This section of the User Guide provides a comprehenisve overview of all the settings available in the Theme Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website.
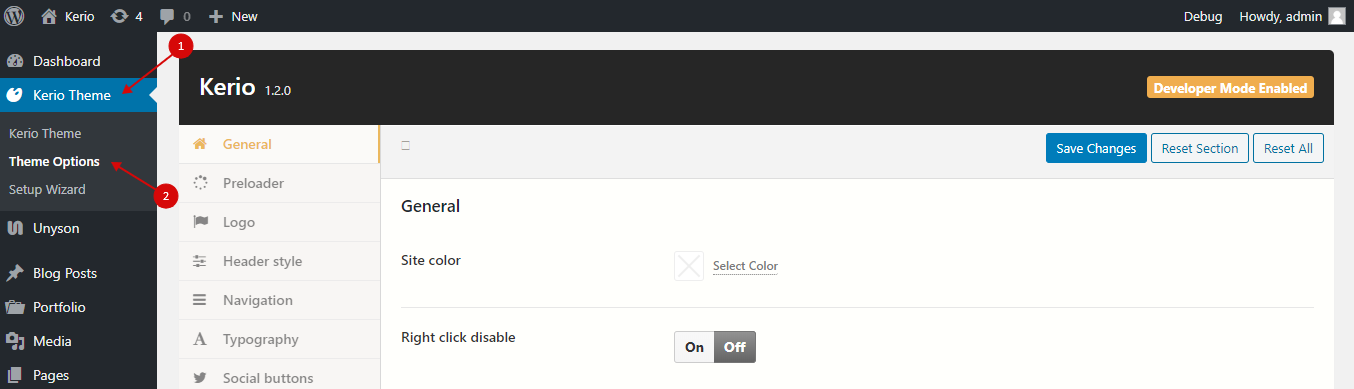
General #

- Site color – choose the main colors of the theme
- Right click disable – is one of the methods you can use to deter casual theft and write your message, which will use in this way
- Protected Page Message – write your own protect message for your site
Right Click Disable #
If you want to protect your content from copying, you can prevent the right click.
To activate this option go Kerio Theme > Theme Options > General > Right Click Disable – On
After activating this option, when clicking on the right button, the user will receive a message

