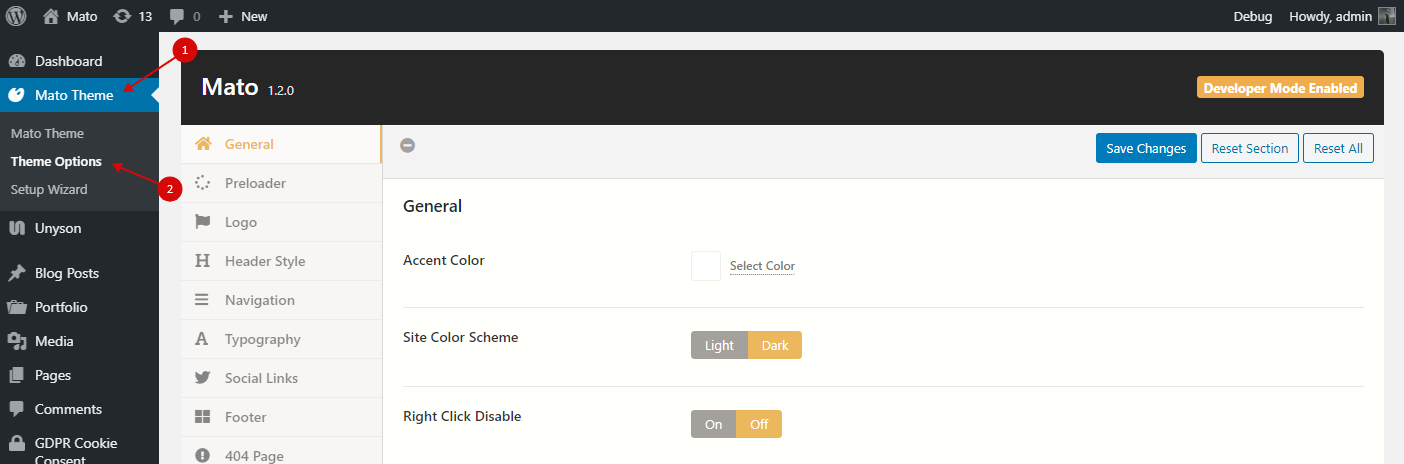
This section of the User Guide provides a comprehenisve overview of all the settings available in the Theme Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website.
General #

- Accent Color – choose the accent color of the theme
- Site Color Scheme – Select site color scheme Light or Dark
- Right click disable – is one of the methods you can use to deter casual theft and write your message, which will use in this way
- Site color mode – set the base color of your theme for all pages
- Protected Page Message – write your own protect message for your site
- Mobile Adaptation – sets the type of background images on mobile devices (original or cropped)
- Category Prefix – Hides the title prefix on the category page
- Image Download Link On Popup – Show or Hide download link in popup
- Custom Cursor – Show or Hide custom cursor
Right Click Disable #
If you want to protect your content from copying, you can prevent the right click.
To activate this option go Mato Theme > Theme Options > General > Right Click Disable – On
After activating this option, when clicking on the right button, the user will receive a message

Mobile Adaptation #
With this option you can control the type of display of images on a mobile device.
Mato Theme > Theme Options > General > Mobile Adaptation – On
Examples:


- Original – Scales the image as large as possible without cropping or stretching the image.
- Copped – Scales the image as large as possible without stretching the image. If the proportions of the image differ from the element, it is cropped either vertically or horizontally so that no empty space remains.
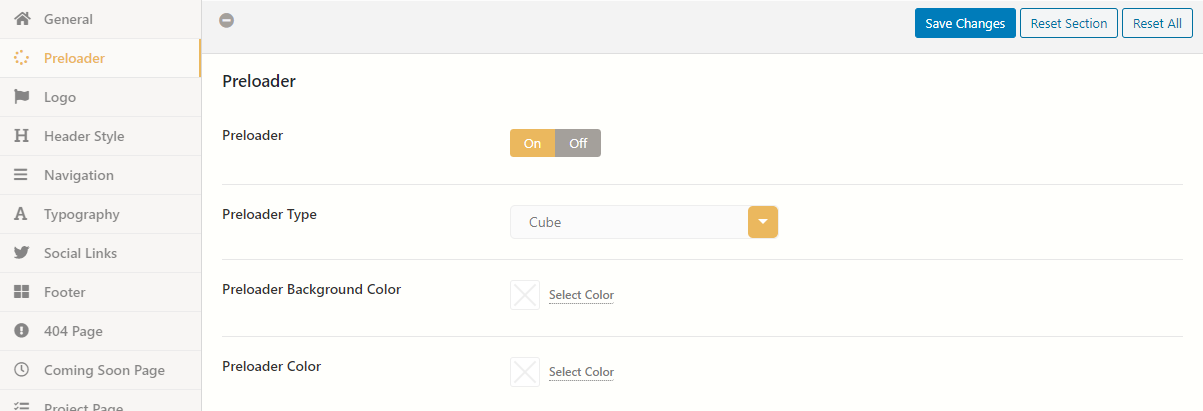
Preloader #

