You have shortcode to display gallery items:
- Portfolio – you can create portfolio projects with own galleries, description, videos and other. You mast view project in new page on project page or in lightbox. How to add new project?
You have shortcode to display gallery items:
To create a new portfolio item you should navigate to Portfolio > Add new from your WordPress admin panel.

Enter a title for your portfolio item in the text field near the top of the page.
On the right side of the screen you will see a section named Portfolio Categories. Here you can select the categories that you would like to add this portfolio item to or you can create a new category, click on the + Add New Category link.

Under the Portfolio Categories section are the Project settings, Gallery and Project Cover Image sections.
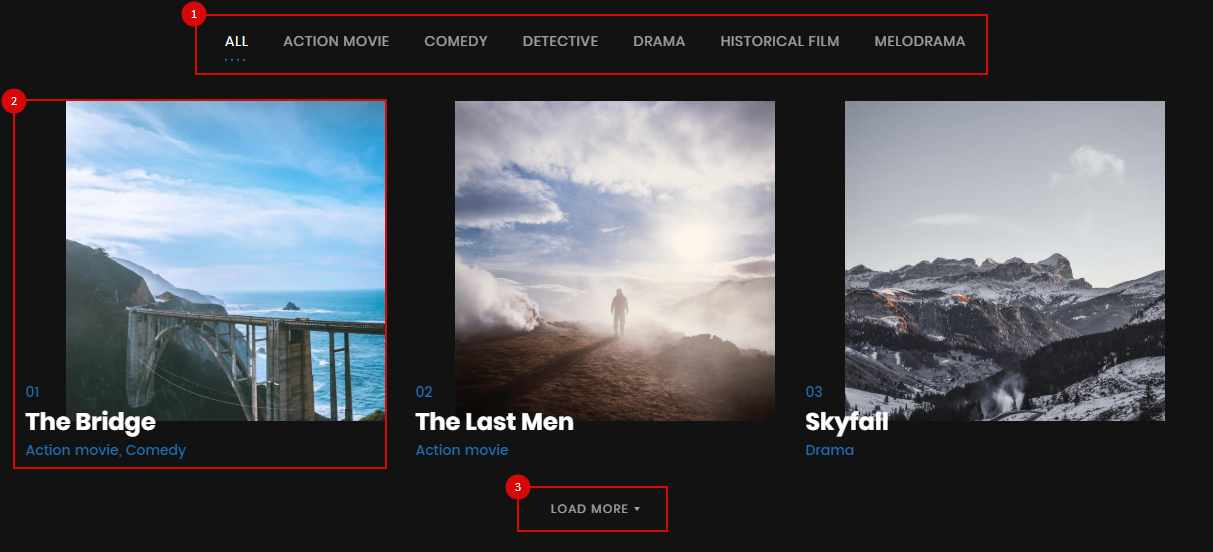
In the Project settings section you can choose the style of your portfolio. It can be:
Also, in the Project settings section you can choose a type of your Project Image, which can be Default, Full or Adaptive, and you can enter your video URL (YouTube, Vimeo, your own .mp4) in Video url section.

In the Gallery section you can set gallery images in two ways. The first is to upload files by simply dragging or selecting files. The second is choosing images from media library.
Then click the Add to gallery button.

In the Project Cover Image section, you can set an image to be displayed for this item on portfolio lists the same way like you did in Gallery section.
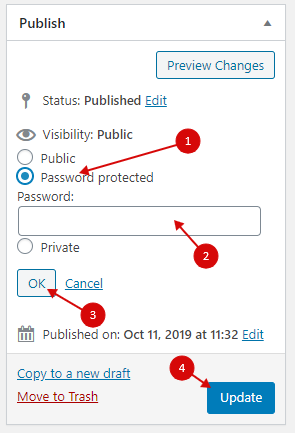
You can password protect your project


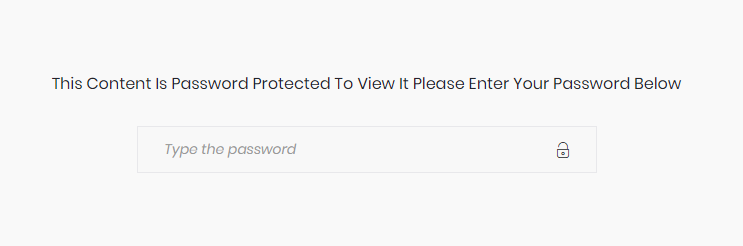
When you go to the project, you will see this form