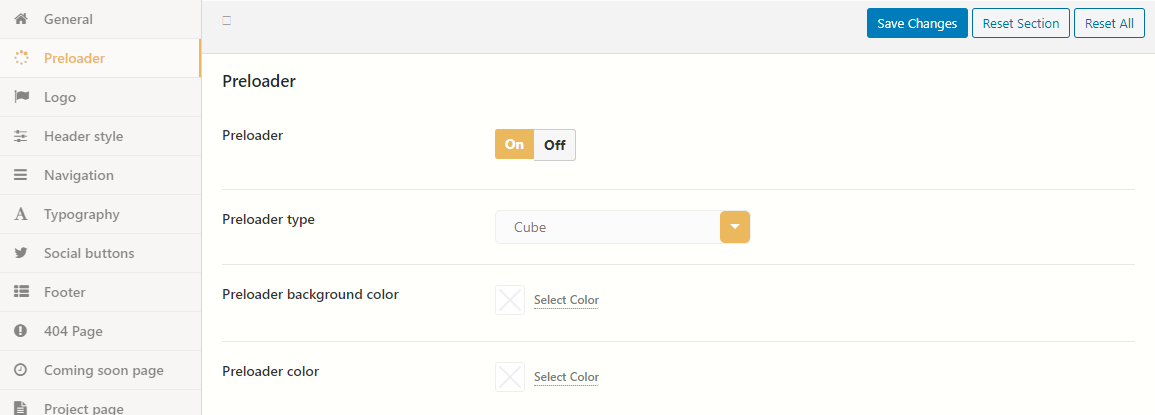
Preloader #

You can on/off this option. If this option is on, at first, choose Preloader type (Cube or Сustom image).
You can also set the background color and the color of the cubes.
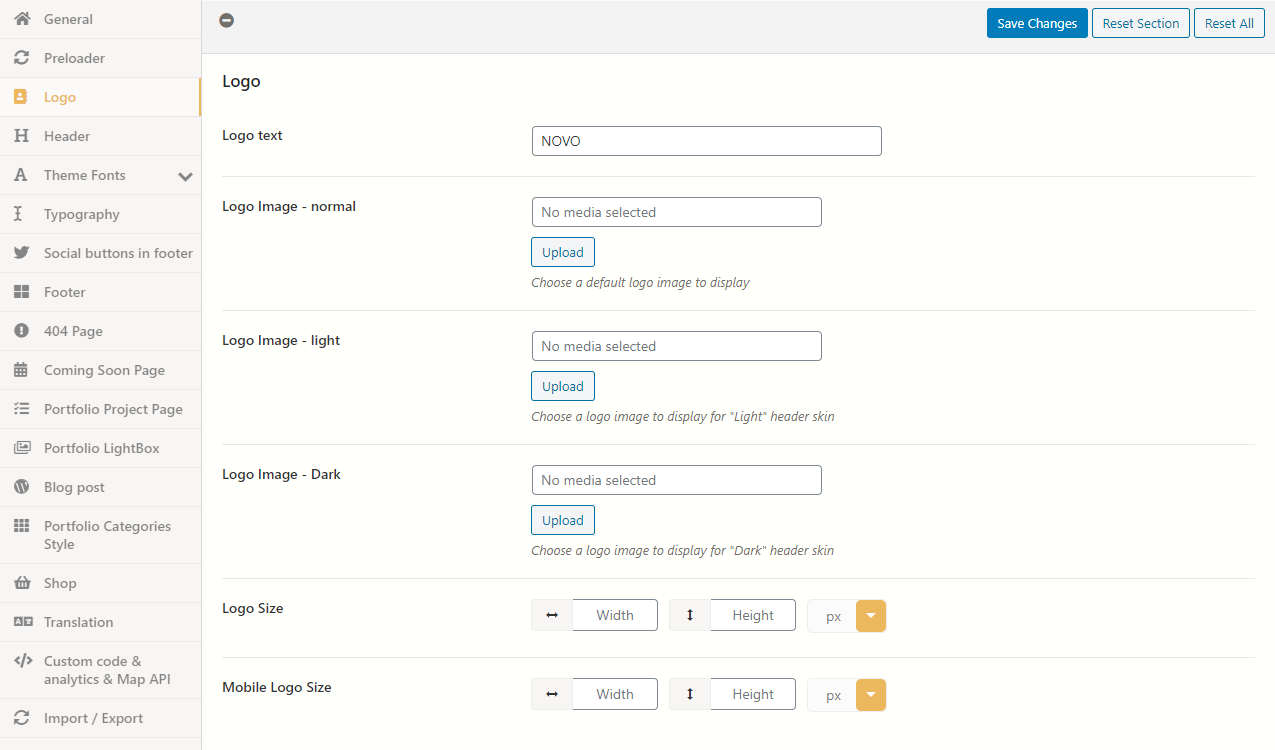
Logo #

- Logo text – Set this option to “Yes” to hide the logo from your website.
- Logo Image – Normal – Upload a default logo for your website.
- Logo Image – Light – Upload a logo to be displayed on the “Light” header skin.
- Logo Image – Dark – Upload a logo to be displayed on the “Dark” header skin.
- Logo size – Set logo width and height.
- Mobile Logo size – Set mobile logo width and height.
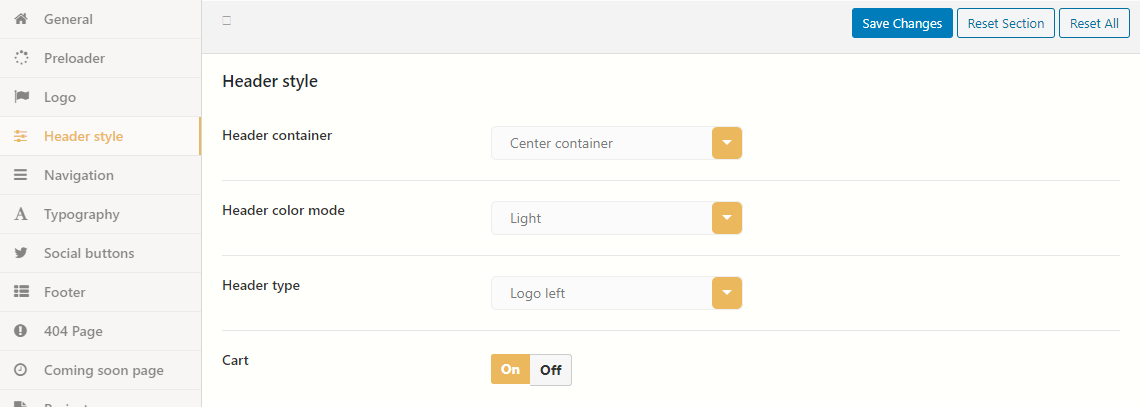
Header Style #

