This section of the User Guide provides a comprehenisve overview of all the settings available in the Theme Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website.
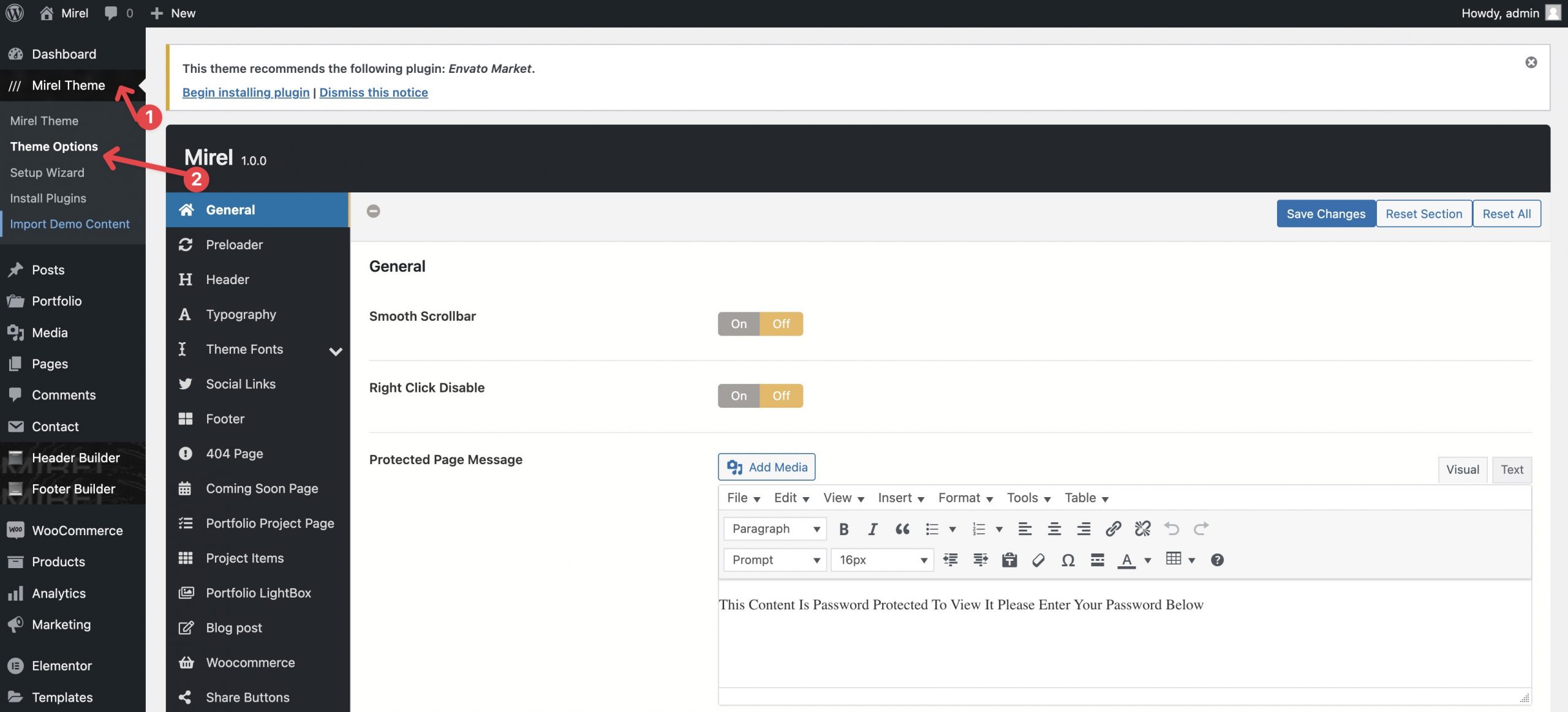
General #

- Smooth Scrollbar – Activates custom scrollbar and smooth scrolling
- Right-click disable – This is one of the methods you can use to deter casual theft and write your message, which will use in this way
- Protected Page Message – Write your own protection message for your site
- Mobile Adaptation – Sets the type of background images on mobile devices (original or cropped)
- Category Prefix – Hides the title prefix on the category page
Right Click Disable #
If you want to protect your content from copying, you can prevent the right click.
To activate this option go to Mirel Theme > Theme Options > General > Right Click Disable – On
After activating this option, when clicking on the right button, the user will receive a message