You can on/off this option. If this option is on, at first, choose Preloader type (Cube or Сustom image).
You can also set the background color and the color of the cubes.
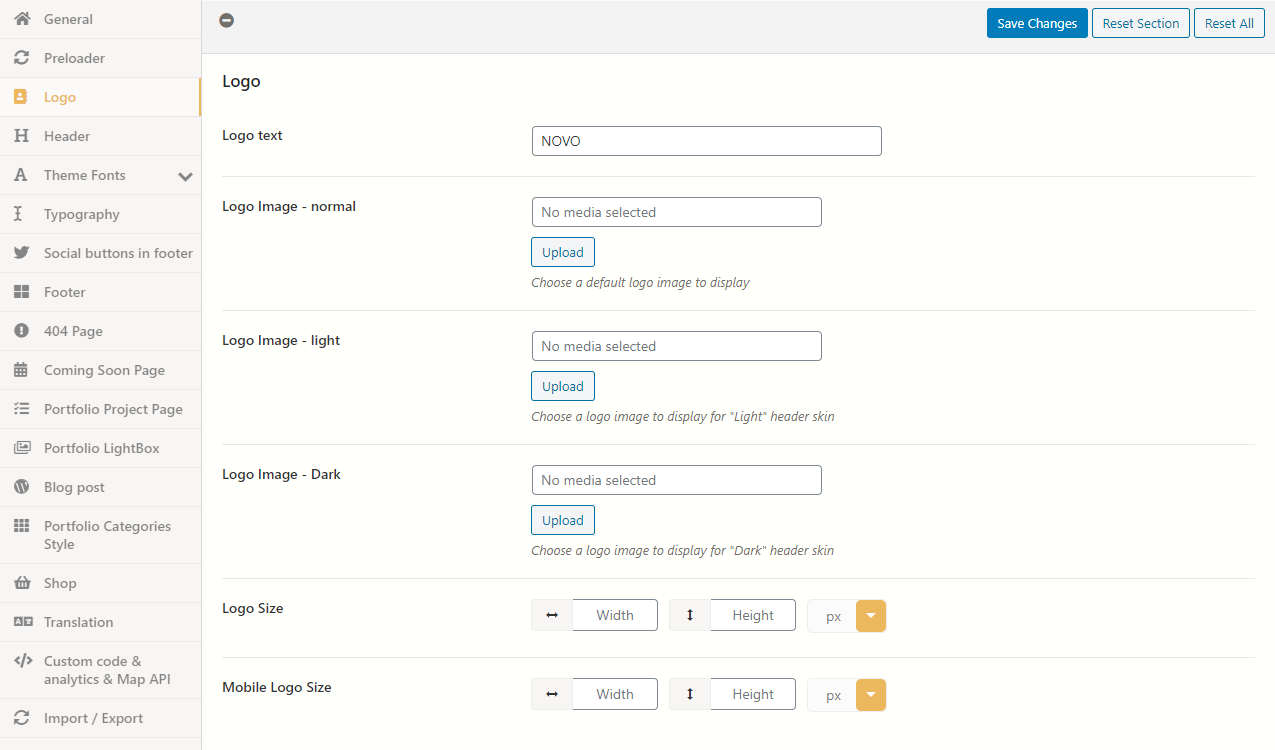
Logo #