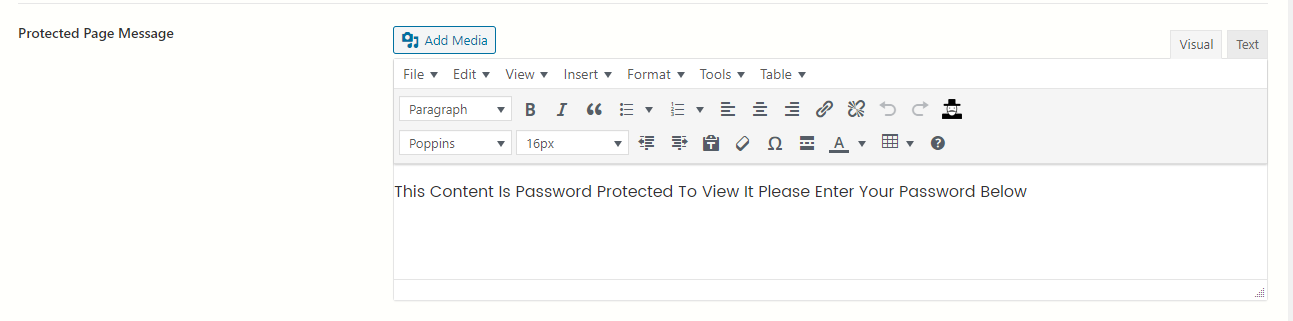
Form text can be customized in Mato Theme > Theme Options > General > Protected Page Message

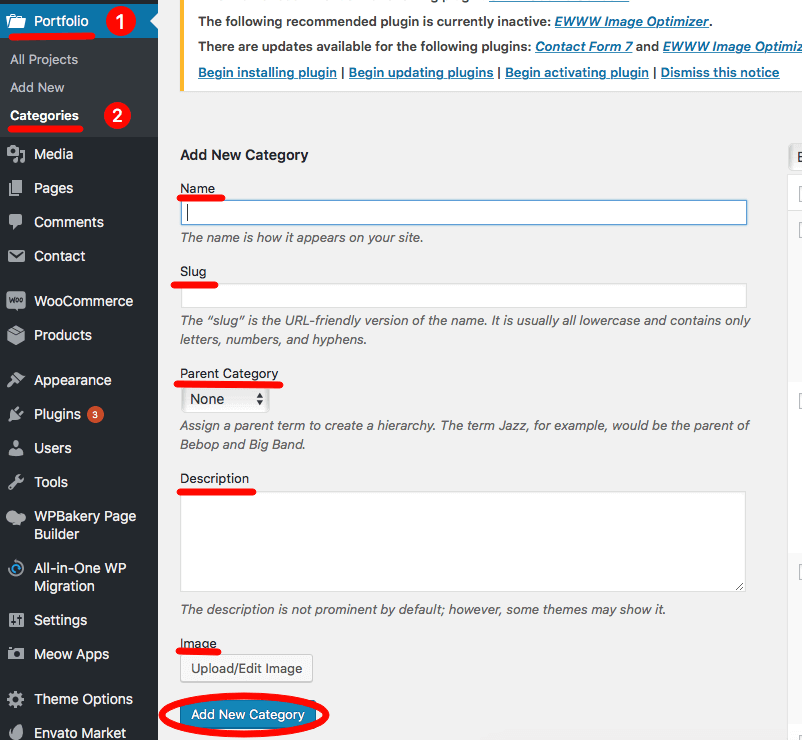
To creat a new category, navigate to Portfolio > Categories from your WordPress admin panel. Here you can add name, slug, parent category, description and image of your category and then click Add New Category in the end of the title.