- Header container – Choose the type of header container: center container or full witdh
- Header color mode – Choose the type of header: dark or light
- Header type – Select the default header you would like to use
- Cart – Show/Hide minicart
- Search – Show/Hide search button
- Social links – Show/Hide social links
- Mail – Type email
Header Light Scheme
Set background and text color for light header.
Header Dark Scheme
Set background and text color for dark header
Header type
Minified

Logo left

Logo center



Navigation #
Disabled

Hidden Menu

Visible Menu

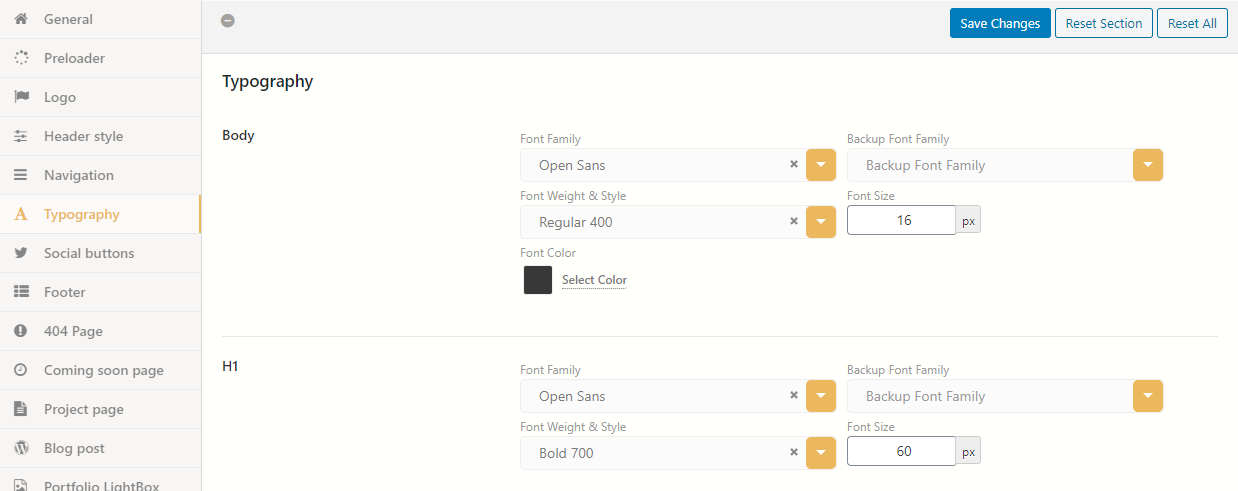
Typography #

On this tab you can customize typogtaphy on the theme
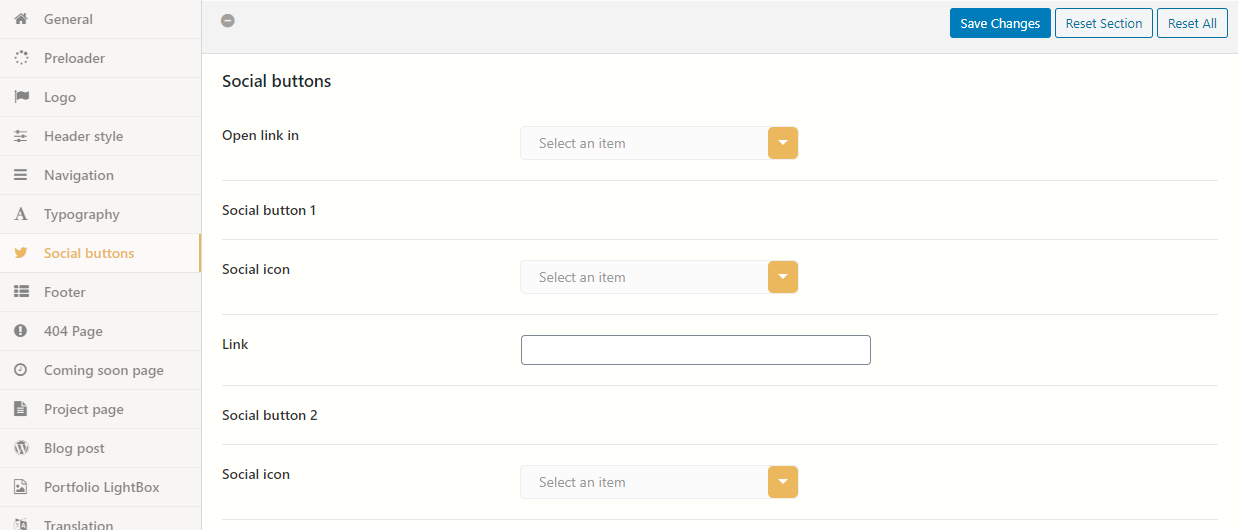
Social buttons #