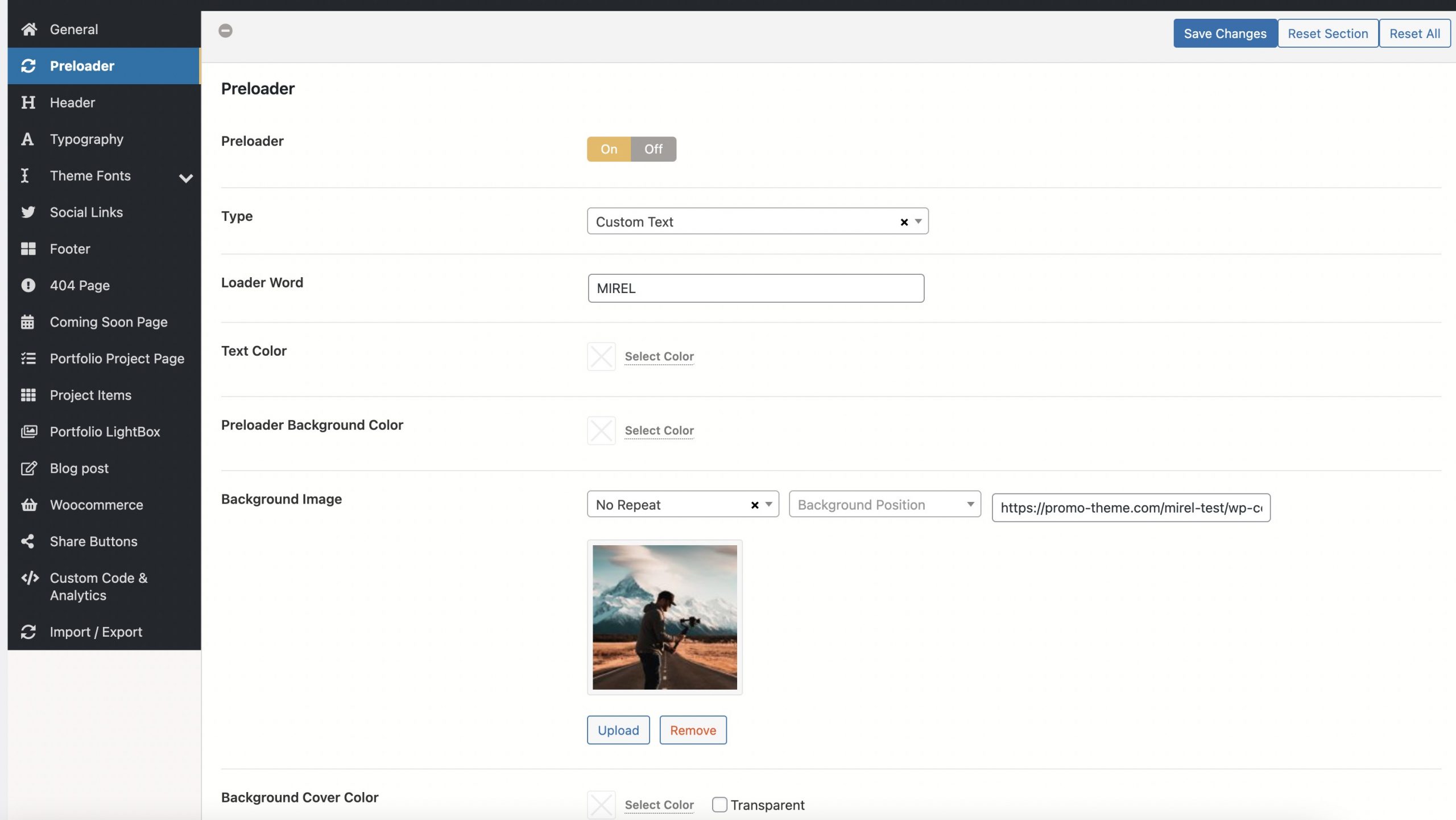
Preloader #
 You can on/off this option. If this option is on, at first, choose Preloader type (Word or Сustom image).
You can on/off this option. If this option is on, at first, choose Preloader type (Word or Сustom image).
You can also set the background color and the color of the cubes.
Logo #

- Logo text – Set this option to “Yes” to hide the logo from your website.
- Logo Image – Normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the “Light” header skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” header skin.
- Logo size – Set logo width and height.
- Mobile Logo size – Set mobile logo width and height.
Header #

- Header type – Select the default header you would like to use
Typography #

On this tab you can customize typogtaphy on the theme
Theme Fonts #
Fonts

Fonts – All installed fonts are displayed in this area.

