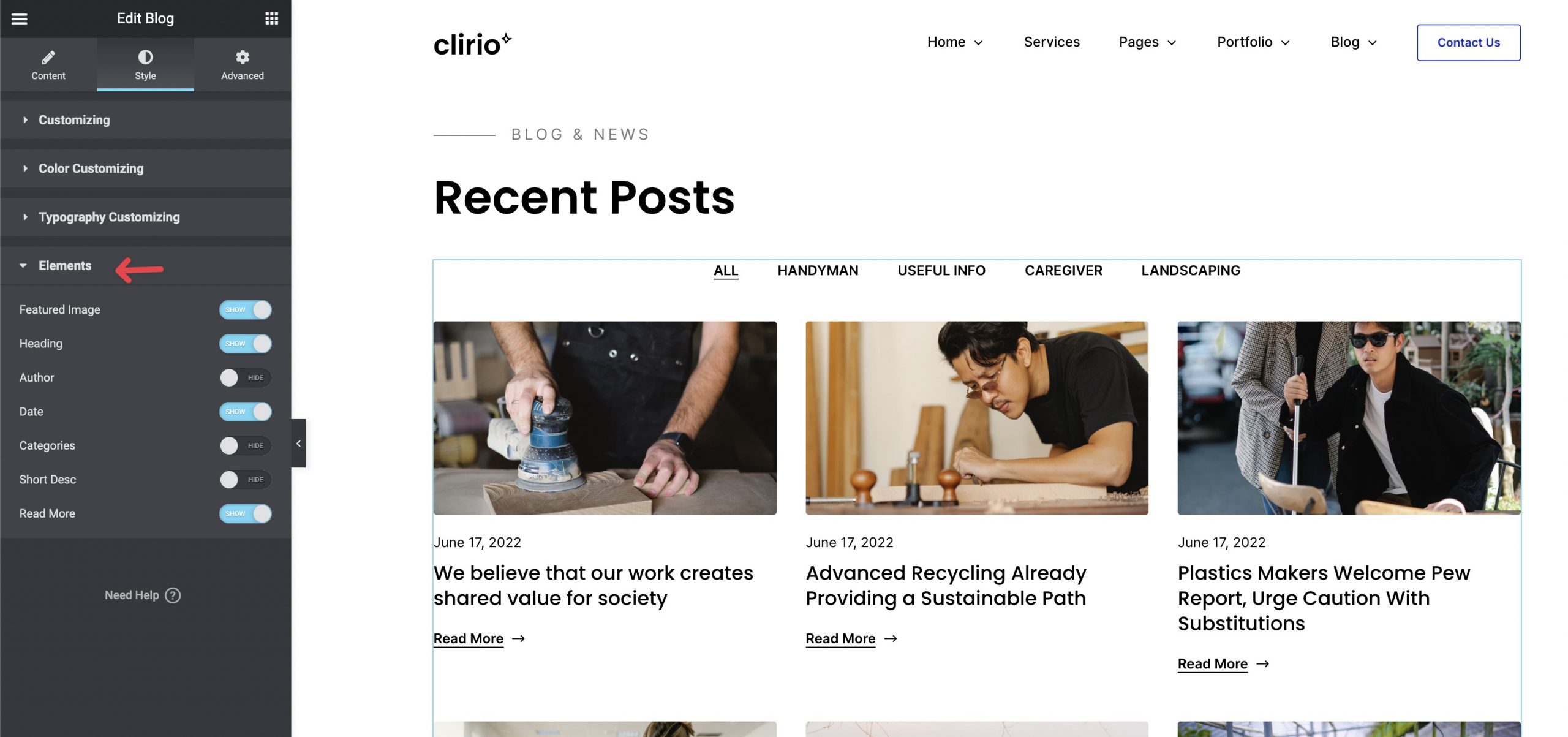
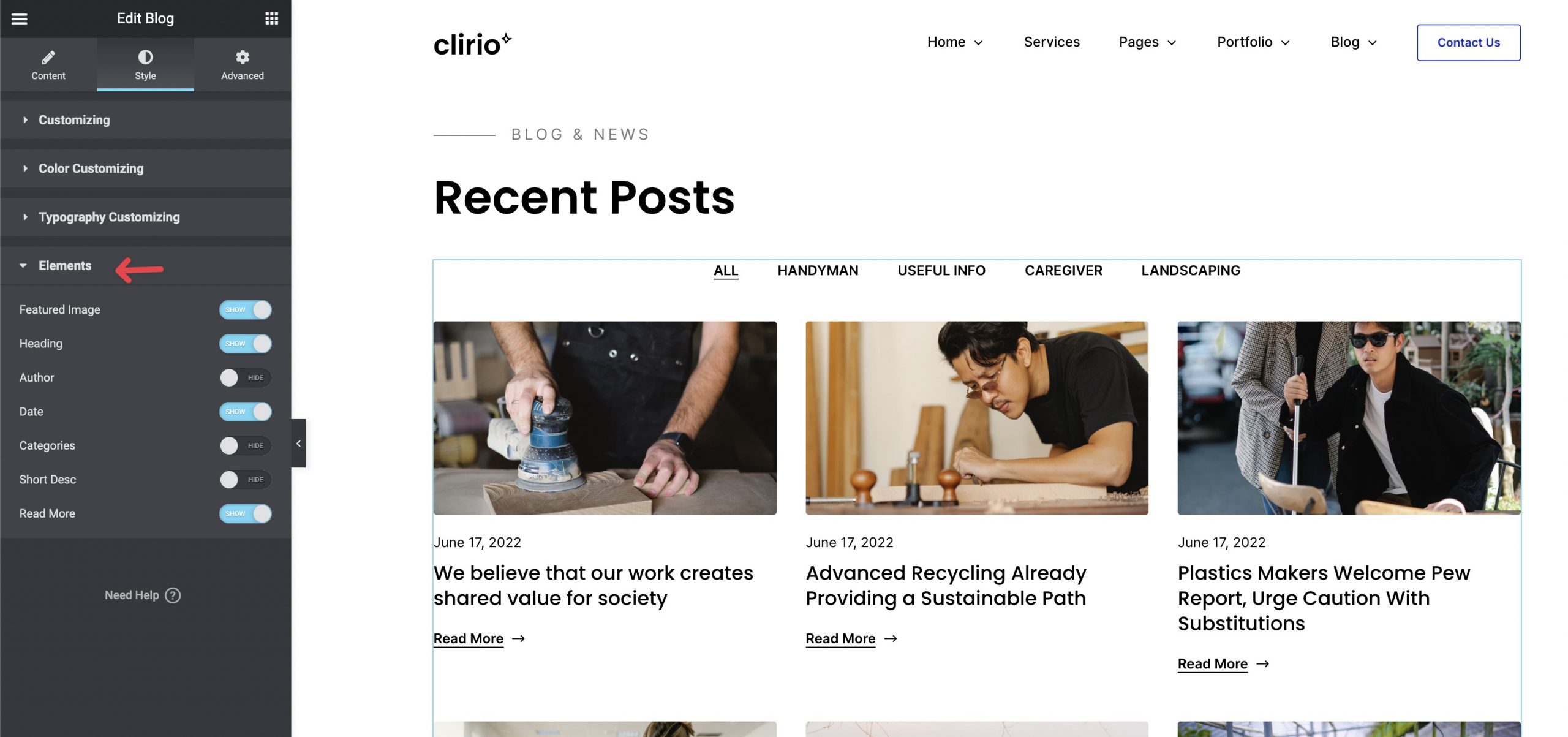
Style tab
Elements:
Enable/Disable the necessary blog elements