Select Social icon and set social link
Footer #
- Footer – Show or Hide footer
- Copyright text – Type footer copyright text
- Logo max width – Set logo max width
- Footer Background Color – Set footer background color
- Footer Text Color – Set footer text color
- Footer col 1-4 – Select cols width
Social Buttons on Minified Footer
Select Social icon and set social link
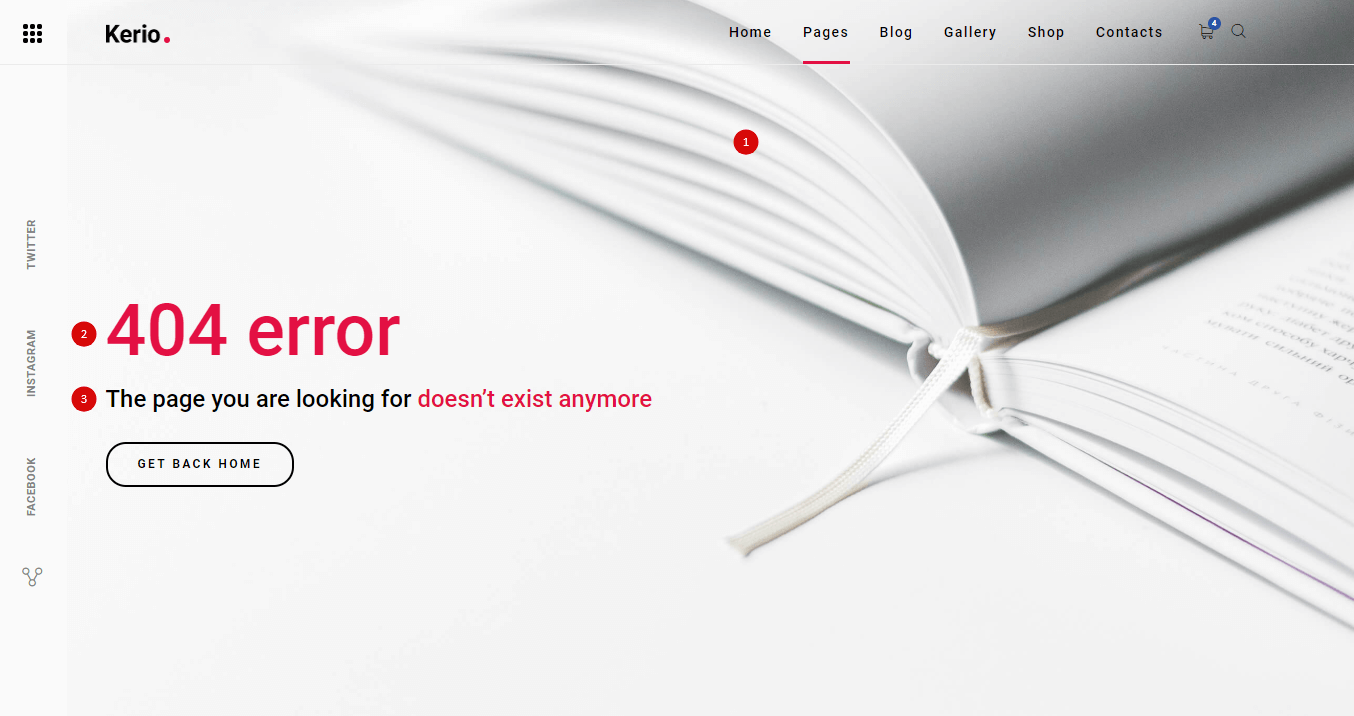
404 Page #