- Logo text – Set this option to “Yes” to hide the logo from your website.
- Logo Image – Normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the “Light” header skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” header skin.
- Logo size – Set logo width and height.
- Mobile Logo size – Set mobile logo width and height.
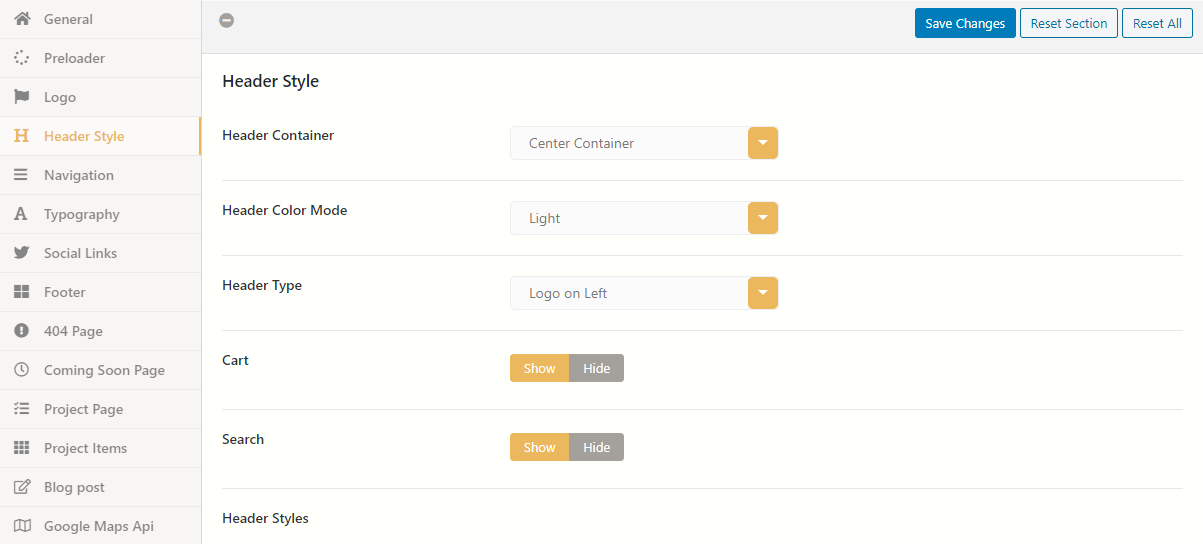
Header #

- Header container – Choose the type of header container: center container or full witdh
- Header color mode – Choose the type of header: dark or light
- Header type – Select the default header you would like to use
- Cart – Show or Hide minicart in header
- Search – Show or Hide search button in header
Header Light Scheme
Set background and text color for light header.
Header Dark Scheme
Set background and text color for dark header
Header types
Logo on left