Google Fonts – Choose the font you need

TypeKit – Set your TypeKit Project ID and press button “Register Key”

Custom Font – Set Font family name and select your font file
Icon Fonts

Upload zip-archive with icon font. You can create an icon font using IcoMoon
Social buttons #

Select Social icon and set social link
Footer #

- Footer – Select footer type
- Scroll Top Button – Show or Hide scroll top button
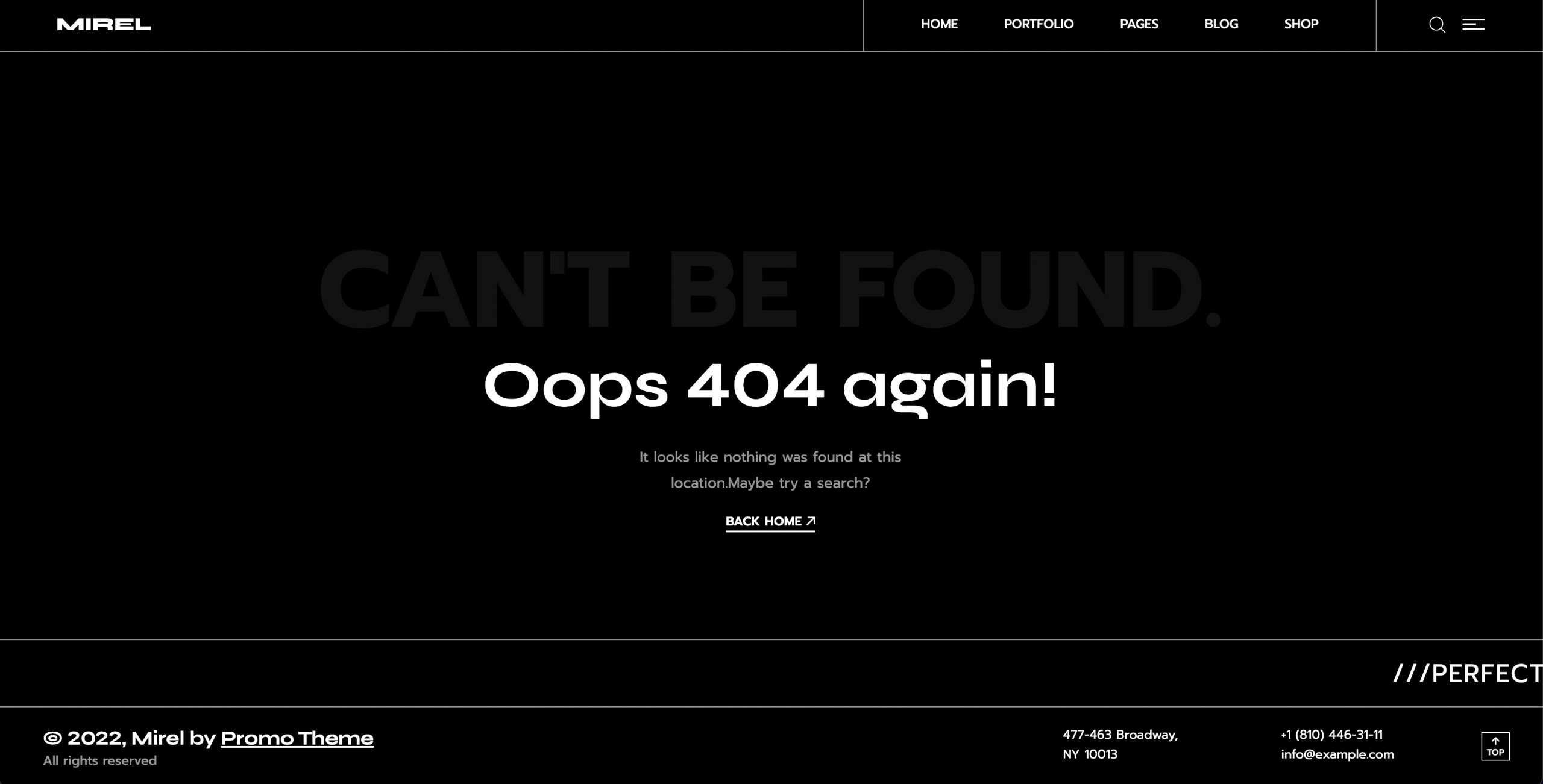
404 Page #