- Background image – Set Background image for Page 404 (#1)
- Text color – Select text color (optional)
- Heading color – Select heading color (optional)
- Heading – Type heading (#2)
- Text – Type error description (#3)
If you want to highlight text with an accent color, wrap it inspan
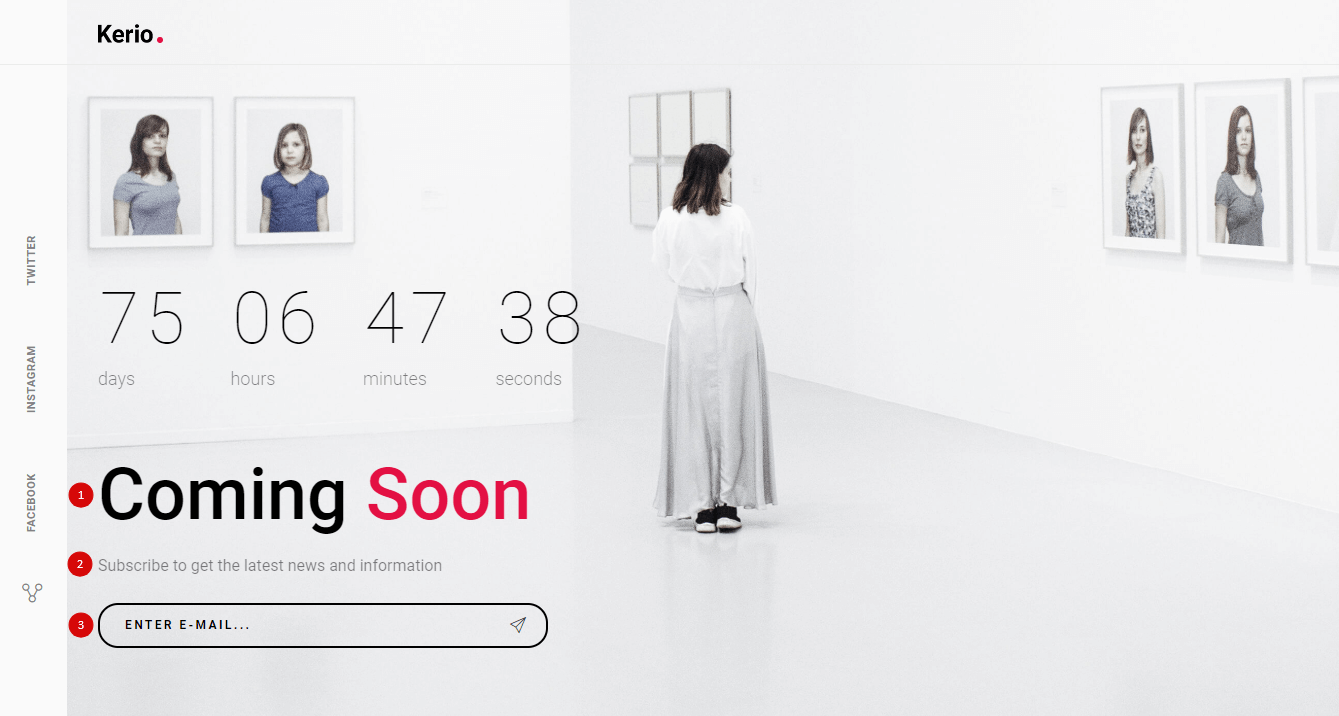
Coming Soon Page #