Logo on Center

Navigation #
Disabled

Hidden Menu

Visible Menu

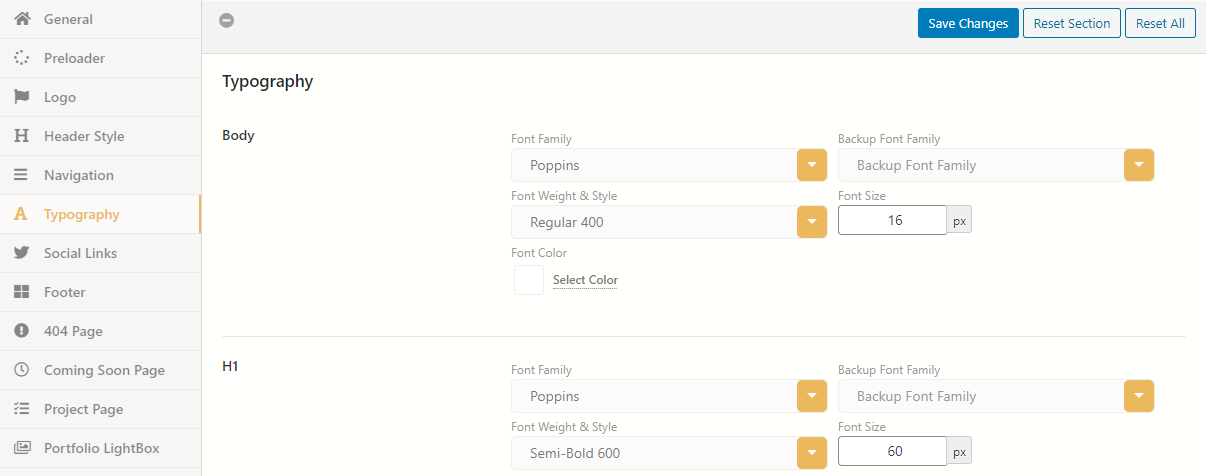
Typography #

On this tab you can customize typogtaphy on the theme
Social buttons #

Select Social icon and set social link
Footer #

- Footer – Show or Hide footer
- Logo Max Width – Set logo max width
- Copyright – Type copyright text for footer
- Background Color – Set footer background color
- Text Color – Set footer text color
Cols Size
Enter the size of each column.
More about classes – Bootstrap Grid Instructions
If you want hide column enter hide
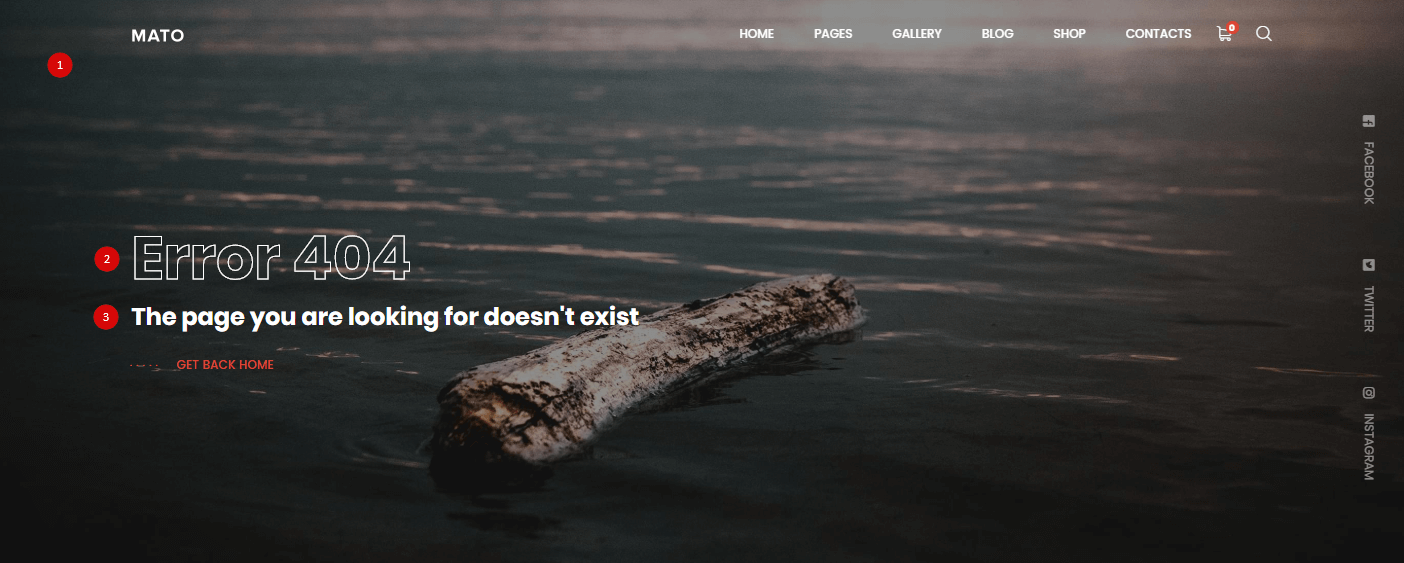
404 Page #