- Background Color – Set background color
- Background Image – Set background image
- Sub Heading – Set Sub Heading
- Heading – Set Heading
- Text – Set Text
- Sub Heading Color – Set Sub Heading Color
- Heading Color – Set Heading Color
- Text Color – Set Text Color
- Footer – Select Footer
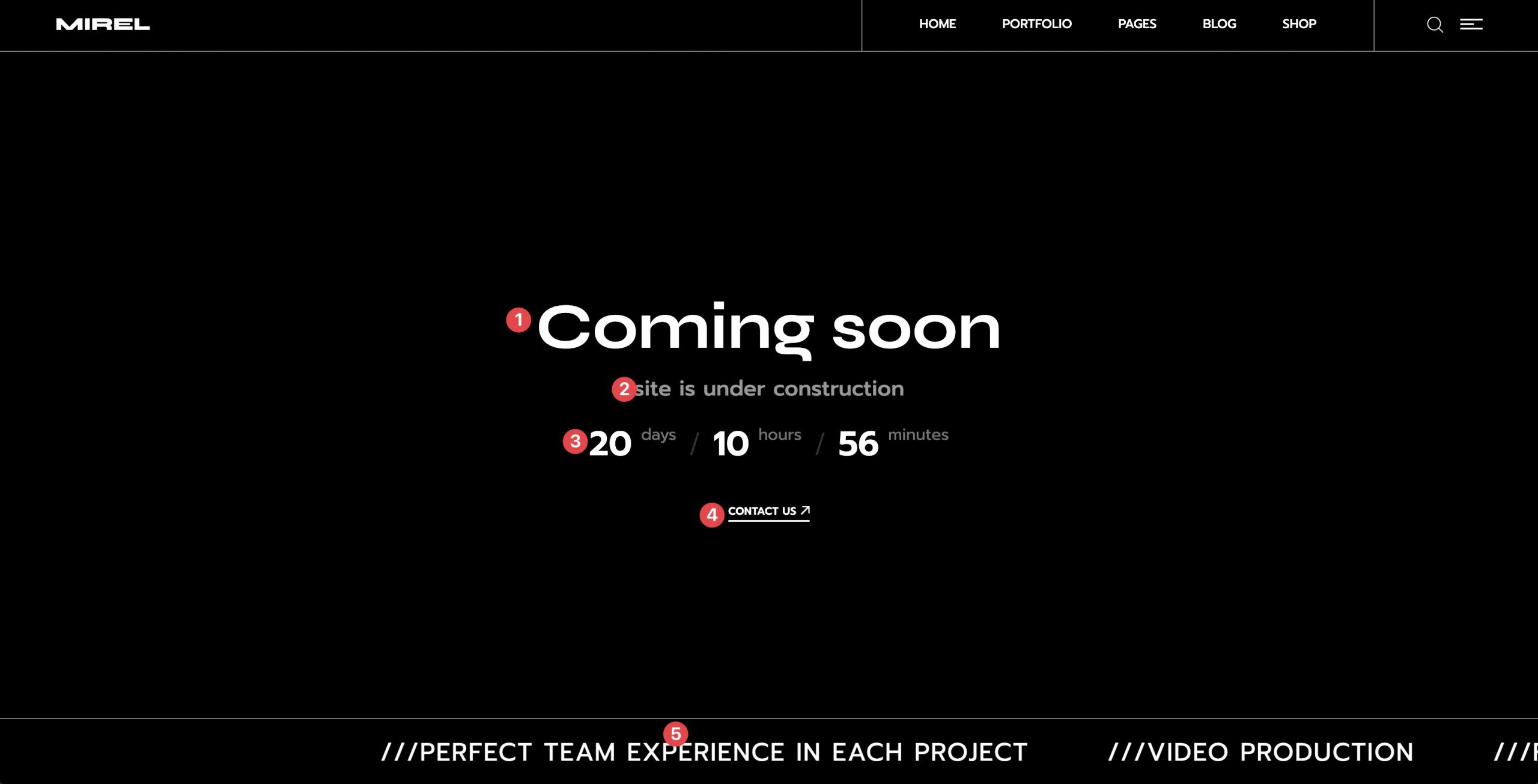
Coming Soon Page #