- Background image – Set Background image for Coming Soon Page
- Text color – Select text color (optional)
- Heading color – Select heading color (optional)
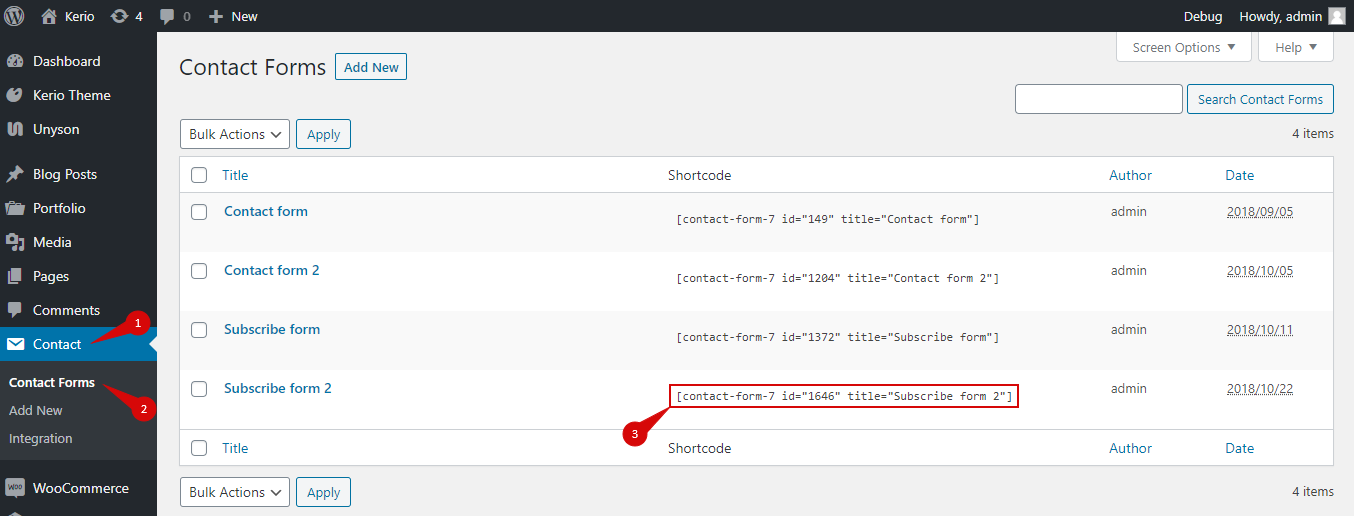
- Subscribe form code – Shotcode you find “Admin Panel > Contacts > Contact Form” Shortcode col (#3)
- Heading – Type heading (#1)
- Text – Type page description (#2)

If you don’t have such a form, you need to create it.

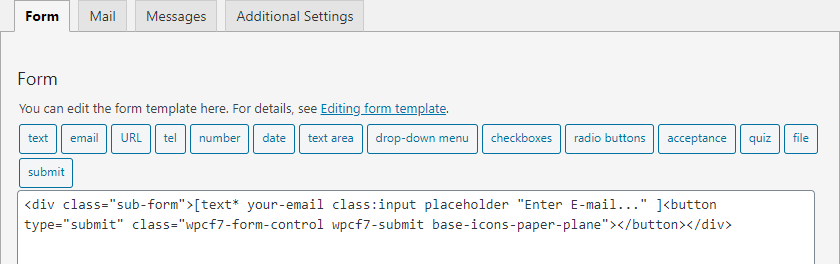
In form editor add code:
<div class="sub-form">[text* your-email class:input placeholder "Enter E-mail..." ]<button type="submit" class="wpcf7-form-control wpcf7-submit base-icons-paper-plane"></button></div>
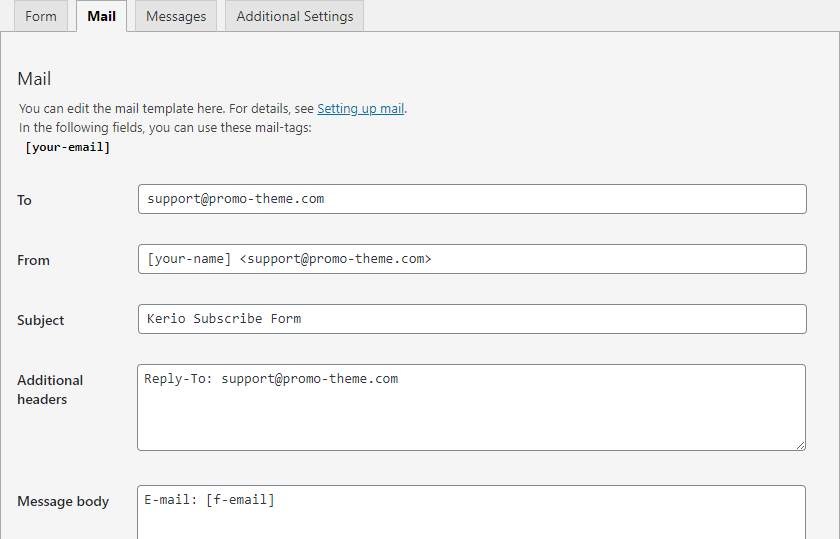
And cofigure sending mail in your mail address on tab “Mail”, Example:

Portfolio Project Page #
Open project in popup
If “No” project in categories will be open in new page
Style project page
If the gallery is empty it will use the standard style
Slider