- Header Color Mode – Select page color mode
- Background image – Set Background image for Page 404 (#3)
- Heading – Type error heading (#1)
- Text – Type error text (#2)
- Sub Heading color – Select text color (optional)
- Heading color – Select heading color (optional)
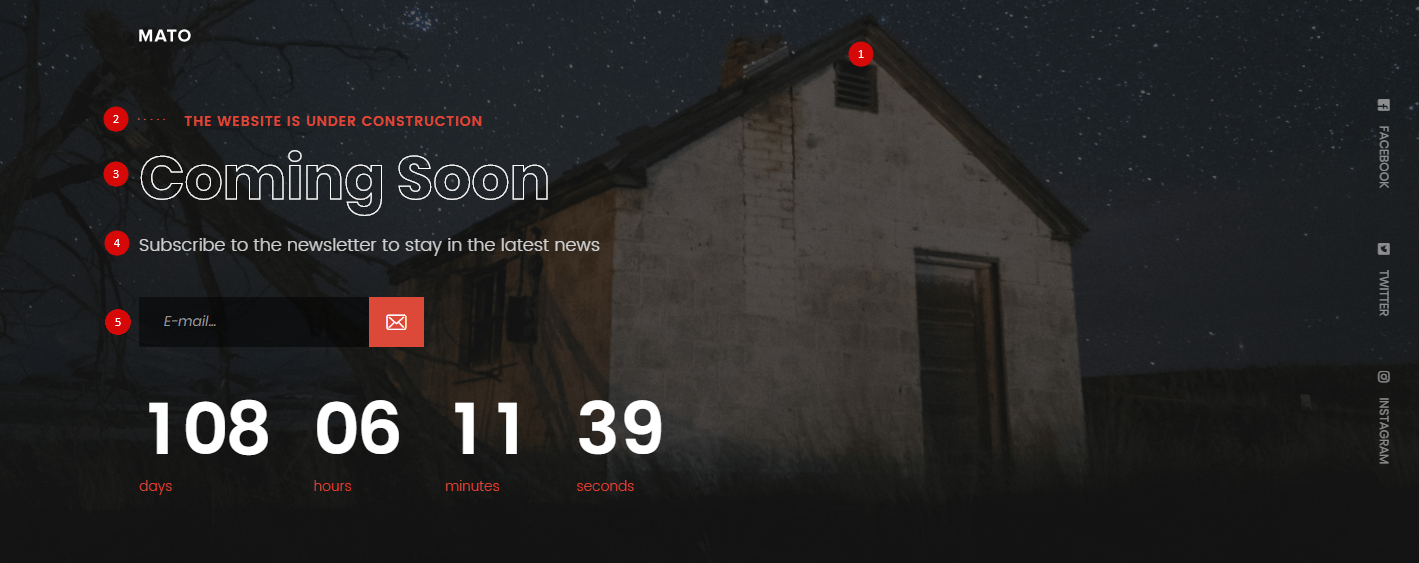
Coming Soon Page #

- Background image – Set Background image for Coming Soon Page (#1)
- Sub Heading Color – Select sub heading color (optional)
- Heading Color – Select heading color (optional)
- Text Color – Select text color (optional)
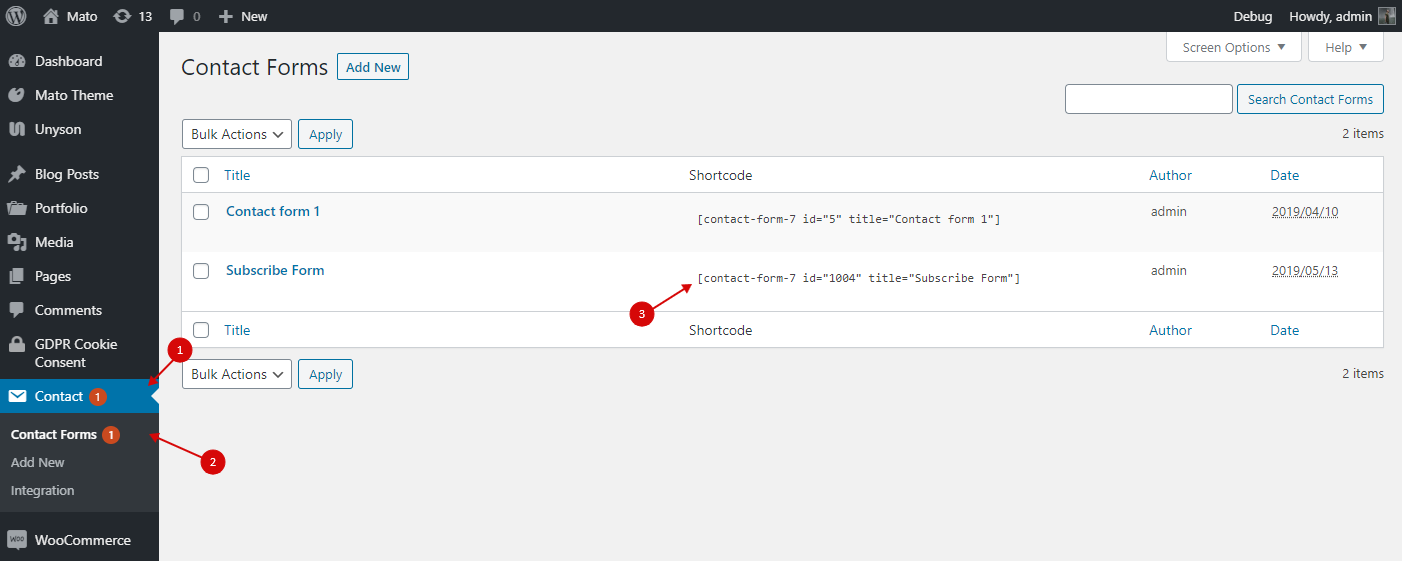
- Subscribe form code – Shotcode you find “Admin Panel > Contacts > Contact Form” Shortcode col (#5)
- Sub Heading – Type sub heading (#2)
- Heading – Type heading (#3)
- Text– Type page text (#4)

If you don’t have such a form, you need to create it.