- Maintenance Mode – Set “On” if you want to disable the site for development. In this case, the site will be visible only to authored users.
- Header type – Set the header type for the Coming Soon page
- Date – Enter the date for countdown #3
- Background color – Set background-color
- Background image – Set Background image for the Coming Soon Page
- Heading – Set Heading #1
- Description – Set Description #2
- Link URL – Set URL for the button
- Link Label – Set Description #4
- Footer – Select Footer #5
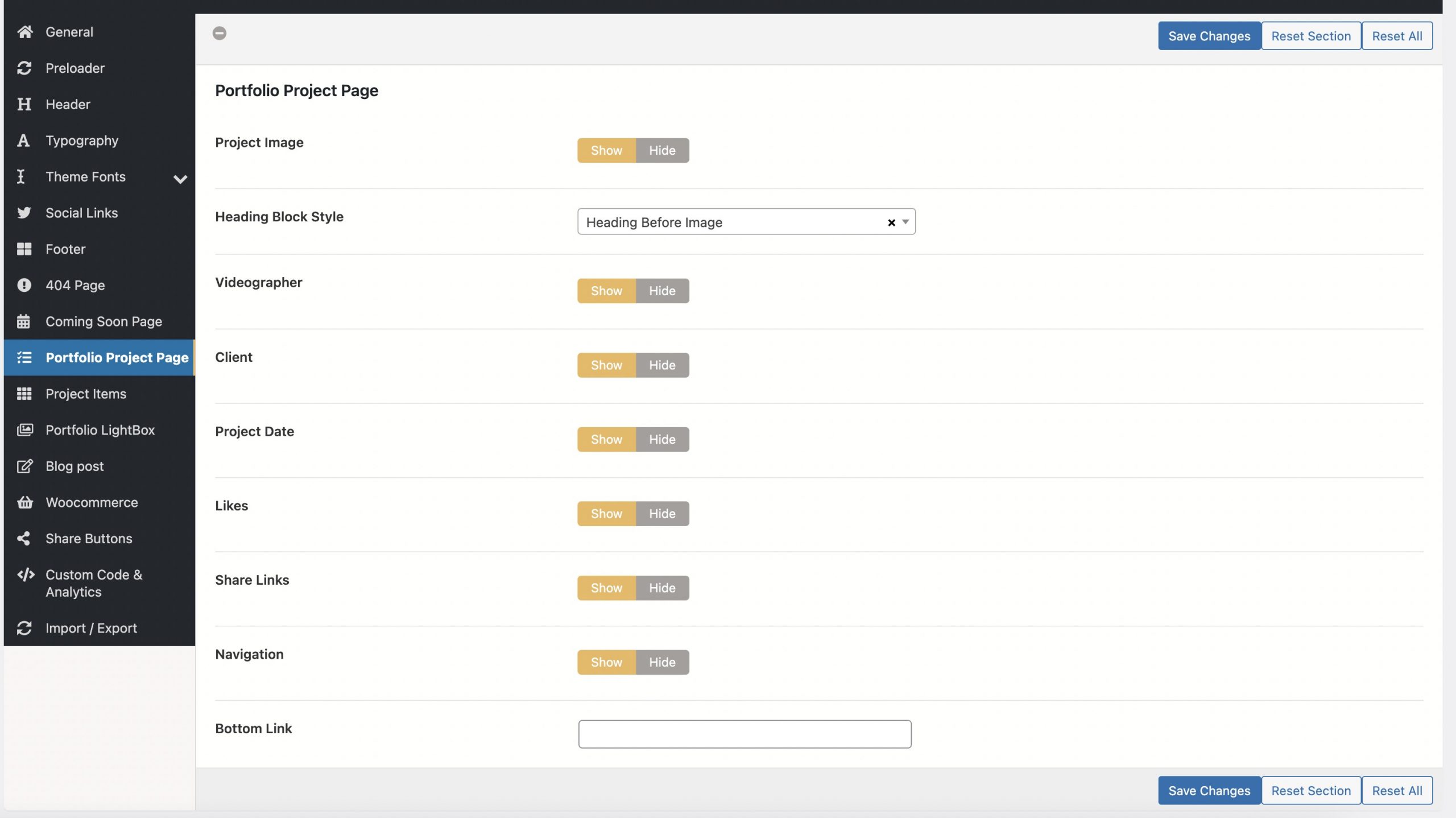