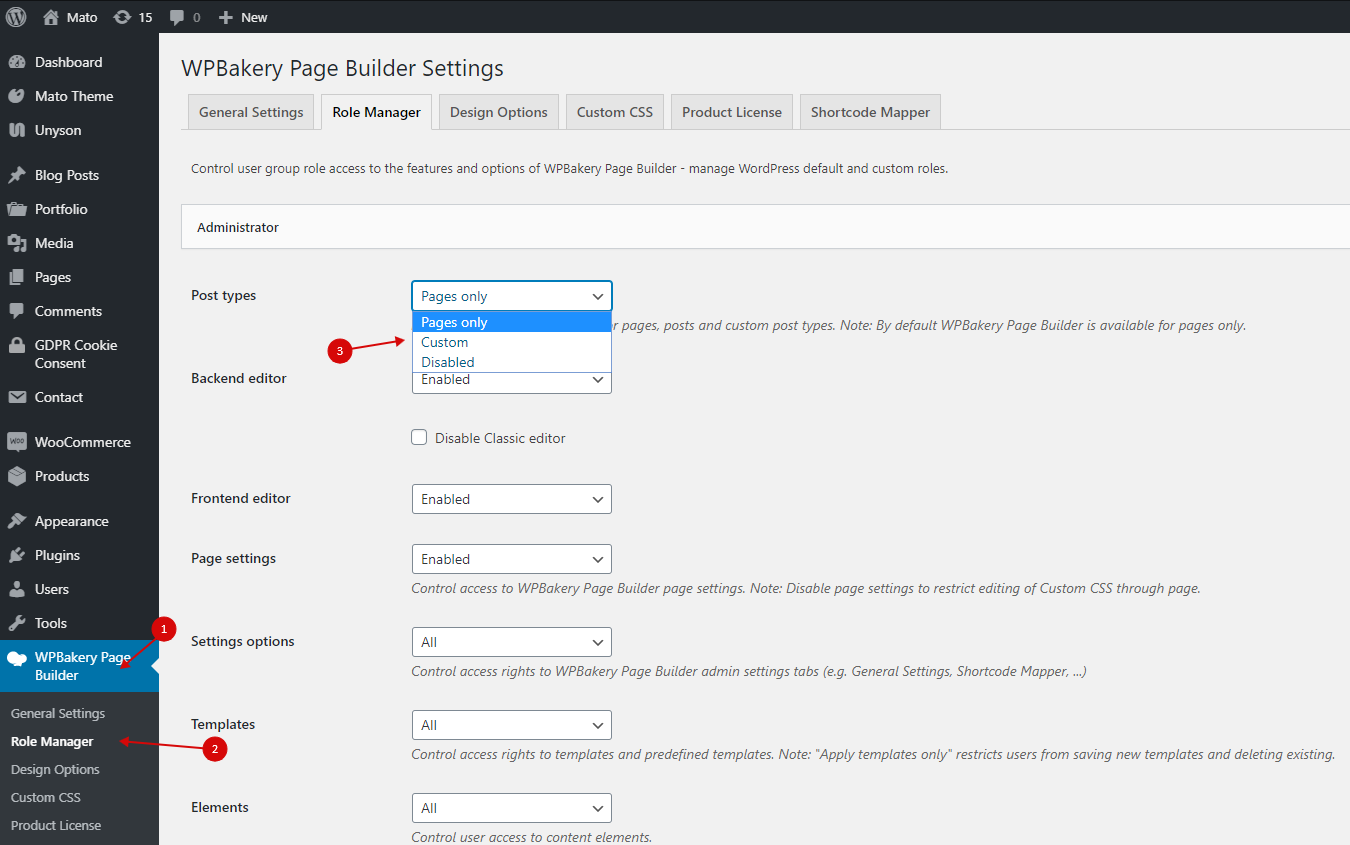
To enable the WPBakery editor, you can go to “Admin Panel”> “WPBakery Page Builder”> “Role Manager” and change “Post Types” to “Custom”.

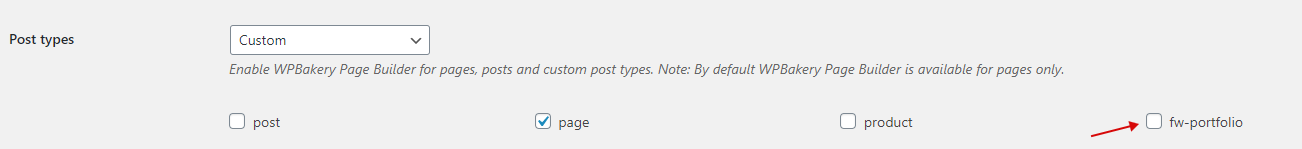
Select “fw-portfolio” and click “Save Changes” at the bottom of the page.

After saving return to project page and click “Backend Editor”