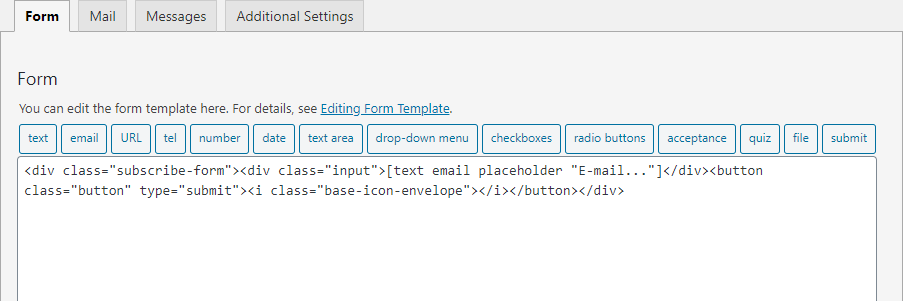
In form editor add code:
<div class="subscribe-form"><div class="input">[text email placeholder "E-mail..."]</div><button class="button" type="submit"><i class="base-icon-envelope"></i></button></div>
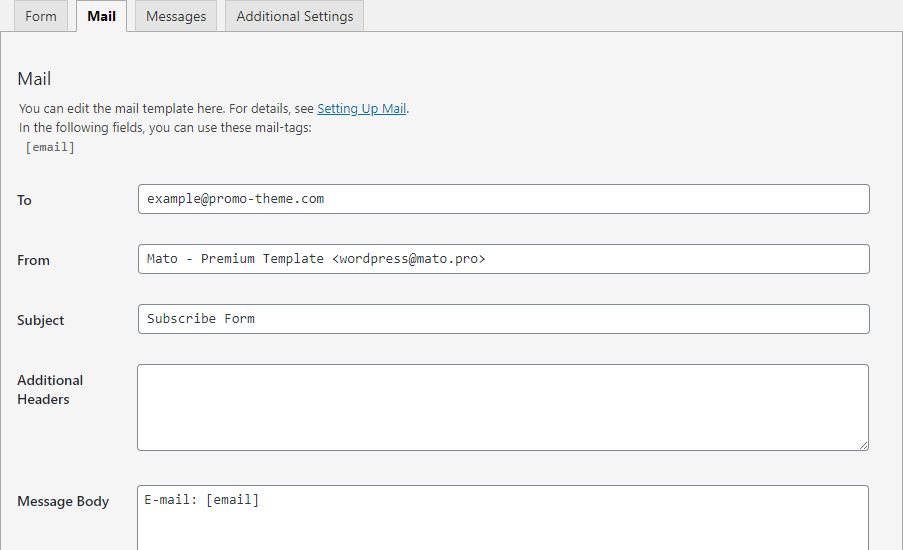
And cofigure sending mail in your mail address on tab “Mail”, Example:

Portfolio Project Page #
Style project page
If the gallery is empty it will use the standard style
Grid

Masonry

Packery

Slider

- Project image
- Full – Image with original aspect ratio
- Adaptive – Image cover block
- Hide – Hidden image from page
- Cols Count – Set cols count
- Download Link On Popup – Show / Hide dowload button in popup
- Featured Image – Show or Hide project featured image
- Date – Show or Hide date under project title
Portfolio LightBox #

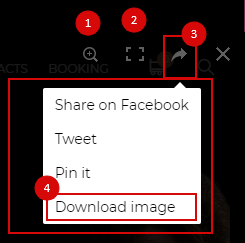
- Zoom – Show or Hide zoom button (№1)
- Toggle Full Screen – Show or Hide fullscreen button (№2)
- Share – Show or Hide share button and share block with all links (№3)
Project Items #
This options configure projects in category.
- Portfolio Style – Select style
- Cols Count – Select cols count
Blog Post #