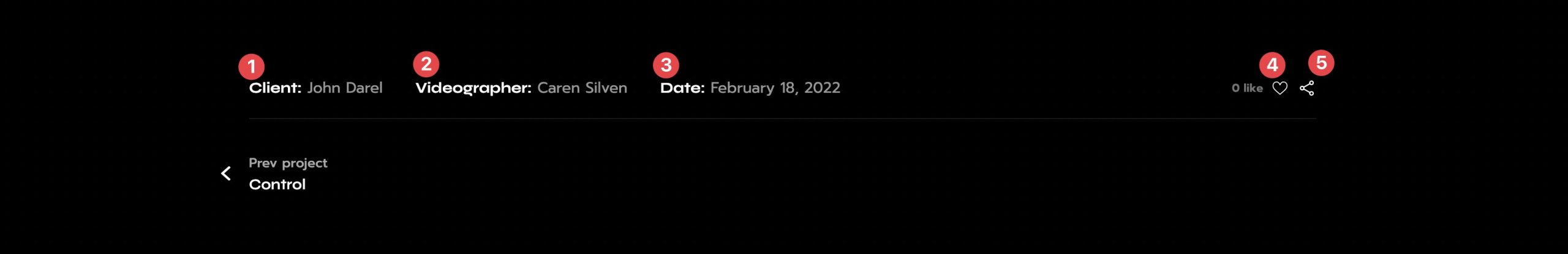
Portfolio Project Page #
The Portfolio Project Page consists of options of the default Portfolio page.
Available options:
- Project Image (Show/Hide the Portfolio Featured Image)
- Heading Block Style (select the necessary style of the Heading block)
- Additional field “Client” (Show/Hide) – #1
- Additional field “Videographer” (Show/Hide) – #2
- Additional field “Date” (Show/Hide) – #3
- Likes feature (Show/Hide) – #4
- Share feature (Show/Hide) – #5
- Navigation (Show/Hide)