Masonry

Grid

Before/After

- Project image
- Full – Image with original aspect ratio
- Adaptive – Image cover block
- Disable – Hidden image from page
- Show Likes – Show or Hide likes
- Show Navigation – Show or Hide navigation
- Download link on popup – Show or Hide download link in popup
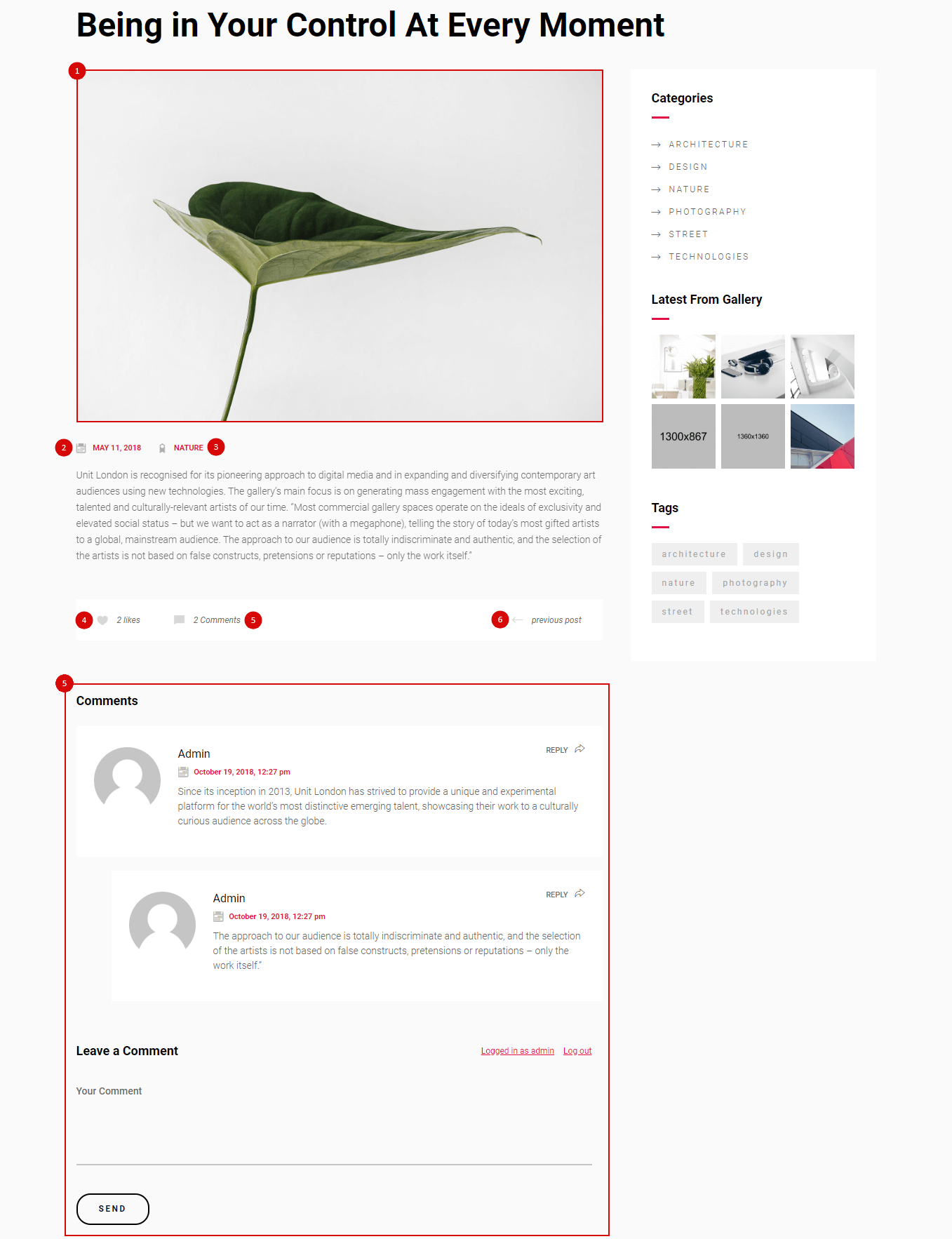
Blog Post #

- Blog Feature Image – Show or Hide featured image (#1)
- Show Date – Show or Hide date (#2)
- Show Categories – Show or Hide post categories (#3)
- Show Likes – Show or Hide likes (#4)
- Show Comments – Show or Hide comments and comment form (#5)
- Show navigation – Show or Hide posts navigation (#6)