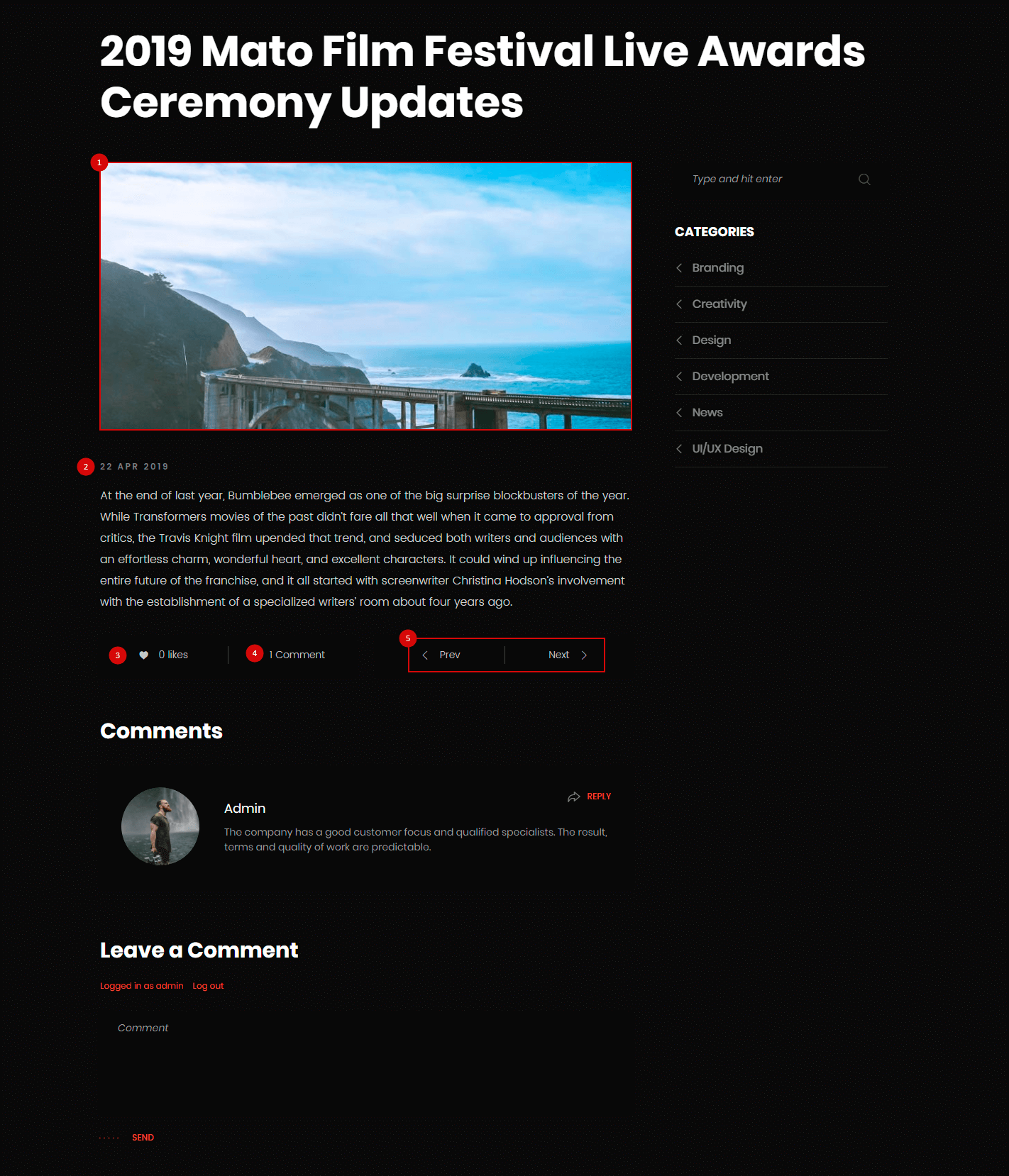
- Blog Feature Image – Show or Hide featured image (#1)
- Blog Feature Image Style – Select featured image style
- Show Date – Show or Hide date (#2)
- Show Like – Show or Hide like button (#3)
- Show Comments Count – Show or Hide comments and comment form (#4)
- Show Navigation – Show or Hide posts navigation (#5)
Translation #
On this tab you can change some words without edit .pot file.