Project Items #
This options configure projects in category.
- Portfolio Style – Select style
- Cols Count – Select cols count
Portfolio Lightbox #

- Arrows – Show/Hide navigation arrows
- Counter – Show/Hide the sequence number of the slide and their total number
- Back To Grid – Show/Hide grid button
- Fullscreen – Show/Hide fullscreen button
- Autoplay – Show/Hide autoplay button
- Share – Show/Hide share button
- Likes – Show/Hide likes button
- Project Link – Show/Hide link to project
- Image Title – Show/Hide project title
- Image Desc – Show/Hide project short description
- Description Size – Set count symbols
- Overlay Color (Light Scheme) – Set overlay color for light scheme
- Buttons Color (Light Scheme) – Set buttons color for light scheme
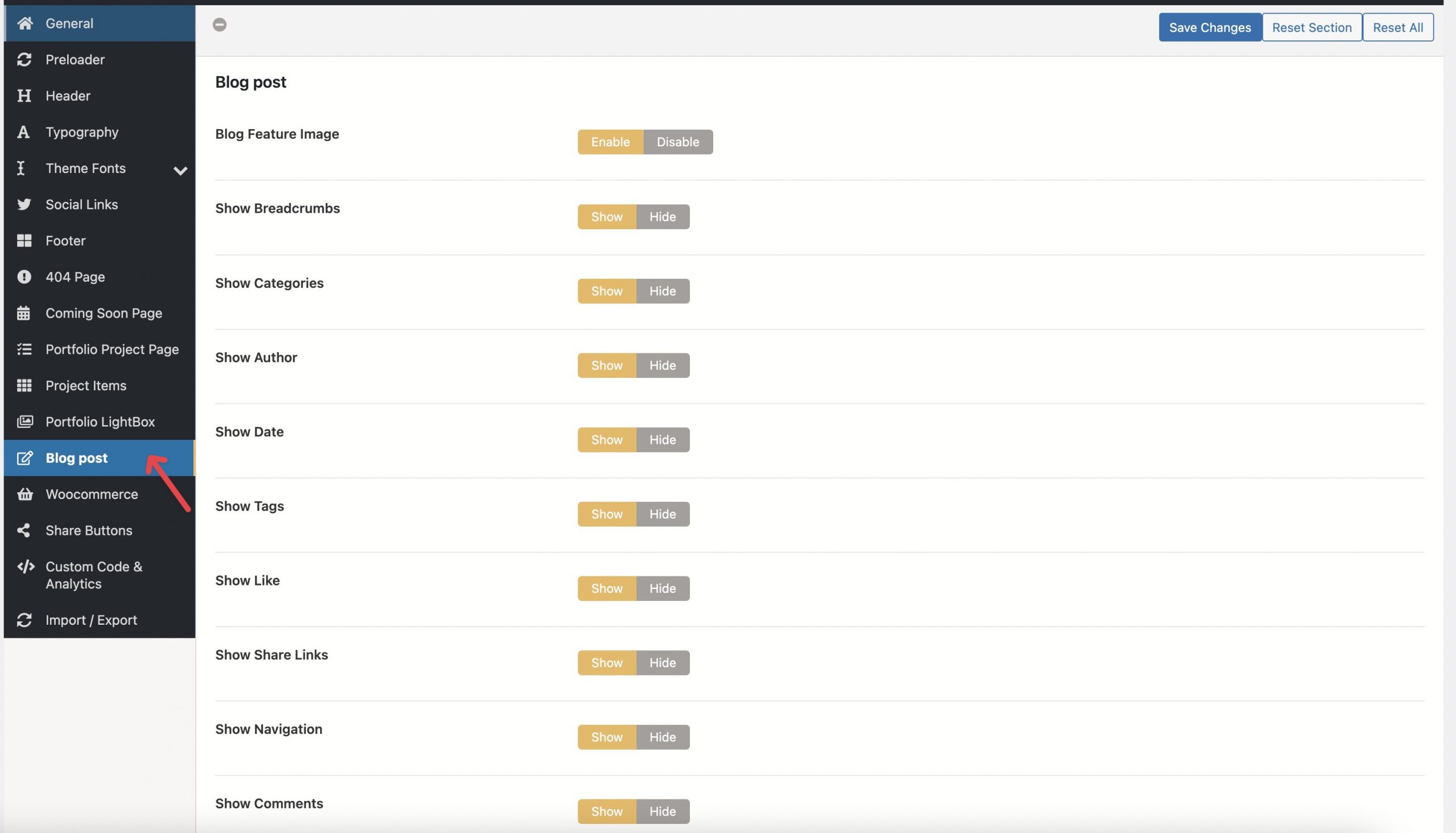
Blog Post #

- Blog Feature Image – Show/Hide post feature image
- Show Breadcrumbs – Show/Hide Blog breadcrumbs (#1)
- Show Categories – Show/Hide post categories (#1)
- Show Author – Show/Hide post author (#2)
- Show Date – Show/Hide post date (#3)
- Show Tags – Show/Hide post tags (#4)
- Show Like – Show/Hide post like button (#5)
- Show Share Links – Show/Hide share post button (#6)
- Show Navigation – Show/Hide post navigation (#8)
- Show Comments – Show/Hide post comments (#9)
- Bottom Link – Show/Hide custom link (#7)
Custom code & analytics & Map API #
On this tab you can add js code in <head> and after </body> tag. It can be either analytics code or any other js code.
To receive Google Map API Key you need Create an application in Google Console and add the Key to input.